Figma를 사용하면 사용자는 다양한 기능을 디자인하고 맞춤 설정할 수 있습니다. 사용자 경험을 향상시키는 데 사용할 수 있는 기능 중 하나는 호버 효과입니다. 버튼의 호버 효과는 커서를 해당 버튼 쪽으로 움직일 때 다른 디자인을 보게 된다는 것을 의미합니다. 이 효과 자체는 색상을 변경하는 표준 효과부터 테두리 또는 하이라이트 변경과 같은 보다 복잡한 방법까지 다양할 수 있습니다.

Figma의 구성요소에 호버 효과를 추가하는 방법을 알아보려면 계속 읽어보세요.
버튼에 호버 효과 만들기
구성 요소 위로 마우스를 가져갈 때 특정 상호 작용 및 전환이 발생하도록 하려면 마우스 오버 효과를 설정할 수 있습니다. 생성할 수 있는 가장 간단한 결과는 버튼 색상을 변경하여 클릭할 수 있도록 강조 표시하는 것입니다. 버튼 구성 요소에 호버 효과를 만드는 방법은 다음과 같습니다.
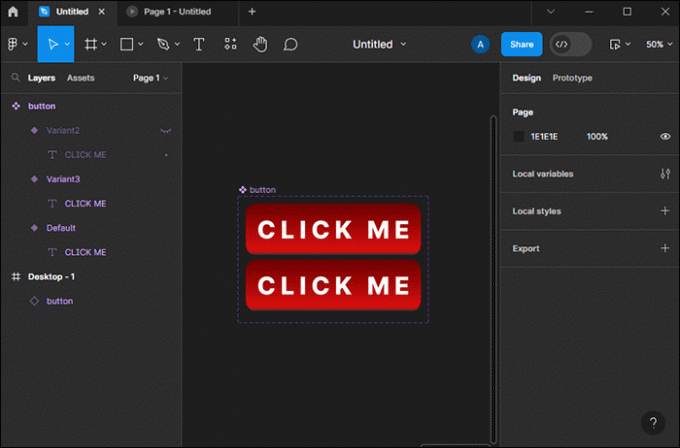
- 버튼을 만드세요.

- 복제하여 프레임 밖으로 이동합니다.

- 복제된 버튼의 색상을 변경합니다.

- 마우스 오른쪽 버튼을 클릭하고 메뉴에서 "컴포넌트 생성"을 선택하거나 키보드에서 "Ctrl + Alt + K"를 눌러 컴포넌트를 생성합니다.

- 사이드바에서 "프로토타입" 탭을 클릭합니다.

- 두 개의 버튼 구성요소를 연결합니다.

- '상호작용 세부정보' 드롭다운에서 '호버링하는 동안'을 선택합니다.

- 동일한 메뉴에서 "오버레이 열기" 옵션을 클릭하고 오버레이를 "수동"으로 설정하세요.

사용자가 원래 버튼 위로 마우스를 가져가면 다른 색상의 버튼으로 대체됩니다. 비슷한 방식으로 버튼에 표시되는 텍스트를 변경할 수도 있습니다.
모든 버튼에 대해 이 작업을 반복해야 합니다.
버튼 테두리에 호버 효과 만들기
버튼 구성 요소에 호버 효과를 활용하는 또 다른 방법은 커서가 있는 버튼 위로 마우스를 가져갈 때 변경되는 테두리를 만드는 것입니다. 방법은 다음과 같습니다.
- 내부에 텍스트가 포함된 버튼을 만듭니다.

- 그것을 복제하십시오.

- 복제본에 획을 추가하고 채우기를 제거한 다음 색상을 변경합니다.

- 사이드바에서 "프로토타입" 탭을 클릭합니다.

- 두 개의 버튼 구성요소를 연결합니다.

- '상호작용 세부정보' 드롭다운에서 '호버링하는 동안'을 선택합니다.

이제 버튼 효과를 미리 보고 그 위로 마우스를 가져가면 색상 테두리가 나타납니다.
Figma에서 Anima 플러그인 사용하기
Figma에 호버 효과를 추가하는 또 다른 방법은 디자인-코드 도구인 Anima를 사용하는 것입니다. 이 플러그인에는 Figma에서 웹사이트, 앱 아이콘 또는 기타 웹 구성 요소를 만드는 동안 구현할 수 있는 고유한 기능이 있습니다. 애니메이션을 적용할 구성 요소를 선택하고 그에 따라 설정을 조정하기만 하면 됩니다. 이를 수행하는 방법은 다음과 같습니다.
- 구성 요소를 선택합니다.

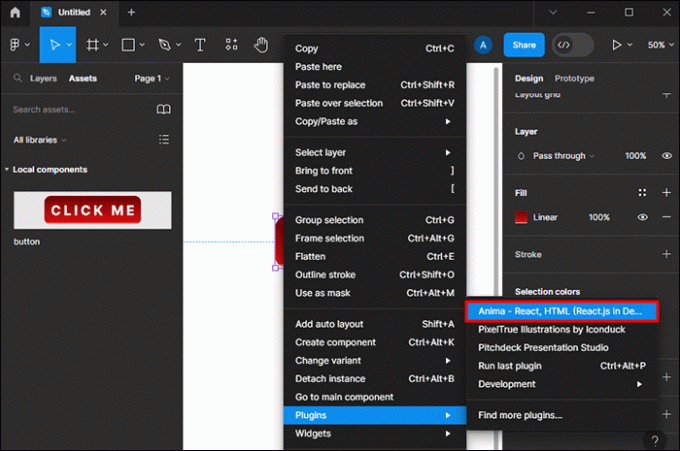
- 애니마 플러그인을 엽니다.

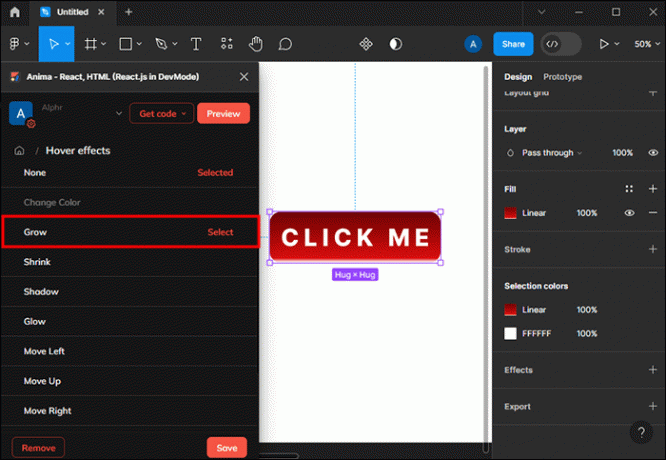
- "호버 효과" 옵션을 탭하세요.

- 효과(확대, 축소, 그림자 광선 등)를 선택합니다.

- '지속 시간' 또는 '곡선'과 같은 애니메이션 효과를 맞춤설정하세요.

- 효과를 보려면 “미리보기” 버튼을 탭하세요.

- “저장”을 클릭하세요.

Anime 플러그인의 또 다른 기능은 CSS 전환을 사용자 정의할 수 있다는 것입니다. 이를 통해 애니메이션 속도를 제어하고 해당 설정을 원하는 대로 조정하거나 보다 자연스럽게 만들 수 있습니다.
Figma의 호버 효과 기능을 활용하세요
전문 디자이너이든 초보자이든 Figma에는 구성 요소, 아이콘 및 개체에 대한 독특한 디자인과 애니메이션을 만들 수 있는 많은 기능이 있습니다. 호버 효과를 사용하면 텍스트를 변경하거나 하이라이트, 다양한 색상, 다양한 테두리 등을 추가할 수 있습니다. 이러한 효과를 만드는 방법을 아는 것은 첫 번째 웹 사이트를 대화형으로 만들고 여기에 개인적인 손길을 추가하는 데 가장 중요합니다.
Figma의 구성 요소에 어떤 호버 효과를 구현합니까? 아래 댓글 섹션을 통해 알려주세요.




