
의 이미지 1 3

방문자에게 브라우저를 전체 화면으로 표시하도록 요청하지 않아도 되는 시대는 끝났습니다. "반응형" 웹사이트 시대에 미디어 쿼리로 CSS를 설정하는 것은 디자이너의 책임입니다. 중단점 – 브라우저 너비 또는 휴대폰 태블릿의 화면 크기 측정 및 맞춤형 레이아웃 정의 각각.
Creative Suite 구독자에게 무료 베타로 제공되는 Edge Reflow는 이 프로세스를 더 쉽게 수행할 수 있도록 설계되었으며 Dreamweaver CS6의 중단점 지원 구현을 개선합니다.
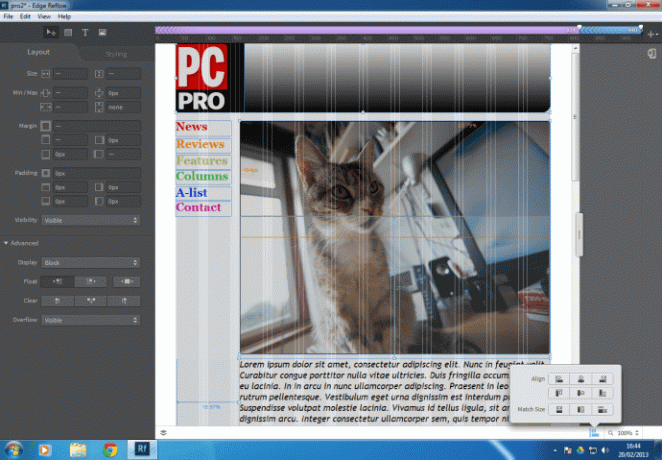
모든 리플로우 디자인은 빈 그리드로 시작하며 여기에 여러 열을 할당할 수 있으며 그 가장자리는 페이지의 개체(텍스트, 그래픽 등)를 제자리에 고정시킵니다. Reflow를 사용하면 순수한 시각적 방식(객체 드래그 및 크기 조정)으로 작업할 수 있습니다. 가장자리를 따라 도구 설명에서 치수가 업데이트되는 현장에서 – 또는 사이드바를 사용하여 숫자를 입력합니다. 가치.
사이드바는 상황에 따라 달라지므로 레이아웃 공간에서 선택한 항목과 관련된 컨트롤만 표시합니다. 이렇게 하면 여기저기 돌아다닐 필요 없이 필요한 것을 쉽게 찾을 수 있습니다.

개체를 배치하고 드래그하고 크기를 조정하는 동안 Reflow는 백그라운드에서 라이브 CSS 레이아웃을 코딩하고 있습니다. 이것은 배치된 요소를 선택하고 하단에 있는 해당 태그를 클릭하여 즉석에서 미리 볼 수 있습니다. 화면. 더 나아가 편집 창은 WebKit 기반이므로 작업 환경은 실제로 사이트 자체의 렌더링된 미리 보기입니다.
Internet Explorer에는 없지만 WebKit은 현재 Chrome 및 Safari를 지원하며 향후 Opera의 모든 브라우저를 위한 렌더링 엔진이 될 것입니다. Reflow에서의 사용은 외부 브라우저에서 미리보기를 고려하기 전에 높은 수준의 자신감을 가지고 많은 예비 작업을 수행할 수 있음을 의미합니다.
기본 레이아웃이 정리되면 대체 브라우저 크기에 대해 생각해 볼 때입니다. 크거나 작은 화면을 처리하기 위해 중단점을 정의하는 것은 클릭 한 번으로 새 레이아웃을 만들고 오른쪽 여백을 새 위치로 드래그하는 간단한 문제입니다.
기존 요소는 자동으로 섞인 다음 계속해서 수동으로 다듬어 글꼴 크기를 줄여 더 촘촘한 글꼴을 더 잘 활용할 수 있습니다. 가로 메뉴에서 세로 메뉴로 전환하거나 콘텐츠 상자를 나란히 실행하지 않고 다른 하나 위에 쌓을 수 있습니다. 옆.
각 중단점은 특정 창 크기에 적용되는 속성을 한 눈에 볼 수 있도록 인터페이스 전체에 복제된 명확한 시각적 단서와 함께 색상으로 구분됩니다. 예를 들어 바닥글 막대에서 태그를 클릭하여 해당 속성을 검사하면 눈금자 막대의 중단점 크기와 일치하는 색상 구분선이 태그를 구분합니다.
마찬가지로 사이드바에 설정된 숫자 속성은 색상이 있는 배경을 채택하여 해당 값이 현재 활성 중단점에 특정하거나 다른 중단점 중 하나에서 이월된 경우. UI 전체에 수많은 미묘한 힌트가 표시되어 있어 작업을 쉽게 추적하고 어디에 무엇이 나타나는지 한 눈에 볼 수 있습니다.

그러나 몇 가지 조정으로 작업 속도를 더 높일 수 있습니다. 예를 들어 글꼴 크기나 선 높이를 설정하기 위한 드래그 옵션이 없습니다. 대신 값을 입력하거나 커서 키를 사용하여 값을 증가시켜야 합니다. 그리고 Reflow가 생성하는 코드가 매우 깨끗하고 미디어 쿼리가 명확하게 표시되어 있지만 레이어 및 텍스트 스타일의 이름을 지정하는 옵션도 환영합니다.
또한 Reflow는 테스트에서 둥근 모서리와 그래디언트 채우기를 포함한 광범위한 CSS 서식 컨트롤을 최대한 활용하지만 그래디언트에 WebKit 관련 태그만 적용했습니다. Trident(IE) 및 Gecko(Mozilla)를 위한 케이터링이 지속적인 개발의 우선 순위가 되기를 바랍니다.
Reflow는 긴밀하게 집중된 레이아웃 도구입니다. 표준 헤더의 스타일을 지정하거나 링크 스타일을 조정하거나 레이어 ID를 정의할 수 없습니다. 이 모든 작업은 Dreamweaver 또는 Edge Code와 같은 외부 개발 도구에서 수행해야 합니다. 그러나 사용자가 하나의 특정 작업에 집중할 수 있다는 장점이 있습니다. 이 미리 보기 릴리스를 기반으로 전문 온라인 디자이너의 필수 의상으로서 Creative Suite의 위치를 확고히 할 것으로 보입니다.
세부 | |
|---|---|
| 소프트웨어 하위 범주 | 웹 개발 |
운영 체제 지원 | |
| 운영 체제 Windows Vista 지원? | 아니요 |
| 운영 체제 Windows XP 지원? | 아니요 |
| 운영 체제 Linux 지원? | 아니요 |
| 운영 체제 Mac OS X 지원? | 예 |






