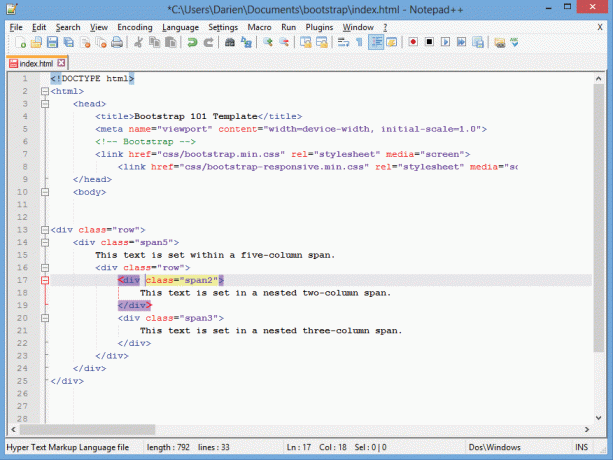
Immagine 1 di 3

Incolla una copia di questo div immediatamente sotto e ti ritroverai con due colonne che tra loro occupano l'intera larghezza di 940 pixel della griglia. (Non duplicare l'intera riga, come definito dai tag div più esterni, ma solo il div con estensione interna.) Crea una terza copia del codice e imposta la classe di ciascuna copia su “intervallo4”e ti ritroverai con tre colonne equidistanti che si estendono attraverso la finestra.
Variare il design
La nostra pagina si sta unendo, ma se la riempiamo con elementi spanning come questo finirà per sembrare molto affollata. Per maggiore flessibilità, Bootstrap ti consente di inserire colonne dal margine sinistro: crea un div con la classe “intervallo4 offset3” per produrre una sezione larga quattro colonne, posizionare tre colonne da sinistra. Puoi anche nidificare elementi distribuiti, in questo modo:
Questo codice posizionerà due tratti, di due e tre colonne, all'interno di un tratto di cinque colonne. Tieni presente che le colonne nidificate devono sommarsi allo stesso numero di colonne del loro genitore. Usando attentamente gli offset e le colonne nidificate, è relativamente facile produrre layout dall'aspetto rilassato e moderno, pur adattandosi comodamente alla griglia di 12 colonne.
Vedrai che questi elementi distribuiti corrono fino ai bordi del frame del browser. Possiamo creare un margine aggiungendo un div con a classe=”contenitore” attributo immediatamente dopo il corpo tag e chiudendolo di nuovo alla fine, direttamente prima dei due sceneggiatura tag. Aggiungi queste righe e ricarica la pagina e vedrai che ora tutto si adatta perfettamente al browser: le divisioni della griglia si sono ridotte per accogliere un comodo margine attorno al bordo della pagina.
C'è un ultimo problema da considerare: quando riduci la finestra, la griglia rimane della stessa dimensione, quindi il contenuto viene perso dai bordi. Questo è un potenziale problema, soprattutto per chi naviga su dispositivi mobili.
Fortunatamente, Bootstrap include tutti i CSS necessari per far sì che un design si adatti automaticamente alle dimensioni dello schermo dello spettatore – e possiamo implementarlo con una singola riga di codice. Scorri fino all'inizio del file index.html e trova la riga che collega il CSS Bootstrap alla nostra pagina:
Copia e incolla questa riga nella riga sottostante, quindi modificala in modo che sia:
Salvare nuovamente il file e ricaricarlo. Ora, quando ridimensioni la finestra del browser, tutti gli elementi sullo schermo si riorganizzano automaticamente per adattarsi allo spazio disponibile.
Componenti aggiuntivi
Sono disponibili dozzine di altri componenti Bootstrap per aiutarti a strutturare le tue pagine e a implementare modalità di navigazione nel tuo sito. Un elemento dall'aspetto professionale che potresti utilizzare è una barra di navigazione, con collegamenti diretti a varie pagine del tuo sito e menu a discesa che servono più destinazioni. Implementarlo in Bootstrap è facile come speri: consulta la nostra procedura dettagliata, a lato, per una guida passo passo.