Immagine 1 di 3

Bootstrap è un toolkit gratuito che può aiutarti a creare pagine web di bell'aspetto, conformi agli standard e reattive. Per trarne il meglio, avrai bisogno di una conoscenza di base di HTML e CSS, nonché di cosa sia JavaScript e di come queste tre cose si incastrano; ma non sono necessarie competenze avanzate per produrre qualcosa che sembri professionale e funzioni bene.
Bootstrap è stato originariamente creato dai dipendenti di Twitter Mark Otto e Jacob Thornton, per aiutare gli sviluppatori interni di Twitter a prototipare e costruire strumenti analitici e amministrativi. La versione attuale è diventata qualcosa di molto più flessibile, ed è ora open source e disponibile per il download da parte di chiunque.
Esercitazione
Nostro procedura dettagliata in sei passaggi mostra come implementare un menu a discesa in poche righe di HTML utilizzando Bootstrap.
Costruire un sito Web con Bootstrap ti dà accesso a un'ampia libreria di CSS preimpostati per lo styling; JavaScript per la gestione di componenti come menu a discesa, barre di avanzamento e popover; e una serie di immagini – icone, in realtà – che possono essere utilizzate su pulsanti e menu. Ti aiuta a ottenere un aspetto coerente e garantisce che gli elementi della pagina funzionino su diversi browser e dispositivi.
Poiché Bootstrap è basato su tecnologie web standard, è anche relativamente semplice da integrare in un ambiente di sviluppo consolidato: così come con piattaforme come WordPress, Joomla e Drupal, quindi se lavori su un sito consolidato non è necessario che interrompa il tuo flusso di lavoro e pratiche.
In generale, che tu sia un web designer professionista o semplicemente un appassionato a cui mancano le capacità di codifica per creare una pagina sofisticata da zero, Bootstrap può aiutarti. Tutto quello che devi fare è installare il framework, quindi accedere agli stili e ai componenti di Bootstrap secondo necessità direttamente dal tuo sorgente HTML.
Download e installazione di Bootstrap
È possibile scaricare il pacchetto Bootstrap di base dal sito Web Bootstrap. Sono disponibili altri download che ti consentono di personalizzare ciò che è installato e che includono codice sorgente e documentazione aggiuntivi, ma non ne abbiamo bisogno per cominciare.
Il download di Bootstrap arriverà come un singolo file compresso, contenente una sottocartella chiamata bootstrap. Estrailo in una cartella comoda e poi aprilo. All'interno troverai tre cartelle: queste contengono i file CSS che conferiscono a Bootstrap il suo aspetto distintivo, una selezione di icone e due file JavaScript.

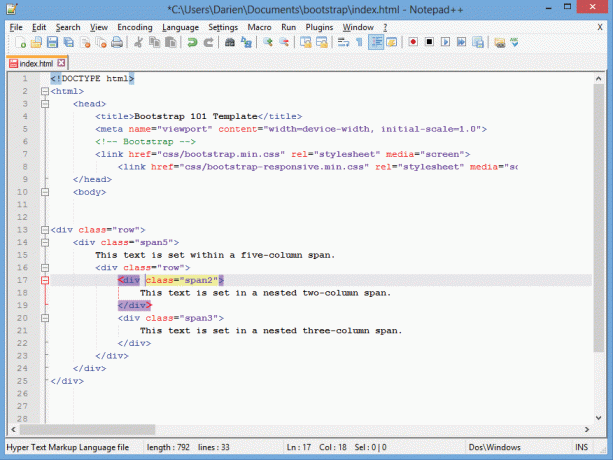
Questo è tutto ciò di cui abbiamo bisogno per iniziare: il prossimo lavoro è iniziare a creare l'HTML che attingerà a queste risorse. Se non disponi di un editor HTML preferito, ti consigliamo di scaricare uno strumento gratuito come Notepad++. Per impostazione predefinita è impostato come editor di testo, ma quando apri o salvi un file con estensione HTML o HTM passerà all'evidenziazione della sintassi HTML, per aiutarti a scrivere ed eseguire il debug del codice.
Creazione della tua prima pagina Bootstrap
Con Notepad++ (o un editor simile) installato, siamo pronti per iniziare a utilizzare Bootstrap. Se lo desideri, puoi creare tu stesso un documento HTML da zero. Tuttavia, per garantire che gli elementi Bootstrap necessari siano inclusi correttamente, è una buona idea iniziare con un modello dal sito Web Bootstrap.