I pulsanti di progettazione su Figma possono essere creati in diversi modi utilizzando le proprietà dei componenti e del layout automatico sulla piattaforma. Pertanto, i pulsanti possono essere personalizzati utilizzando etichette, dimensioni e icone. Se non sei sicuro di come creare pulsanti su Figma, sei nel posto giusto.

Questo articolo spiegherà come creare pulsanti e come ottenere il massimo da Figma.
Creazione di un pulsante
I pulsanti sono elementi comuni utilizzati durante la progettazione di un'interfaccia utente funzionale. Puoi creare un pulsante in un design Figma. Se sei nuovo in Figma, devi prima cogliere le basi.
Ecco una guida passo passo per la creazione di pulsanti:
- Crea un nuovo design Figma.

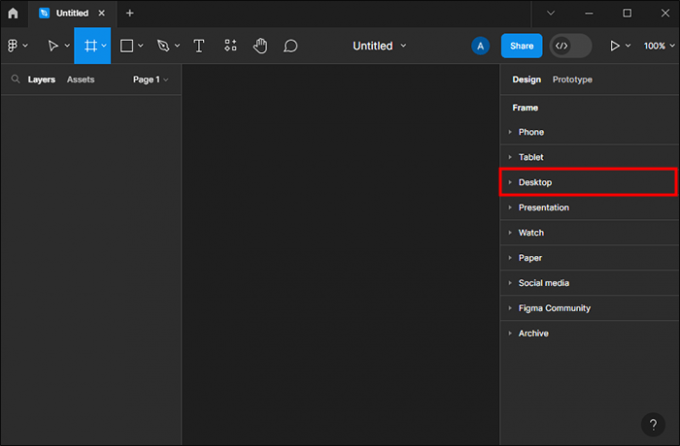
- Aggiungi una cornice premendo il tasto F sulla tastiera, quindi seleziona "desktop" o "telefono".

- Aggiungi un rettangolo con 50 px di altezza e 200 px di larghezza utilizzando il tasto R della tastiera.

- Aggiungi testo premendo "T" sulla tastiera. Centra il testo in modo che sia al centro della casella di testo in orizzontale e in verticale.

- Posiziona questa casella di testo al centro del rettangolo.

- Raggruppa i componenti come vuoi che siano.
Puoi aggiungere colori creandone alcuni utilizzando il selettore di colori oppure puoi accedere ai colori esadecimali da Internet.
Contrasto
Il colore del testo all'interno del pulsante dipende dal suo contrasto migliore con uno sfondo bianco o nero. Puoi utilizzare entrambe le opzioni per vedere quale funziona meglio. Se non ti piace nessuna delle opzioni, puoi regolare lo stile e il colore del pulsante.
Creazione di pulsanti di base
Ci sono tre pulsanti di base che possono essere creati su Figma.
Pulsante principale
I pulsanti principali sono in tinta unita con testo bianco o nero. Questo pulsante richiama gli utenti mentre utilizzano un'app. Ecco come puoi crearne uno:
- Scegli un colore per il tuo pulsante.
- Scegli il rettangolo, quindi applica il colore selezionato.

- Testo a colori in bianco o nero, a seconda del contrasto migliore.

Pulsante secondario
Di solito è un pulsante bianco ma delineato con il colore scelto. Anche il testo del pulsante può avere lo stesso colore. Questo è il secondo pulsante più importante che puoi creare. Dovrebbe anche attirare gli occhi dell'utente.
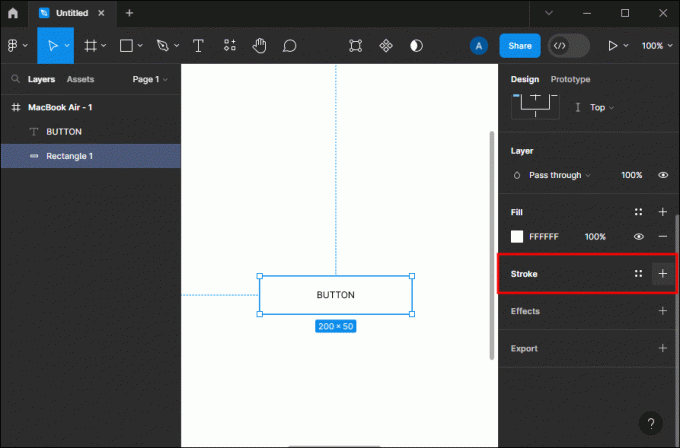
- Cambia il colore del tuo rettangolo in bianco (#FFFFFF).

- Nel rettangolo, aggiungi un tratto. Puoi scegliere il colore che preferisci qui.

- Cambia il colore del testo in modo che abbia lo stesso colore del testo.

Pulsante terziario
I pulsanti terziari non sono importanti quanto i primi due. Possono funzionare come link, annulla iscrizione o pulsanti indietro. Sono spesso in testo normale e possono essere sottolineati in alcuni casi.
- Rendi il tuo rettangolo bianco senza tratti.

- Cambia il colore del testo in quello che preferisci.

È possibile creare un pulsante terziario che assomigli a un pulsante primario o secondario. Puoi anche modificare la larghezza del tratto per ottenere una migliore visibilità.
Crea un pulsante utilizzando testo, layout automatico e colore
Con gli strumenti sulla piattaforma, puoi fare esperienza pratica utilizzando il layout automatico e lo strumento di testo. Con una guida passo passo, la creazione di un pulsante dovrebbe essere relativamente semplice da realizzare. Per creare un pulsante, devi creare il tuo livello di testo, convertire il tuo livello di testo in una cornice di layout automatico e dare uno stile al tuo pulsante.
Creazione di un livello di testo
In questo passaggio viene utilizzato lo strumento di testo.
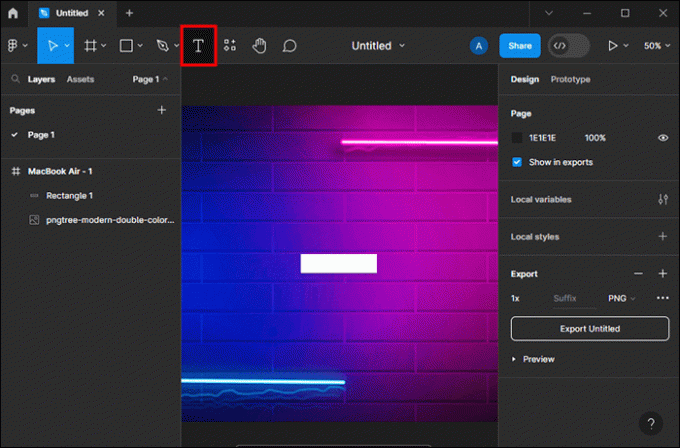
- Toccando lo strumento testo nella barra degli strumenti o premendo la lettera "T."

- Quando lo strumento Testo è attivo, tocca la tela e inserisci la parola "Pulsante". Si noti che il testo il nome del livello corrisponderà a tutto ciò che viene digitato sulla tela a meno che non venga modificato manualmente all'interno dei livelli pannello.

- Se il nome del livello deve essere modificato, fai doppio clic sulla barra laterale sinistra, quindi digita il nuovo nome che hai scelto.

Ora puoi anche giocare con la dimensione del carattere aumentandola o diminuendola.
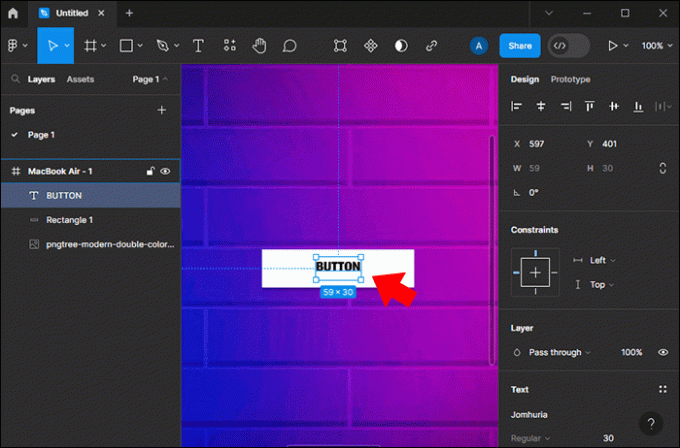
- Seleziona il tuo livello di testo.

- Passare alla barra laterale destra e modificare la dimensione del carattere nella sezione "Testo". Puoi anche cambiare il carattere o attenersi all'opzione predefinita.

Converti il tuo livello di testo in cornici di layout automatico
A questo punto, il pulsante deve essere ottimizzato ulteriormente per renderlo affascinante. Con il layout automatico, puoi ravvivare un po' di più le cose. Il layout automatico è una potente funzionalità di Figma e può essere applicato per progetti reattivi. Questi design si adattano automaticamente ai cambiamenti come le dimensioni del contenuto, il posizionamento degli oggetti e il tipo di dispositivo.
Il layout automatico può essere applicato per trasformare i livelli in cornici o in cornici esistenti. Per applicare il layout a una cornice esistente, seleziona il livello di testo, quindi premi la scorciatoia "Maiusc" "A". Una volta applicato il layout, noterai alcune modifiche.
- Il livello di testo sarà all'interno di una cornice. Il layout automatico viene applicato solo a componenti e cornici, quindi Figma posiziona automaticamente il livello di testo all'interno della nuova cornice. La cornice non ha un colore di riempimento. Questo viene applicato nella fase di styling dei pulsanti.
- Quando si seleziona la cornice, le impostazioni di layout automatico vengono visualizzate nella barra laterale destra. I layout automatici possono essere ulteriormente modificati.
- Si nota che la cornice si restringe e si ingrandisce con le modifiche al testo. Con tali elementi dinamici, risparmi il tempo necessario per progettare il contenuto visualizzato su vari dispositivi o tradotto in altre lingue.
Stile del pulsante
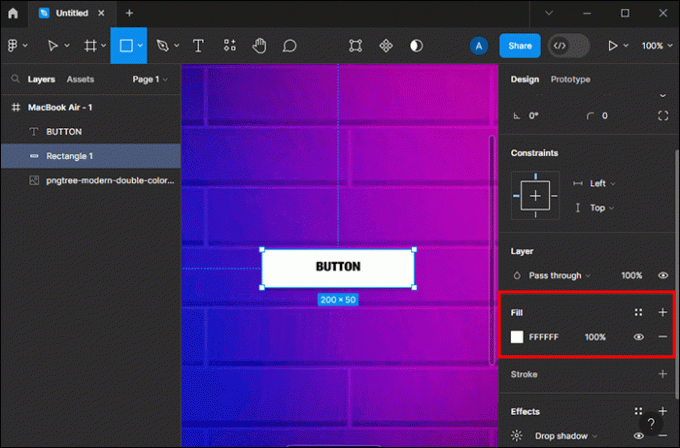
Puoi iniziare aggiungendo colore.
- Scegli un livello cornice, quindi scegli "Impostazioni riempimento" nella barra laterale destra. Questo riempie il colore
automaticamente. Il selettore colore cambia il colore.
- Seleziona il livello di testo e regola il riempimento su #FFFFFF.

- Scegli di nuovo la cornice, quindi usa l'impostazione della barra laterale destra per regolare il raggio dell'angolo.

La prossima cosa è riparare l'imbottitura del telaio. Dopo che il testo della lettera è stato convertito in un layout di cornice automatica, viene aggiunto automaticamente un riempimento tra il testo e il bordo della cornice. Il padding a questo punto appare uguale su tutti i lati. È possibile modificare il padding inferiore e superiore in modo che siano più piccoli del padding destro e sinistro.
Puoi aggiornare il padding come preferisci. Il padding sinistro e destro o il padding superiore e inferiore possono essere modificati contemporaneamente con le scorciatoie seguenti:
- Tieni premuto o
, quindi fare clic sull'area di riempimento per inserire il valore di riempimento per i lati opposti - Tieni premuto o
mentre trascini le maniglie per modificare l'imbottitura per i lati opposti
A questo punto, il pulsante ha un bell'aspetto, ma puoi ancora aggiornare l'etichetta. È necessario fare doppio clic sul testo per consentire la modifica. Digita le parole "Iscriviti". Il pulsante si ridimensiona durante la digitazione. Ecco come progettare un pulsante utilizzando il layout automatico e lo strumento di testo. Ora puoi provare qualcosa di nuovo, come trasformare il pulsante in un componente o aggiungere una variante.
Creare un pulsante cliccabile
Figma è utilizzato da aziende come Uber, Facebook, Google e Netflix. La funzione del pulsante cliccabile rende più facile per i progettisti di tali aziende creare pulsanti interattivi e cliccabili. I pulsanti rendono la navigazione molto più semplice su tali piattaforme.
Ecco come sviluppare tali pulsanti in Figma:
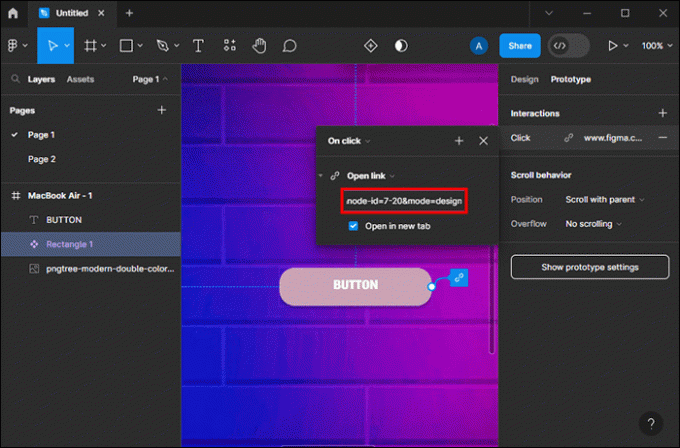
- Scegli l'opzione "Prototipo" nel menu (a destra).

- Fai clic sull'icona "Più" (+) che si trova sotto la scheda Prototipo. Ciò consente di aggiungere un'interazione.

- Scegli "Al clic" nella finestra dei dettagli dell'interazione.

- Seleziona l'opzione "Apri collegamento".

- Aggiungi il collegamento alla pagina in cui il pulsante indirizzerà una volta cliccato.

- Toccare l'icona "X" per uscire dalla finestra dei dettagli dell'interazione.

- Passare al pulsante di opzione "Riproduci" nell'angolo in alto a destra.

- Tocca il pulsante "Riproduci" per ottenere un'anteprima del design.

Se passi il cursore sopra il pulsante, si trasforma in un'icona simile a una mano. Ciò indica che il pulsante è ora selezionabile.
Nota: quando crei il pulsante Figma cliccabile, usa sempre "Al clic", non "Al trascinamento". "Al clic" consente di aggiungere un collegamento cliccabile al pulsante possibile. I pulsanti "Al trascinamento" non possono essere cliccati.
Design migliore con i pulsanti Figma
I pulsanti Figma hanno variabili come tema, stato, riempimento interno, lunghezza, larghezza e altezza del tavolo. Imparando a creare pulsanti sulla piattaforma, puoi ottenere il massimo da Figma e aggiungere componenti che utilizzano valore all'interno della libreria Figma.
Hai provato a creare pulsanti su Figma? Se sì, com'è stata la tua esperienza? Fateci sapere nella sezione commenti qui sotto.




