Se sei uno sviluppatore web o possiedi un'attività online, potresti essere curioso di sapere come appare un sito mobile su un desktop. L'aspetto e la funzionalità del tuo sito mobile potrebbero essere cruciali poiché più della metà del traffico Internet proviene dai telefoni. È più probabile che i clienti rimangano più a lungo su un sito o acquistino qualcosa se è visivamente accattivante. Una visualizzazione desktop potrebbe anche aiutarti ad apportare modifiche e risolvere prima eventuali problemi.

Fortunatamente, questo è un processo relativamente semplice. In questo articolo, ti mostreremo come visualizzare una versione mobile di un sito Web su diversi dispositivi e browser.
Come visualizzare la versione mobile di un sito Web in Chrome su un Mac
In Chrome, puoi testare il front-end e vedere se tutti i componenti del sito web funzionano correttamente utilizzando uno strumento di sviluppo integrato chiamato DevTools. Poiché fornisce scelte di dispositivi predefinite, DevTools è il modo migliore per lo sviluppatore di spostare rapidamente la visualizzazione dal desktop al mobile e viceversa senza alcuna estensione per sviluppatori.
Puoi anche modificare le dimensioni dello schermo in base alle tue esigenze e regolare la larghezza e l'altezza dello schermo per vedere come apparirà il tuo sito Web su schermi di dimensioni diverse. Per farlo su un Mac, segui questi passaggi:
- Avvia il browser Google Chrome e vai al sito che desideri visualizzare.

- Premi F12 sulla tastiera per accedere a DevTools.

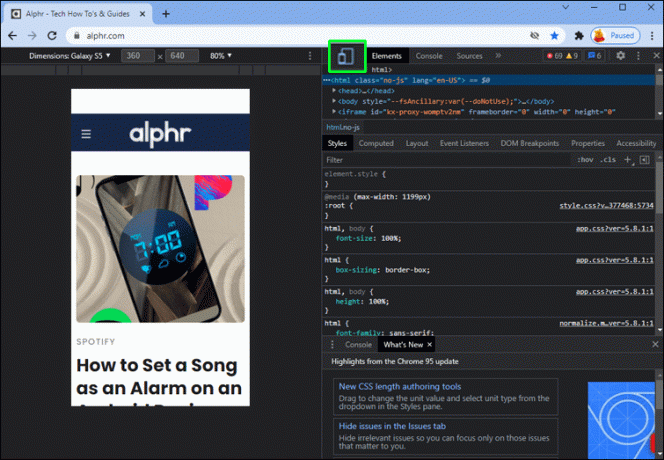
- Quando la modalità è attivata, fai clic sull'icona "Attiva/disattiva emulazione dispositivo".

- Puoi scegliere da un elenco di dispositivi iOS e Android per emularli.

- Mostrerà il sito Web nella forma mobile che hai scelto.

Quando hai finito, chiudi la finestra degli strumenti per sviluppatori per chiudere la versione mobile del sito web.
Come visualizzare la versione mobile di un sito Web in Chrome su un PC Windows
Se desideri visualizzare una versione mobile di un sito Web su PC Windows in Chrome, è un processo piuttosto simile:
- Apri il browser Chrome.

- In Chrome, vai al sito Web che desideri vedere nella versione mobile.
- Fai clic con il pulsante destro del mouse sulla pagina Web e seleziona "Ispeziona" dal menu.

- Per accedere a Strumenti per sviluppatori, fai clic sulla scheda "Altri strumenti" e seleziona "Strumenti per sviluppatori" o premi F12 per aprire DevTools.

- Si aprirà la finestra Strumenti per sviluppatori.
- Fare clic sull'icona di commutazione del dispositivo per passare alla modalità di visualizzazione del sito mobile.

- Scegli il dispositivo mobile che desideri emulare (facoltativo).

- Ora puoi modificare le dimensioni dello schermo in base alle tue esigenze.
Come visualizzare la versione mobile di un sito Web in Chrome su un Chromebook
L'accesso alla versione mobile di un sito Web in Chrome utilizzando un Chromebook è molto simile ai primi due metodi.
- Apri il browser web Google Chrome.

- Apri la pagina web a cui desideri accedere sul tuo dispositivo mobile.

- Per accedere al menu, fare clic sull'icona dei tre puntini verticali.

- Trascina il mouse sull'elemento Altri strumenti nell'elenco.

- Seleziona "Strumenti per sviluppatori".

- Si aprirà la finestra Strumenti per sviluppatori nel browser.

- Attiva o disattiva la modalità di visualizzazione del sito mobile facendo clic sull'icona di commutazione del dispositivo.

Questo farà apparire l'interfaccia utente per il sito mobile. Puoi anche scegliere l'esperienza del dispositivo preferita selezionando la marca e il modello dalla casella a discesa. La pagina Web si aggiornerà come sito desktop ogni volta che chiudi la console degli strumenti per sviluppatori.
Come visualizzare la versione mobile di un sito Web in Firefox su un Mac
Puoi utilizzare altri browser Web come Firefox per visualizzare un sito mobile su un desktop Mac. Il ridimensionamento della finestra del browser è uno dei metodi utilizzati dalla maggior parte degli sviluppatori Web per valutare il sito Web di design reattivo. Tuttavia, la maggior parte delle volte questa alternativa non sembrerà accettabile.
È qui che tornano utili le capacità di sviluppo web del browser Firefox. Puoi sfogliare le tue pagine web in più risoluzioni se sai come accedere alle versioni mobili dei siti web in Firefox. Segui questi passi:
- Apri la versione mobile del sito web che desideri vedere.
- Fare clic con il tasto destro sulla pagina Web e selezionare l'opzione "Ispeziona" dal menu.

- Scegli la "Modalità di progettazione reattiva".

- Scegli la dimensione dello schermo del sito web.

Come visualizzare la versione mobile di un sito Web in Firefox su un PC Windows
I PC Windows hanno anche la possibilità di visualizzare le versioni mobili dei siti Web utilizzando Firefox. Ecco come farlo:
- Avvia Firefox sul tuo PC.

- Vai al sito Web che desideri visualizzare in versione mobile.

- Vai su "Impostazioni" facendo clic sull'icona a tre barre orizzontali.

- Vedrai un menu a discesa in cui dovrai scegliere un'opzione "Web Developer".

- Seleziona "Modalità di progettazione reattiva".

- Infine, puoi selezionare un modello di smartphone per vedere come apparirà il tuo sito su quel dispositivo.

Come visualizzare la versione mobile di un sito Web in Safari su un Mac
Abbiamo spiegato come visualizzare un sito Web mobile su un desktop utilizzando Chrome e Firefox. Ma per quanto riguarda il browser predefinito fornito con i dispositivi Mac, Safari? Fortunatamente, è possibile visualizzare anche una versione mobile di un sito Web in Safari.
- Avvia il browser Safari.

- Vai al sito Web che desideri visualizzare in versione mobile.

- Fare clic su "Opzioni" e quindi sul menu "Sviluppo".

- Dal menu a discesa, scegli "Entra in modalità Responsive Design".

- Ora puoi visualizzare la versione mobile del sito web.

Domande frequenti aggiuntive
Posso visualizzare la versione desktop di un sito Web sul mio telefono?
La risposta è si! Puoi passare dalla versione mobile alla versione desktop per verificarlo senza utilizzare un computer. I passaggi per passare dalla versione mobile alla versione desktop in Chrome sono i seguenti:
1. Vai al sito Web che desideri visualizzare nella visualizzazione desktop.
2. Tocca l'icona a tre punti per accedere al menu.
3. Seleziona ora l'opzione "Vista desktop".
Tieni presente che questi passaggi possono variare a seconda del telefono che stai utilizzando.
Rendere più facile la progettazione Web mobile
Gli strumenti per sviluppatori sono ottimi per analizzare e modificare una versione mobile di un sito Web su un desktop senza cambiare dispositivo. È possibile modificare le dimensioni dello schermo per osservare come funzionano i componenti su vari dispositivi. Puoi regolare diversi componenti e creare il sito Web per più dimensioni dello schermo utilizzando la modalità reattiva.
Quando si progetta un sito Web, il progettista dovrebbe sempre tenere presente come appare il front-end del sito su telefoni, tablet e desktop. L'utilizzo dei metodi descritti nell'articolo può anche aiutare lo sviluppatore a farlo e anche a identificare quali componenti di un sito Web stanno creando problemi per risolverli.
Hai mai provato a visualizzare una versione mobile di un sito sul tuo desktop? Quale browser preferisci utilizzare per farlo? Fateci sapere nella sezione commenti qui sotto.



