Visual Studio (VS) Kode-temaer er et fremragende aktiv for de fleste udviklere. De er praktiske til at justere udseendet og følelsen af din koderedigeringsgrænseflade. Da de fleste programmører har en tendens til at arbejde lange timer, er det vigtigt, at de minimerer øjentræthed. Lystemaer er ideelle til udviklere, der arbejder i lyse miljøer.

Denne artikel deler nogle af de bedste lystemaer i VS Code.
Bedst bedømte VS Code Light-temaer
Softwareudviklere, der arbejder om dagen, foretrækker almindeligvis at bruge lette temaer. De er nemmere for øjnene i lysere omgivelser. Men det kan være udfordrende at finde et farveskema, der passer perfekt til din stil. Nedenfor er nogle af de bedste lystemaer i VS Code.
Atom One Light
Atom One Light har en af de højeste antal installationer i VS Code. Det er inspireret af den nu udgåede Atom-kodeeditor. Temaet sætter en strålende hvid baggrund på din grænseflade og kan ændres, så den matcher din stil.

Smukt lys
Ønsker du et lyst arbejdsområde med et moderne præg, så er det
Smukt lys tema er en fremragende mulighed. Den tilbyder præcise, skarpe farver, der gør det meget nemt at læse og dechifrere kode under intense lysforhold. Den fremhæver automatisk stykker kode baseret på dens funktion. Det kan dog savne nogle syntaksdele på mindre populære sprog.
Slack tema
Hvis du nogensinde har brugt Slack-meddelelsesplatformen og er en fan, vil du sandsynligvis elske dette tema. Det er inspireret af udseendet og følelsen af appens brugergrænseflade (i hvert fald indtil udviklerne ændrer det grundlæggende Slack-tema igen). Det Slack tema fremhæver lilla og blå for et mere kontrasterende look.

Bluloco lystema
Det Bluloco lystema tilbyder et elegant farveskema, der består af en grå baggrund og flere bløde farver til den kodede tekst. Ligesom det smarte lys kommer den også med mappe- og filikoner for at hjælpe dig med at sikre, at dit arbejdsområde forbliver rodfrit. Temaet er en gaffel på One Light-temaet og blev lavet til bedre at komplementere Apples Nightshift Mode, så det kan fungere bedre under mørke forhold.

Ayu
Dette tema har et forenklet design, der er perfekt til minimalister. Dens farveskema fokuserer på dæmpede farver med en strålende hvid baggrund. Selvom den har tre versioner (lys, mørk og et sted i midten), er den lyse version af Ayu temaet er ideelt til dagslyskodere.

Beslag Light Pro
Udviklere, der foretrækker rodfrie arbejdsområder, vil sandsynligvis elske dette tema. Den har et rent, minimalistisk design, der er nemt at arbejde med, selv for begyndere. Den bruger farver med lavere kontrast til at fremhæve syntaksen, hvilket gør dem nemme at læse. Det Beslag Light Pro anvender en lysegrå baggrundsindstilling.

Blåt lys
Dette temas hovedfunktion er de dobbelte standard- og kursivindstillinger, det tilbyder. Det Blåt lys farveskemaet kan tilpasses, hvilket gør det sjovt at bruge. Den bruger primært blå nuancer. Den eneste undtagelse er rød, hvilket hjælper med at fremhæve fejl i kodegrænsefladen. De lidt lignende farvetoner komplementerer hinanden godt og hjælper som følge heraf med at reducere øjentræthed. Dens specialiserede ikoner gør det også nemt at navigere i VS Code-grænsefladen.

Hop lys
Interessant nok Hop lys tema kan prale af en dæmpet tone, hvilket ikke er almindeligt for lyse farveskemaer. Den dæmpede råhvide baggrund hjælper dog med at lindre nogle øjenbelastninger. Dens design er meget minimalistisk, hvilket gør det nemt at navigere.

Installation af temaer i VS Code
Brug af appens indbyggede farveskema er den hurtigste måde at hæve dit arbejdsområde i VS Code. Hvis du har ledt efter en måde at tilpasse din kodeeditor på, vil nedenstående trin guide dig gennem installationsprocessen.
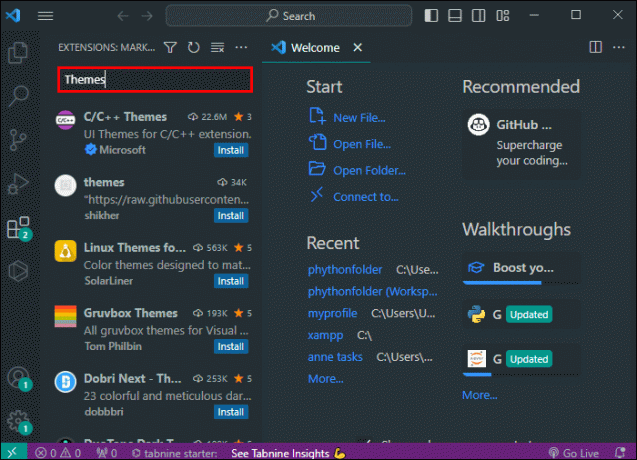
- Gå til "Udvidelser" i venstre side af værktøjslinjen. Du kan også trykke på "Ctrl + Shift + X", hvis du bruger Windows og "CMD + Shift + X" for Mac-brugere.

- Indtast "Temaer" på "Udvidelser" panelets søgelinje, og tryk på "Enter".

- Rul gennem temaindstillingerne, og vælg det, du vil tilføje.

- Vælg "Installer".

- Gå til "Farvetema" og vælg det ønskede farveskema for at aktivere det installerede motiv.

Tøv ikke med at eksperimentere med de forskellige farvesammensætninger. VS Code gør det nemt at skifte mellem dem, så du i sidste ende kan finde en, der fungerer sammen med dit kodningsmiljø.
Tips til brug af VS-kodetemaer
Der er nogle foranstaltninger, du kan følge for at gøre det nemt at anvende temaer på din kodegrænseflade. At holde sig til denne praksis vil hjælpe dig med at vælge de bedste motiver. Nedenfor er nogle tips til at følge, når du installerer VS Code farveskemaer.
- Brug Visual Studio Marketplace: Dette er en officielt licenseret vej til at installere og downloade temaer til din kodeeditor. Brug af det sikrer sikkerhed, da du er garanteret ægtheden af disse elementer.
- Tjek antallet af installationer: Denne figur hjælper dig med at vurdere, om temaet er fremragende. Hvis du tjekker anmeldelserne, får du også ægte information om farveskemaet. Jo bedre temadesign, jo højere er antallet af installationer og vurderinger.
- Viser altid temaerne: De fleste motiver tilbyder en forhåndsvisningsindstilling, hvor du kan tjekke farveskemaet, før du tilføjer det til din kodeeditor-grænseflade. Dette minimerer chancerne for at vælge et tema, der ikke passer til din stil.
- Vurder dit arbejdsmiljø: Temaer er designet til at gøre dine kodningssessioner behagelige og sjove. Det er derfor vigtigt, at du vælger en, der matcher dit arbejdsområde for at undgå anstrengte øjne. Lyse farvesammensætninger er ideelle til udviklere, der arbejder i stærkt oplyste rum eller om dagen.
- Omfavn tilpasning: Der er forskellige tilpassede temaer i Visual Studio Marketplace. Udforskning af disse muligheder vil hjælpe dig med at ændre dine farver og skrifttyper til din foretrukne stil. Du vil være i stand til at skabe et funktionelt arbejdsområde, der også er æstetisk tiltalende.
Ofte stillede spørgsmål
Hvorfor skal du bruge et let tema, når du koder?
At have en mørk kodegrænseflade, når du arbejder i et stærkt oplyst miljø, kan belaste dine øjne for meget. At tilpasse dit arbejdsområde til miljøet hjælper med at beskytte dine øjne ved at minimere øjentræthed.
Hvor stor en procentdel af programmører bruger lystilstand?
Mindst 30 procent af softwareingeniører bruger VS Code Light-temaer. Dette afhænger dog af flere faktorer, såsom arbejdsområdet og varigheden af skærmeksponering.
Hvilket er det bedste VS Code lystema?
Atom One Light er i øjeblikket et af de bedste VS Code-temaer, hvis man går efter installationsnumrene.
Forbedre din kodningsoplevelse
En af de bedste funktioner ved VS Code er den fleksibilitet, den giver sine brugere til at justere grænsefladens udseende. Dette hjælper dig med at tilpasse dit arbejdsområde, så det passer til dine behov, stil og præferencer. At vælge det rigtige tema kan hjælpe dig med at undgå anstrengte øjne og som et resultat øge din produktivitet. Nu hvor du er udstyret med de bedste VS Code light-temaer, vil dine kodningssessioner helt sikkert blive sjovere.
Hvilket er dit foretrukne lystema i øjeblikket? Hvordan tilpasser du dine temaer? Fortæl os det i kommentarfeltet nedenfor.




