Canva ponúka veľa možností na úpravu textu vrátane možnosti vertikálneho otáčania textu. To umožňuje pridať text k mnohým rôznym typom vzorov.

Ako však otočíte text vertikálne? Tento článok vás prevedie krokmi potrebnými na to, aby bol váš text v Canve vertikálny.
Ako urobiť text vertikálny v Canva
Aj keď je možné v Canve vytvoriť zvislý text, tento proces sa nezdá vždy jednoduchý. Prvým prístupom je zhustenie textu na jednu stranu. Výsledkom bude zvislý text, ale má to určité nevýhody. Zväčšiť veľkosť textu bude ťažké.
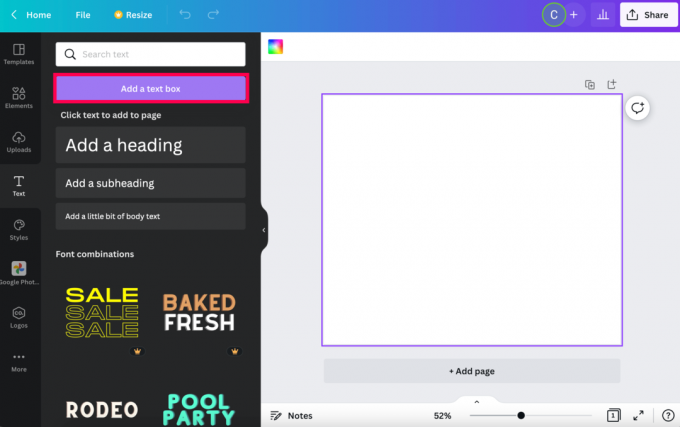
- Otvorte nový projekt v Canva a kliknite na možnosť „Text“ v ponuke vľavo.

- Kliknite na Pridať „Textové pole“.

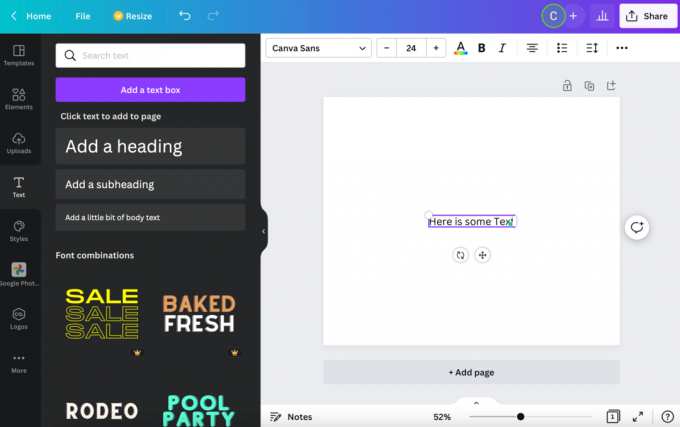
- Pridajte svoj text do svojho dizajnu.

- Kliknutím uchopíte text a celý ho zhustíte na jednu stranu, kým nebude zvislý. Potom uchopte textové pole a presuňte ho tam, kde ho chcete umiestniť.

Ak prvá metóda obmedzuje vašu kreativitu, môžete zmeniť veľkosť textového poľa. Vytvorenie vysokého, úzkeho textového poľa dodá slovám vertikálny vzhľad. Tu je postup:
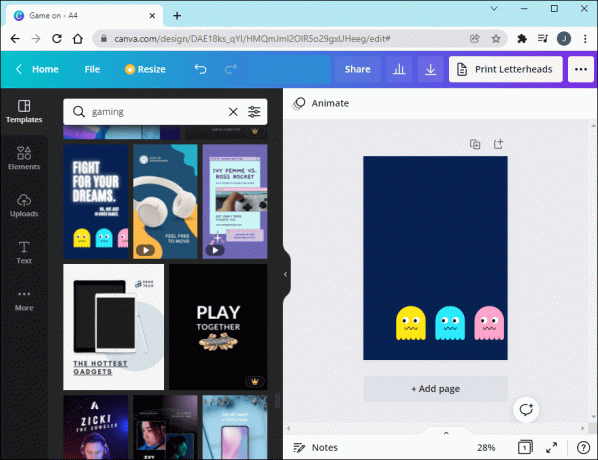
- Vytvorte nový dizajn alebo otvorte existujúcu stránku.

- Nad editorom kliknite na „Zmeniť veľkosť“. Dizajnový rozmer bude predvolene „Vlastná veľkosť“.

- Zmeňte nastavenia výšky a šírky, aby ste zmenili orientáciu strany. Okrem toho si môžete vybrať z preddefinovaných alternatív.

- Skopírujte obrázok a zmeňte jeho veľkosť kliknutím na „Kopírovať a zmeniť veľkosť“.

Ďalším spôsobom je klepnúť na textové pole. Nasleduj tieto kroky:
- Kliknutím na textové pole ho zvýraznite.

- Keď je zvýraznený, bude obklopený bodkovanou (rámčekovou) čiarou. Všimnite si šípku v tvare kruhu pod bodkovaným rámčekom.

- Umiestnite ukazovateľ myši na kruhovú šípku a stlačte a podržte ľavé tlačidlo myši.

- Potiahnite text a zároveň podržte tlačidlo – mali by ste vidieť, ako sa začína otáčať úmerne vášmu pohybu.

Ďalším prístupom je otočiť text vertikálne mimo Canva. Pre niektorých používateľov to môže byť komplikovanejšie, pretože to vyžaduje určité kódovanie. Tu je postup:
Vo všeobecnosti je najlepšie použiť režim písania CSS. Vlastnosť rotácie filtra BasicImage v programe Internet Explorer akceptuje jednu zo štyroch hodnôt: 0, 1, 2 alebo 3, ktoré otáčajú prvok o 0, 90, 180 alebo 270 stupňov. Vzorový kód by bol:
CanvasRenderingContext2D.prototype.fillVerticalText =
function (text, x, y, verticalSpacing) {
pre (var i = 0; i < text.dĺžka; i++) {
this.fillText (text[i], x, y + i * verticalSpacing);
} }
často kladené otázky
Canva je cenným zdrojom pre každého, kto chce navrhovať kúsky pre logá, príspevky, reklamu a ďalšie! Ak vám však ostanú otázky, pokračujte v čítaní odpovedí.
Môžem vytvoriť krivku textu?
Absolútne! Možno vytvárate okrúhly dizajn a chcete, aby text dokonale sedel. Krivku textu môžete vytvoriť pomocou možnosti Efekty Canva. Tu je postup:
1. Kliknite na tri bodky v pravom hornom rohu. Potom kliknite na „Efekty“.

2. Kliknite na pole „Zakrivené“ v spodnej časti ponuky vľavo.

3. Posúvaním lišty upravte svoju krivku, kým nebude dokonale zodpovedať vášmu dizajnu.
Otočte svoj text podľa svojich predstáv
Keď počujú slovo „dizajn“, ľudia si zvyčajne predstavia skôr obrázky ako text. Napriek tomu je text kľúčovou súčasťou mnohých návrhov.
Zdá sa, že text nezískal uznanie, ktoré by si zaslúžil, možno preto, že je to dodatočný nápad alebo preto, že je umiestnený nižšie na zozname priorít. Je však ľahké rozpoznať, aký dôležitý je text v logu, hlavičke sociálnych médií alebo hlavičke blogu, ktoré chcete navrhnúť, ak sa pozriete na ďalšie známe príklady.
Okrem skvelých grafických funkcií má Canva určite vynikajúce možnosti úpravy textu. Niektoré z nich sú zložitejšie ako iné a niektoré sú dostupné iba v profesionálnej verzii. Dostupné možnosti pre bezplatnú verziu však stále robia svoju prácu!



