Figma umožňuje používateľom navrhovať a upravovať mnohé funkcie. Jednou z funkcií, ktoré môžete použiť na zlepšenie používateľského zážitku, je efekt vznášania. Efekt vznášania na tlačidlách znamená, že keď k nim presuniete kurzor, uvidíte iný dizajn. Tento samotný efekt sa môže líšiť, od štandardného, ktorý mení farby, až po komplikovanejšie metódy, ako je zmena okraja alebo zvýraznenia.

Čítajte ďalej a dozviete sa, ako pridať efekt vznášania k vašim komponentom vo Figme.
Vytváranie efektu vznášania na tlačidlách
Efekt prechodu môžete nastaviť, ak chcete, aby mal váš komponent konkrétnu interakciu a prechod, keď naň umiestnite kurzor myši. Najjednoduchším výsledkom, ktorý môžete vytvoriť, je zmena farby tlačidla, aby ste ho zvýraznili na kliknutie. Takto môžete vytvoriť efekt prechodu na komponent tlačidla:
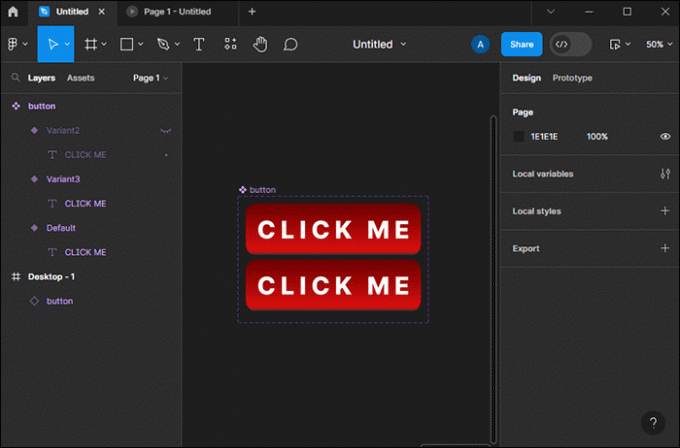
- Vytvorte tlačidlo.

- Duplikujte ho a presuňte mimo rámčeka.

- Zmeňte farbu duplikovaného tlačidla.

- Komponenty vytvorte kliknutím pravým tlačidlom myši a výberom položky „Vytvoriť komponent“ z ponuky alebo stlačením „Ctrl + Alt + K“ na klávesnici.

- Kliknite na kartu „Prototyp“ na bočnom paneli.

- Pripojte dva gombíkové komponenty.

- V rozbaľovacej ponuke „Podrobnosti o interakcii“ vyberte možnosť „Pri umiestnení kurzora myši“.

- Kliknite na možnosť „Otvoriť prekrytie“ v tej istej ponuke a nastavte prekrytie na „Manuálne“.

Keď používateľ umiestni kurzor myši na pôvodné tlačidlo, nahradí sa tlačidlom s inou farbou. Podobným spôsobom môžete zmeniť aj text, ktorý sa zobrazuje na tlačidle.
Toto budete musieť zopakovať pre každé tlačidlo.
Vytvorenie efektu vznášania na okrajoch tlačidiel
Ďalším spôsobom využitia efektu vznášania sa na súčasti tlačidiel je vytvorenie okraja, ktorý sa zmení, keď umiestnite kurzor myši na tlačidlo. Môžete to urobiť takto:
- Vytvorte tlačidlo s ľubovoľným textom vo vnútri.

- Duplikujte to.

- Pridajte ťah do duplikátu, odstráňte výplň a zmeňte farbu.

- Kliknite na kartu „Prototyp“ na bočnom paneli.

- Pripojte dva gombíkové komponenty.

- V rozbaľovacej ponuke „Podrobnosti o interakcii“ vyberte možnosť „Pri umiestnení kurzora myši“.

Keď si teraz zobrazíte ukážku efektu tlačidla a umiestnite naň kurzor myši, zobrazia sa na ňom farebné okraje.
Použitie doplnku Anima vo Figme
Ďalším spôsobom, ako pridať efekt vznášania vo Figme, je použitie nástroja Anima na úpravu kódu. Tento doplnok má jedinečné funkcie, ktoré môžete implementovať pri vytváraní webových stránok, ikon aplikácií alebo iných webových komponentov vo Figme. Stačí si vybrať, ktorý komponent chcete animovať a podľa toho upraviť nastavenia. Postupujte takto:
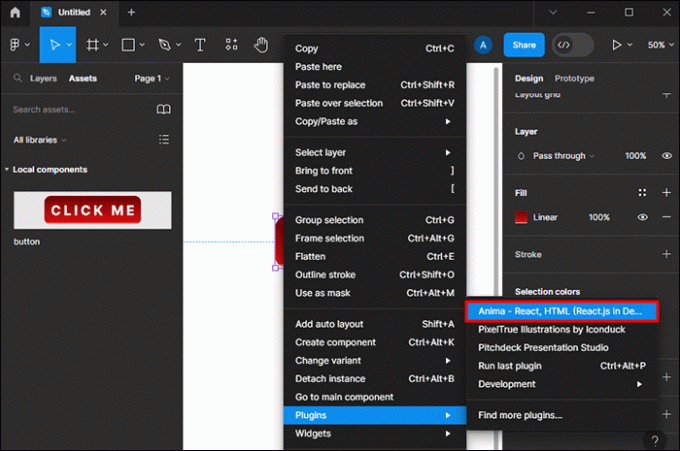
- Vyberte komponent.

- Otvorte doplnok Anima.

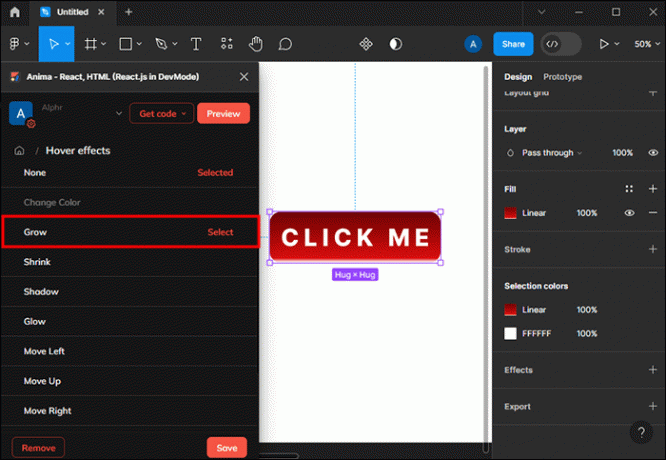
- Klepnite na možnosť „Efekt vznášania“.

- Vyberte efekt (rast, zmenšovanie, tieňová žiara a ďalšie).

- Prispôsobte si animačné efekty ako „Trvanie“ alebo „Krivka“.

- Klepnutím na tlačidlo „Ukážka“ zobrazíte efekty.

- Kliknite na „Uložiť“.

Ďalšou funkciou doplnku Anime je, že si môžete prispôsobiť prechod CSS. S ním môžete prevziať kontrolu nad rýchlosťou animácie a upraviť jej nastavenia podľa svojich preferencií alebo ich urobiť prirodzenejšími.
Využite funkciu efektu vznášania od Figmy
Či už ste profesionálny dizajnér alebo začiatočník, vo Figme máte veľa funkcií na vytváranie jedinečných návrhov a animácií pre vaše komponenty, ikony a objekty. Efekt vznášania umožňuje zmeniť text alebo pridať zvýraznenia, rôzne farby, rôzne okraje a ďalšie. Vedieť, ako vytvoriť tieto efekty, je mimoriadne dôležité pre to, aby bola vaša prvá webová stránka interaktívna a pridala jej osobitosť.
Aký efekt vznášania implementujete na vaše komponenty vo Figme? Dajte nám vedieť v sekcii komentárov nižšie.




