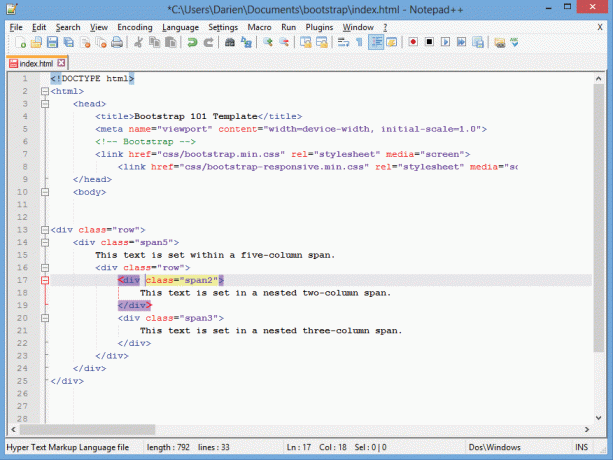
Obrázok 1 z 3

Prilepte kópiu tohto div hneď pod a skončíte s dvoma stĺpcami, ktoré medzi nimi zaberajú celú šírku mriežky 940 pixlov. (Neduplikujte celý riadok, ako ho definujú vonkajšie značky div, ale iba vnútorný segment div.) Vytvorte tretiu kópiu kódu a nastavte triedu každej kópie na "span4"a skončíte s tromi rovnomerne rozmiestnenými stĺpcami, ktoré sa tiahnu cez okno.
Zmena dizajnu
Naša stránka sa spája – ale ak ju naplníme rozloženými prvkami, ako je táto, bude nakoniec vyzerať veľmi preplnená. Pre väčšiu flexibilitu vám Bootstrap umožňuje vkladať stĺpce z ľavého okraja: vytvorte div s triedou "span4 offset3" na vytvorenie sekcie so šírkou štyroch stĺpcov umiestnenej tri stĺpce zľava. Môžete tiež vnoriť rozložené prvky, napríklad takto:
Tento kód umiestni dva rozsahy, dva a tri stĺpce, do rozsahu piatich stĺpcov. Všimnite si, že vnorené stĺpce musia mať rovnaký počet stĺpcov ako ich nadradený. Vďaka premyslenému použitiu posunov a vnorených stĺpcov je relatívne ľahké vytvárať rozloženia, ktoré vyzerajú uvoľnene a moderne, pričom sa v skutočnosti pohodlne zmestia do 12-stĺpcovej mriežky.
Uvidíte, že tieto rozložené prvky prebiehajú priamo k okrajom rámca prehliadača. Okraj môžeme vytvoriť pridaním prvku div s a class=”kontajner” atribút bezprostredne po telo a znova ho zatvorte na konci, priamo pred dvoma skript značky. Pridajte tieto riadky a znova načítajte stránku a uvidíte, že všetko teraz v prehliadači pekne sedí: mriežky sa zmenšili, aby sa prispôsobili pohodlnému okraju okolo okraja stránky.
Je tu posledný problém, ktorý treba zvážiť: keď okno zmenšíte, mriežka zostane rovnaká, takže obsah sa stratí na okrajoch. Toto je potenciálny problém najmä pre tých, ktorí prehliadajú na mobilných zariadeniach.
Našťastie Bootstrap obsahuje všetky CSS potrebné na to, aby sa dizajn automaticky prispôsobil veľkosti obrazovky diváka – a môžeme ho implementovať pomocou jediného riadku kódu. Prejdite na začiatok súboru index.html a nájdite riadok, ktorý prepája Bootstrap CSS s našou stránkou:
Skopírujte a prilepte tento riadok do riadku nižšie a potom ho upravte tak, aby znel:
Znova uložte súbor a znova ho načítajte. Teraz, keď zmeníte veľkosť okna prehliadača, všetky prvky na obrazovke sa automaticky usporiadajú tak, aby sa zmestili do dostupného priestoru.
Ďalšie komponenty
K dispozícii sú desiatky ďalších komponentov Bootstrap, ktoré vám pomôžu rozložiť vaše stránky a implementovať spôsoby navigácie na vašej lokalite. Jedným z profesionálne vyzerajúcich prvkov, ktorý by ste mohli chcieť použiť, je navigačná lišta s priamymi odkazmi na rôzne stránky v rámci vašej lokality a rozbaľovacími ponukami, ktoré slúžia na viacero cieľov. Implementácia tohto do Bootstrap je taká jednoduchá, ako by ste dúfali: pozrite si náš návod, ktorý nájdete oproti, kde nájdete podrobného sprievodcu.