Obrázok 1 z 3

Bootstrap je bezplatná súprava nástrojov, ktorá vám môže pomôcť vytvoriť dobre vyzerajúce, responzívne webové stránky, ktoré sú v súlade so štandardmi. Aby ste z toho vyťažili to najlepšie, budete potrebovať základné znalosti HTML a CSS, ako aj toho, čo je JavaScript a ako tieto tri veci do seba zapadajú. ale pokročilé zručnosti nie sú potrebné na výrobu niečoho, čo vyzerá profesionálne a dobre funguje.
Bootstrap pôvodne vytvorili zamestnanci Twitteru Mark Otto a Jacob Thornton, aby pomohli interným vývojárom Twitteru prototypovať a budovať analytické a administratívne nástroje. Aktuálna verzia sa rozrástla na niečo oveľa flexibilnejšie a teraz je open source a je k dispozícii na stiahnutie pre každého.
Návod
náš šesťkrokový návod ukazuje, ako implementovať rozbaľovaciu ponuku v niekoľkých riadkoch HTML pomocou Bootstrapu.
Vytvorenie webovej stránky pomocou Bootstrapu vám poskytuje prístup k veľkej knižnici predvinutých CSS na úpravu štýlu; JavaScript na prácu s komponentmi, ako sú rozbaľovacie ponuky, indikátory priebehu a kontextové okná; a súbor obrázkov – skutočne ikon – ktoré možno použiť na tlačidlách a ponukách. Pomáha vám dosiahnuť konzistentný vzhľad a dojem a zaručuje, že prvky stránky budú fungovať v rôznych prehliadačoch a zariadeniach.
Keďže Bootstrap je postavený na štandardných webových technológiách, je tiež pomerne jednoduché ho integrovať do zavedeného vývojového prostredia – ako aj s platformami ako WordPress, Joomla a Drupal – takže ak pracujete na zavedenej stránke, nemusí to narúšať váš pracovný tok a praktík.
Či už ste profesionálny webový dizajnér alebo jednoducho nadšenec, ktorému chýbajú kódovacie zručnosti na vytvorenie sofistikovanej stránky od začiatku, Bootstrap vám môže pomôcť. Všetko, čo musíte urobiť, je nainštalovať rámec a potom pristupovať k štýlom a komponentom Bootstrapu podľa potreby priamo z vášho zdroja HTML.
Stiahnutie a inštalácia Bootstrap
Základný balík Bootstrap si môžete stiahnuť z webovej stránky Bootstrap. K dispozícii sú ďalšie súbory na prevzatie, ktoré vám umožňujú prispôsobiť, čo je nainštalované, a ktoré zahŕňajú dodatočný zdrojový kód a dokumentáciu, ale na začiatok to nepotrebujeme.
Stiahnutý súbor Bootstrap príde ako jeden komprimovaný súbor obsahujúci podpriečinok s názvom bootstrap. Rozbaľte to do vhodného priečinka a potom ho otvorte. Vnútri nájdete tri priečinky: obsahujú súbory CSS, ktoré dodávajú Bootstrapu jeho charakteristický vzhľad a dojem, výber ikon a dva súbory JavaScript.

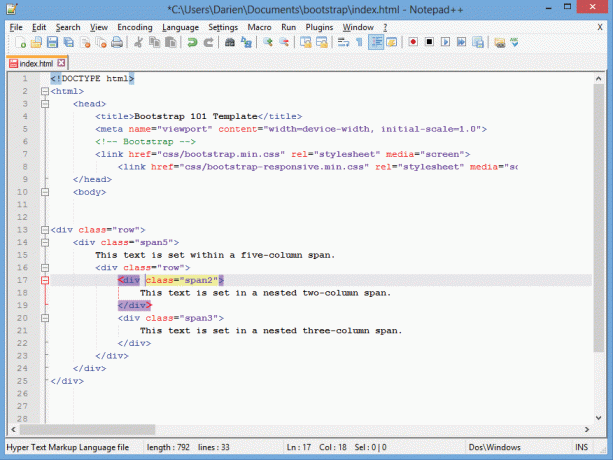
Toto je všetko, čo potrebujeme, aby sme mohli začať: ďalšou úlohou je začať vytvárať HTML, ktoré bude čerpať z týchto zdrojov. Ak nemáte preferovaný editor HTML, odporúčame vám stiahnuť si bezplatný nástroj, napríklad Notepad++. V predvolenom nastavení je nastavený ako textový editor, ale keď otvoríte alebo uložíte súbor s príponou HTML alebo HTM, prepne sa na zvýraznenie syntaxe HTML, čo vám pomôže napísať a ladiť váš kód.
Vytvorenie vašej prvej stránky Bootstrap
S nainštalovaným programom Notepad++ (alebo podobným editorom) sme pripravení začať používať Bootstrap. Ak chcete, môžete si sami vytvoriť HTML dokument úplne od začiatku. Aby ste sa však uistili, že potrebné prvky Bootstrap sú správne zahrnuté, je dobré začať so šablónou z webovej stránky Bootstrap.