£399
Цена при просмотре
Имея более 3,5 миллионов пользователей, Dreamweaver доминирует в мире профессионального веб-разработки почти так же, как Photoshop доминирует в редактировании фотографий. Этого лидерского положения компания достигла благодаря сочетанию среды проектирования WYSIWYG с непревзойденными практическими возможностями кодирования и сосредоточению внимания на эффективности рабочих процессов. Именно на эти три основные области — визуальный дизайн, кодирование и производительность — нацелена последняя версия.

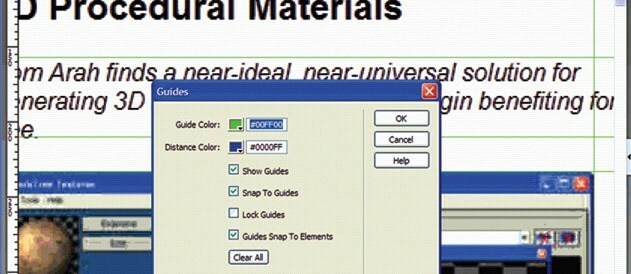
С точки зрения конструктивных возможностей Dreamweaver 8 теперь соответствует GoLive, предлагая комплексные возможности возможность масштабирования — от 6 до 3600 процентов — и функции «Подогнать все», «Подогнать по ширине» и «Подогнать выбор» команды. Хотя все это потенциально полезно для тех, кто работает на экранах с высоким разрешением или при выравнивании объектов, его важность не следует переоценивать – веб-дизайн почти всегда рассматривается с 100% просмотров. цент. Гораздо более практическую пользу представляет новая поддержка линеек и перетаскиваемых направляющих, дополненная всплывающими подсказками для предоставления информации о положении и расстояниях. Вы можете управлять отображением, блокировкой и настройкой привязки направляющих, а Dreamweaver 8 включает ограниченный набор предустановленных направляющих, представляющих безопасную видимую область браузеров при различных размерах экрана.
Сосредоточьтесь на CSS
Другие улучшения в Dreamweaver wysiwyg сосредоточены на расширенной поддержке CSS (каскадных таблиц стилей), языка разметки макета и форматирования, предназначенного для работы вместе с HTML. В частности, основное представление «Дизайн» было обновлено и теперь полностью поддерживает расширенные методы CSS, такие как обработка переполнения, элементы формы и псевдоэлементы. А чтобы сделать жизнь немного проще при работе с макетами, позиционированными с помощью CSS, доступны новые визуальные средства для выделения контуров, блоков и фона CSS, а всплывающие подсказки обеспечивают более полную обратную связь. Самым впечатляющим является поддержка в версии 8 медиа-типов CSS. Используя новую панель инструментов рендеринга, вы теперь можете переключаться между просмотром того, как страница будет выглядеть на экране, на портативном компьютере или в печати. Самое полезное — вы можете увидеть, как будет отображаться страница, если устройство отображения не поддерживает CSS.
Постоянно растущая важность CSS также проявляется в изменениях в рабочей среде. В частности, бывшая группа панелей «Дизайн» была переименована в CSS, а ранее отдельная панель «Соответствующие CSS/правила» была объединена в одну панель «Стили CSS». Теперь здесь есть две вкладки: «Все» и «Текущие» для обработки всех таблиц стилей, связанных со страницей в целом, и тех, которые используются для форматирования текущего выделения. Это эффективная система, обеспечивающая обратную связь и мощные возможности редактирования, демонстрирующая Dreamweaver в лучшем виде. Все это желанные изменения, но помимо возможности ограничить отображение уже заданными свойствами, большая часть этой мощи уже присутствовала в MX 2004 – она просто была рационализирована.
Практическое кодирование
Панель CSS — это отличный способ получить прямой доступ к возможностям кода, не пачкая рук, но для максимального контроля нет выхода — вам придется редактировать свой код напрямую. Независимо от того, работаете ли вы со статическим HTML/CSS или с динамическими языками разметки, JSP, ASP, ASP.NET, PHP или ColdFusion, Dreamweaver всегда делает это максимально простым и эффективным. Здесь особенно важны такие функции представления кода, как встроенные ссылки, подсказки по коду и синтаксис. завершения, и они были обновлены с учетом последних версий PHP 5 и ColdFusion. МХ7.
Какой бы язык вы ни использовали, вам также будет полезна новая панель инструментов «Кодирование», расположенная в левой части экрана. Представление кода, которое обеспечивает быстрый доступ к фрагментам и форматированию исходного кода, выделение недопустимого кода, комментирование и т. д. на. Он также предоставляет возможность сворачивать и разворачивать теги или выборки; Идея состоит в том, чтобы позволить вам сосредоточиться на разделах кода, но мы сочли это сложным и возможным источником путаницы при работе с HTML/CSS.




