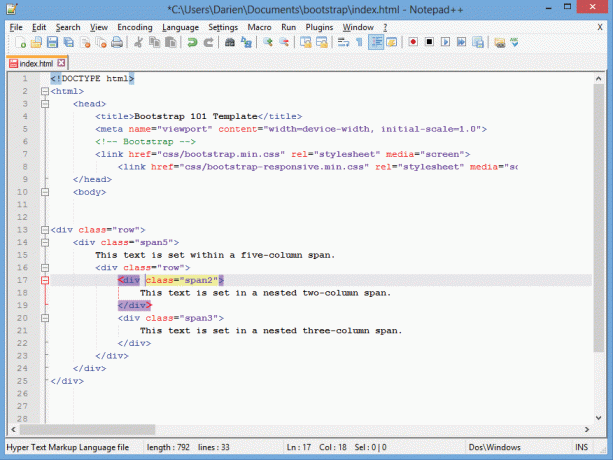
Изображение 1 из 3

Это только начало потенциала Bootstrap. Группы кнопок, вкладки, оповещения и индикаторы выполнения можно реализовать с помощью нескольких строк кода. Платформа также предоставляет инструменты для создания сложных таблиц, форм, расширяемых текстовых областей и многого другого. Описания всех этих компонентов и примеры их использования вы найдете на официальном сайте Bootstrap. Если вы хотите быть еще более предприимчивым, существует ряд сторонних расширений для Bootstrap (см. Сторонние фрагменты ниже); поскольку все это основано на стандартных веб-технологиях, возможности расширения и развития Bootstrap не ограничены.
В поисках вдохновения
Хотя Bootstrap — отличный инструмент для новичков, его возможностей достаточно для работы со всеми популярными веб-сайтами и приложениями. Любовный бутстрап На веб-сайте представлены профессиональные сайты, работающие на Bootstrap, в том числе Fender Guitars, StumbleUpon, Jamie Oliver и более 160 других примеров. Вы также найдете техническую информацию о том, какие компоненты Bootstrap на каком сайте используются, что может помочь вам найти вдохновение для собственных творений.
Второй сайт, Создано с помощью Bootstrap, демонстрирует сайты меньшего размера. К ним относятся бесплатный онлайн-создатель опросов Опросчик; Посмотрите этот аккаунт в Твиттере для меня, который сканирует Twitter на предмет устаревших именных учетных записей; и Визуальный информер, агрегатор новостей.
Сторонние фрагменты
Bootstrap поставляется с множеством полезных компонентов и стилей, и вы можете расширить его с помощью свободно доступных сторонних стилей, компонентов и фрагментов кода.
Бутснипп содержит 62 бесплатных фрагмента HTML для Bootstrap, поддерживающих удобные для коммерции функции, начиная от форм оплаты и заканчивая входами в систему, таблицами цен и каруселями. Нам особенно нравится опрос, в котором изобретательно используется компонент индикатора выполнения Bootstrap. Чтобы использовать его, просто вставьте код на страницу с поддержкой Bootstrap и соответствующим образом измените метки.
ботинки больше внимания уделяется эстетике, предлагая набор бесплатных файлов CSS для замены стандартного внешнего вида Bootstrap. Выбор тем Bootstrap также предлагается на сайте Бесплатная загрузка, включающий пять типичных страниц; скачайте одну из тем, настройте контент и вперед.
Если вы хотите, чтобы пиктограммы помогали посетителям перемещаться по вашему сайту, Font Awesome предлагает коллекцию из 249 пиктограмм. значки – все векторные, поэтому они хорошо выглядят в любом размере – их можно стилизовать с помощью цветов и теней, используя CSS. Нажмите ссылку «Интеграция» в верхней части сайта, чтобы получить инструкции по их использованию. После настройки использовать значок так же просто, как указать тег соответствующего класса.
Другие ресурсы, на которые стоит обратить внимание, включают генератор CSS на основе слайдера для создания кнопок; редактор WYSIWG для создания окон редактирования текста; и Fbootstrapp, набор инструментов, предназначенный для ускорения разработки приложений Facebook iFrame, который включает в себя все стили HTML и CSS для таких элементов, как типографика, кнопки, формы и таблицы.
Наконец, хотите посмеяться? Попробуйте Geo для Bootstrap и вернитесь в девяностые. Эта тема переопределяет стандартные визуальные стили, создавая ретро-страницу, в которой едва можно узнать творение Bootstrap.