

Одной из самых популярных функций на веб-сайтах сегодня является маркер, указывающий местоположение на Картах Google. Добавить такую карту на сайт невероятно легко, и я собираюсь показать вам, как это сделать.
Я сказал, что это легко, а с недавним выпуском версии 3 API JavaScript Google Maps это стало еще проще. В предыдущей версии этого API вам нужно было зарегистрировать карту, чтобы получить ключ API, но теперь в этом больше нет необходимости.
Естественно, Google предоставляет подробное руководство по Maps API, но здесь я расскажу об основах.
Настройка карты
Прежде всего вам необходимо включить API карты на свою веб-страницу. Это делается добавлением следующей строки в файл элемент вашего кода:
Вы можете заметить параметр датчика, для которого установлено значение false. Это обязательный параметр, и для него должно быть установлено значение «истина», если приложение, используемое для определения местоположения пользователя, имеет сенсорное устройство (например, GPS-локатор). Здесь это не так, поэтому мы установили значение false, как показано.
Естественно, нам нужно определить карту для отображения, но прежде чем мы это сделаем, нам нужны три вещи: где-то на веб-странице фактически разместите карту, положение по умолчанию, которое будет использоваться в качестве центра карты, а затем некоторые параметры, позволяющие определить тип карты, которую мы требовать.
Настройка места на веб-странице для размещения карты — это простой случай определения элемента div с уникальным идентификатором и некоторым встроенным стилем. Итак, у нас есть:
И это все, что нам нужно.
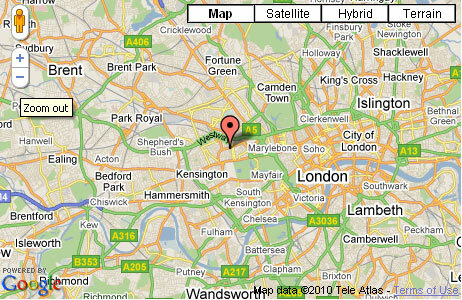
Чтобы определить положение по умолчанию, нам нужны широта и долгота. Существует множество веб-сайтов, которые преобразуют для вас адреса или места в координаты, и я сосредоточу этот конкретный пример на ПК Про офисы на широте 51,515252 и -0,189852 долготы. На основании этих значений положение карты Google определяется с помощью следующего:
var latlngPos = new google.maps.LatLng(51.515252, -0.189852);Затем мы настраиваем параметры карты следующим образом:
var myOptions = { zoom: 10, center: latlngPos, mapTypeId: google.maps.MapTypeId.ROADMAP. };Где zoom (естественно) указывает уровень масштабирования карты (возможно, вы захотите поиграть с ними, чтобы получить желаемое значение), center установлено значение широты/долготы, которое мы определили, и mapTypeId установлен тип карты, которую мы хотим отобразить изначально. Типы карт определяются API Карт Google и включают:
- MapTypeId. ROADMAP отображает вид дорожной карты по умолчанию.
- MapTypeId. SATELLITE отображает спутниковые изображения Google Earth.
- MapTypeId. ГИБРИД отображает смесь обычного и спутникового изображений.
- MapTypeId. TERRAIN отображает физическую карту на основе информации о местности.
Примечание. Здесь просто определяется исходный тип отображаемой карты. Пользователь может изменить его с помощью раскрывающегося списка, который появляется на самой карте. Подробнее о различных типах карт можно прочитать на странице Google если вы хотите узнать больше.
Сделав все это, мы можем инициализировать нашу карту следующим образом:
var map = new google.maps.Map(document.getElementById("map"), myOptions);Теперь на вашей веб-странице появится карта, содержащаяся в div карты (сама карта останется в пределах размеров div).
Маркировка местоположения
После настройки карты мы можем приступить к определению маркера на карте, который мы хотим отобразить. Еще раз нам нужно определить положение карты Google, используя широту и долготу. Я использую те же значения, что и выше, так как хочу разместить маркер на ПК Про офисы (это поможет сотрудникам, когда они вернутся с рождественской вечеринки).
var markerPos = new google.maps.LatLng(51.515252, -0.189852);Добавить маркер в это место так же просто, как:
var marker = new google.maps.Marker({ position: markerPos, map: map, title: "PC Pro Offices"
});(где карта — это идентификатор div карты)
Как обычно у меня есть простой пример чтобы вы могли увидеть это в действии. (Примечание: в этом примере также используется jQuery)
Идти дальше
API Google Map очень мощный, и вы можете пойти гораздо дальше, чем я показал здесь, например, добавить всплывающие информационные окна на маркер карты.
Вы даже можете использовать API для преобразования адресов в координаты широты и долготы и отображения их на карте. Я включил более продвинутый пример, если вы захотите на него взглянуть. Это довольно просто, и я прокомментировал код, чтобы сделать его более понятным.




