Кнопки дизайна на Figma можно создавать по-разному, используя свойства компонентов и автоматического макета на платформе. Таким образом, кнопки можно настраивать с помощью меток, размеров и значков. Если вы не знаете, как создавать кнопки на Figma, вы попали по адресу.

В этой статье объясняется, как создавать кнопки и как максимально эффективно использовать Figma.
Создание кнопки
Кнопки — это общие элементы, используемые при разработке функционального пользовательского интерфейса. Вы можете создать кнопку в дизайне Figma. Если вы новичок в Figma, вы должны сначала понять основы.
Вот пошаговое руководство по созданию кнопок:
- Создайте новый дизайн Figma.

- Добавьте рамку, нажав клавишу F на клавиатуре, затем выберите «рабочий стол» или «телефон».

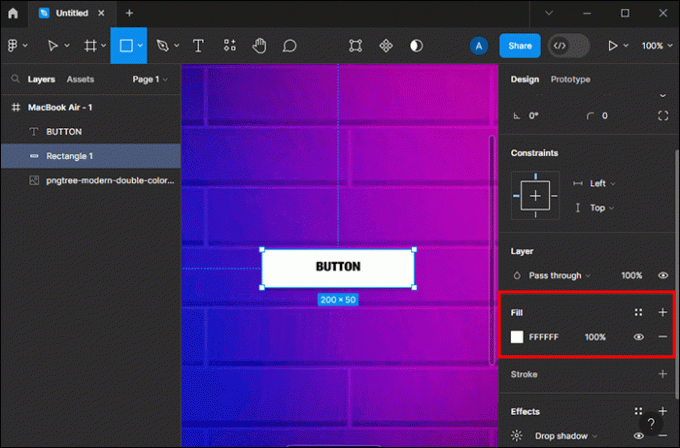
- Добавьте прямоугольник высотой 50 пикселей и шириной 200 пикселей с помощью клавиши R на клавиатуре.

- Добавьте текст, нажав «T» на клавиатуре. Отцентрируйте текст так, чтобы он находился посередине текстового поля по горизонтали и вертикали.

- Поместите это текстовое поле в середину вашего прямоугольника.

- Сгруппируйте компоненты по своему усмотрению.
Вы можете добавить цвета, создав их с помощью палитры цветов, или вы можете получить доступ к шестнадцатеричным цветам из Интернета.
Контраст
Цвет текста внутри кнопки зависит от того, на каком фоне он лучше контрастирует — на черном или белом. Вы можете использовать оба варианта, чтобы увидеть, какой из них работает лучше всего. Если вам не нравится какой-либо из вариантов, вы можете настроить стиль и цвет кнопки.
Создание основных кнопок
В Figma можно создать три основные кнопки.
Основная кнопка
Основные кнопки сплошного цвета с черным или белым текстом. Эта кнопка привлекает пользователей, когда они используют приложение. Вот как вы можете создать его:
- Выберите цвет для кнопки.
- Выберите прямоугольник, затем примените выбранный цвет.

- Цвет текста в белый или черный, в зависимости от лучшего контраста.

Дополнительная кнопка
Обычно это белая кнопка, но обведенная выбранным вами цветом. Текст кнопки также может иметь тот же цвет. Это вторая по важности кнопка, которую вы можете создать. Он также должен привлекать внимание пользователя.
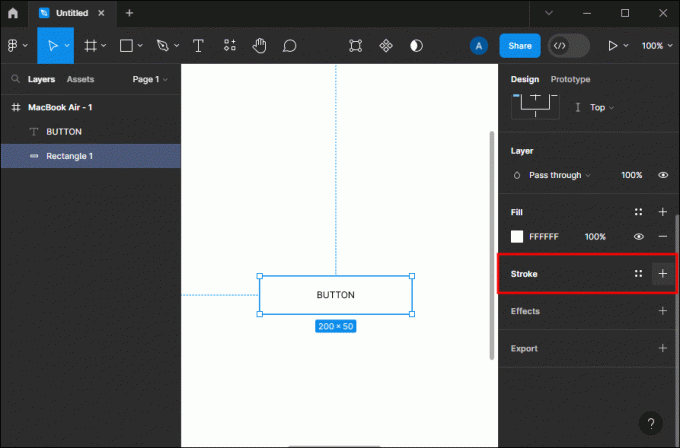
- Измените цвет прямоугольника на белый (#FFFFFF).

- В прямоугольнике добавьте обводку. Вы можете выбрать цвет, который вы предпочитаете здесь.

- Измените цвет текста, чтобы он имел тот же цвет, что и текст.

Третичная кнопка
Третичные кнопки не так важны, как первые две. Они могут функционировать как ссылка, отмена подписки или кнопки «Назад». Они часто представляют собой обычный текст и в некоторых случаях могут быть подчеркнуты.
- Сделайте прямоугольник белым без обводки.

- Измените цвет текста на тот, который вам больше нравится.

Вы можете создать третью кнопку, похожую на основную или дополнительную кнопку. Вы также можете изменить ширину обводки, чтобы улучшить видимость.
Создание кнопки с использованием текста, автоматического макета и цвета
С инструментами на платформе вы можете получить практический опыт использования Auto Layout и Text Tool. С пошаговым руководством создание кнопки должно быть относительно простым. Чтобы создать кнопку, вам нужно создать текстовый слой, преобразовать текстовый слой в рамку автоматического макета и задать стиль для кнопки.
Создание текстового слоя
На этом этапе используется текстовый инструмент.
- Коснитесь текстового инструмента на панели инструментов или нажмите букву «T».

- Когда инструмент «Текст» активен, коснитесь холста и введите слово «Кнопка». Обратите внимание, что текст имя слоя будет соответствовать тому, что напечатано на холсте, если оно не изменено вручную в слоях панель.

- Если имя слоя необходимо изменить, дважды щелкните левую боковую панель, затем введите новое имя, которое вы выбрали.

Теперь вы также можете поиграть с размером шрифта, увеличив или уменьшив его.
- Выберите текстовый слой.

- Перейдите на правую боковую панель и измените размер шрифта в разделе «Текст». Вы также можете изменить шрифт или придерживаться варианта по умолчанию.

Преобразуйте свой текстовый слой в рамки автомакета
На этом этапе кнопку нужно подправить, чтобы она выглядела гламурно. С автоматической компоновкой вы можете немного оживить ситуацию. Автоматическая компоновка — это мощная функция Figma, которую можно применять для адаптивного дизайна. Эти проекты автоматически адаптируются к таким изменениям, как размер содержимого, размещение объектов и тип устройства.
Автоматическую компоновку можно применять для превращения слоев в кадры или к существующим кадрам. Чтобы применить макет к существующему фрейму, выберите текстовый слой, затем нажмите сочетание клавиш «Shift» «A». После применения макета вы заметите некоторые изменения.
- Текстовый слой будет внутри рамки. Автоматическая компоновка применяется только к компонентам и фреймам, поэтому Figma автоматически помещает текстовый слой в новый фрейм. Рамка не имеет цвета заливки. Это применяется на этапе стилизации кнопки.
- При выборе фрейма на правой боковой панели отображаются настройки автоматического макета. Автоматические макеты можно настроить дополнительно.
- Вы заметите, что рамка сжимается и увеличивается при изменении текста. Благодаря таким динамическим элементам вы экономите время, затрачиваемое на разработку контента, который просматривается на различных устройствах или переводится на другие языки.
Стилизация кнопки
Вы можете начать с добавления цвета.
- Выберите слой с рамкой, затем выберите «Настройки заливки» на правой боковой панели. Это заполняет цвет
автоматически. Палитра цветов меняет цвет.
- Выберите текстовый слой и настройте заливку на #FFFFFF.

- Выберите рамку еще раз, затем используйте настройку правой боковой панели, чтобы отрегулировать радиус угла.

Следующее, что нужно сделать, это исправить обивку рамы. После того, как буквенный текст преобразуется в макет с автоматическим фреймом, между текстом и границей фрейма автоматически добавляется отступ. Заполнение в этой точке кажется одинаковым со всех сторон. Вы можете изменить нижний и верхний отступы, чтобы они были меньше правого и левого отступов.
Вы можете обновить отступы по своему усмотрению. Левое и правое заполнение или верхнее и нижнее заполнение можно изменить одновременно с помощью приведенных ниже сочетаний клавиш:
- Удерживайте или
, затем щелкните область отступа, чтобы ввести значение отступа для противоположных сторон. - Удерживайте или
при перетаскивании маркеров, чтобы изменить отступы для противоположных сторон
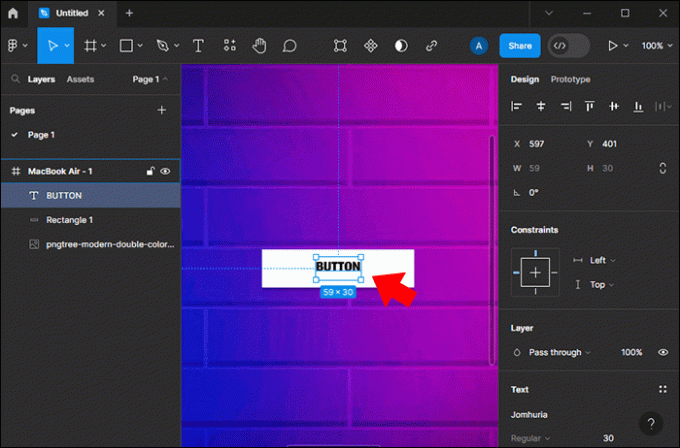
На данный момент кнопка выглядит хорошо, но вы все еще можете обновить метку. Вам нужно дважды щелкнуть текст, чтобы разрешить редактирование. Введите слова «Зарегистрироваться». Размер кнопки изменяется по мере ввода. Вот как вы создаете кнопку, используя автоматический макет и текстовый инструмент. Теперь вы можете попробовать что-то новое, например превратить кнопку в компонент или добавить вариант.
Создание кликабельной кнопки
Figma используется такими компаниями, как Uber, Facebook, Google и Netflix. Функция интерактивных кнопок облегчает дизайнерам в таких компаниях создание интерактивных и интерактивных кнопок. Кнопки значительно облегчают навигацию на таких платформах.
Вот как разработать такие кнопки в Figma:
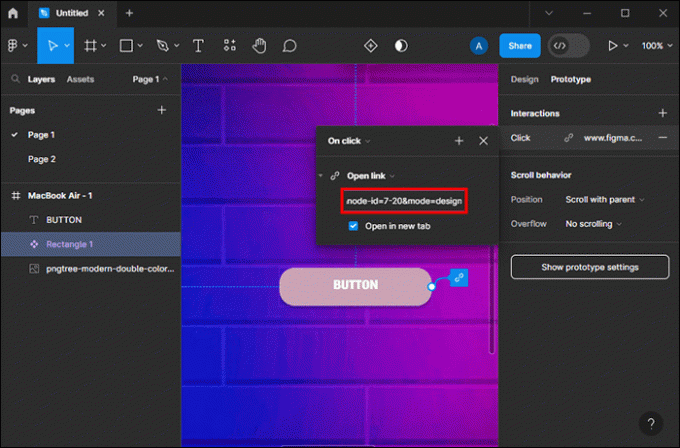
- Выберите опцию «Прототип» в меню (справа).

- Щелкните значок «Плюс» (+), расположенный под вкладкой «Прототип». Это позволяет добавить взаимодействие.

- Выберите «По клику» в окне сведений о взаимодействии.

- Выберите опцию «Открыть ссылку».

- Добавьте ссылку на страницу, на которую будет направлять кнопка после нажатия.

- Коснитесь значка «X», чтобы закрыть окно сведений о взаимодействии.

- Перейдите к кнопке выбора «Играть» в правом верхнем углу.

- Нажмите кнопку «Воспроизвести», чтобы получить предварительный просмотр дизайна.

Если вы наведете курсор на кнопку, она изменится на значок в виде руки. Это означает, что кнопка теперь активна.
Примечание. При создании кликабельной кнопки Figma всегда используйте «При нажатии», а не «При перетаскивании». «По клику» позволяет добавить кликабельную ссылку на кнопку. Кнопки «При перетаскивании» нельзя нажимать.
Дизайн лучше с кнопками Figma
Кнопки Figma имеют такие переменные, как тема, состояние, внутреннее заполнение, длина таблицы, ширина и высота. Научившись создавать кнопки на платформе, вы сможете извлечь максимальную пользу из Figma и добавить полезные компоненты в библиотеку Figma.
Вы пробовали создавать кнопки на Figma? Если да, то каким был ваш опыт? Дайте нам знать в комментариях ниже.




