Добавление календаря на ваш веб-сайт — это быстрый и простой способ информировать посетителей о предстоящих событиях. У Squarespace есть опция календаря, но, к сожалению, она не синхронизируется с Календарем Google. Это означает, что вам придется вести два дневника, что может быть довольно громоздко. Хорошим решением будет встроить Календарь Google на свой сайт. В этой статье рассказывается, как это сделать, упрощая процесс для вас и ваших сотрудников. Давайте начнем.

Встраивание календаря Google в Squarespace
Google сделал возможным добавление интерактивной версии своего календаря на ваш сайт. Для этого вам нужно получить код для встраивания с вашего ПК, а не из приложения. Вот как это сделать:
- Открыть Календарь Google и перейдите в правый верхний угол.

- Нажмите «Настройки» и найдите свой календарь в левой части экрана.

- Прокрутите до раздела «Интеграция календаря» и найдите «Код для вставки».

- Скопируйте показанный там код iframe.

- Перейдите в Squarespace и нажмите «Изменить» вверху страницы.
- Нажмите кнопку «Код» и вставьте код для встраивания в отведенное место.
- Обновите сайт, чтобы Календарь Google стал видимым.
В качестве дополнительного преимущества вы также можете разрешить посетителям сайта сохранять ваши события в своих календарях Google. Календарь должен быть общедоступным, что вы можете сделать только на ПК, а не в приложении. Узнайте, как добавить кнопку общего доступа в Календарь Google.
Начнем с того, что сделаем календарь Google общедоступным:
- Откройте Календарь Google и нажмите «Настройки» в правом верхнем углу.

- Прокрутите до «Настройки моего календаря» и коснитесь календаря, которым хотите поделиться.

- Перейдите в «Разрешения на доступ к событиям» и установите флажок «Сделать доступным для всех».

- Нажмите «ОК», чтобы завершить процесс.

После этого вы можете создать кнопку «Поделиться»:
- Откройте Календарь Google на своем ПК.

- Создайте событие, а затем нажмите «Дополнительные действия».

- Опубликуйте событие и перейдите в окно публикации события.

- Скопируйте отображаемый там HTML-код.

- Перейдите в Squarespace и нажмите «Изменить» в верхней части экрана.
- Нажмите «Код» и вставьте код вставки в слот, где вы хотите, чтобы кнопка отображалась.
Теперь посетители вашего сайта смогут добавлять ваши мероприятия в свои календари Google.
Встраивание Календаря Google в Squarespace с использованием сторонних опций
Есть те, кому не нравится макет Календаря Google. Это может не соответствовать внешнему виду их сайта или не соответствовать тому, что им хотелось бы. Если вы заинтересованы в добавлении настраиваемого Календаря Google, таких платформ, как Общительный комплект позволить вам это сделать. Давайте посмотрим, как их использовать.
Вставьте Календарь Google в Squarespace с помощью Sociable Kit
- Войдите в Sociable Kit и выберите Меню.

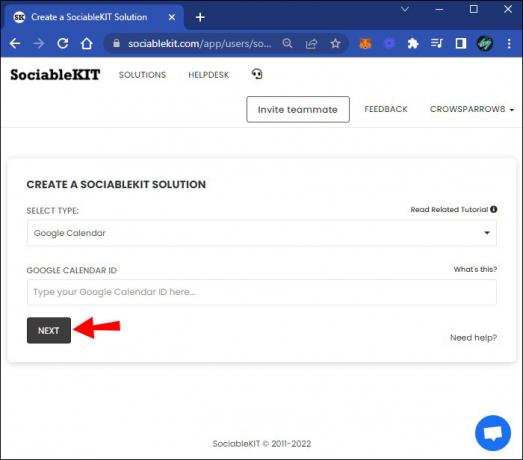
- Выберите «Google Календарь» в раскрывающемся меню.

- Введите свой идентификатор календаря Google и нажмите «Далее».

- Настройте макет по своему вкусу и нажмите «Сохранить изменения».

- Нажмите «Вставить на сайт» в правом верхнем углу.

- Скопируйте код, отображаемый во всплывающем окне.

- Перейдите в Squarespace и нажмите «Изменить» в верхней части страницы.
- Нажмите «Код» и вставьте код в отведенное место.
- Нажмите «Применить», затем «Сохранить», чтобы завершить процесс.
Как только вы обновите свой сайт, на странице отобразится ваш настроенный Календарь Google.
Встраивание календаря Google в Squarespace с помощью Tockify
Токифай — это платформа, которая предоставляет современные привлекательные календари для веб-сайтов. Вы можете использовать его для настройки и встраивания вашего Календаря Google в Squarespace.
Google Sync является частью премиального сервиса Tockify. Таким образом, вам нужно будет заплатить за эту функцию, но она того стоит. Если вы не уверены, что хотите это сделать, вы можете подписаться на 14-дневный пробный период, чтобы протестировать сервис. Узнайте, как встроить Календарь Google в Squarespace с помощью Tockify.
- Войдите в Tockify и выберите Календарь Google.

- Создайте свой календарь, выбрав предпочитаемый цвет, шрифт и стиль.

- Нажмите «Добавить на сайт», чтобы отобразить код для встраивания.

- Скопируйте код и отправляйтесь в Squarespace.

- Нажмите «Изменить» в верхней части страницы, а затем выберите «Код».
- Вставьте код вставки в предоставленный слот, затем нажмите «Применить» и «Сохранить».
Теперь вы встроили настраиваемую версию Календаря Google на свой веб-сайт Squarespace.
Встроить Календарь Google в Squarespace с помощью Zapier
Запир это платформа, которая позволяет автоматизировать рабочий процесс. Например, вы можете создавать подробные события календаря, используя формы, представленные на вашем веб-сайте. Принцип работы Zapier заключается в создании триггера и события действия. Когда происходит X, происходит Y. Вот как связать Календарь Google с Squarespace с помощью Zapier.
- Войдите в Zapier и нажмите «Сделать Zap» в боковом меню.

- Выберите Squarespace в раскрывающемся меню, а затем введите триггер. Например, «Получить отправку формы».

- Выберите Календарь Google из списка приложений действий.
- Введите действие, которое вы хотите выполнить, например, «Создать событие календаря».
- Протестируйте Zap, нажав «Проверить и продолжить».
- Перейдите в правый верхний угол панели инструментов и нажмите «Назовите свой Zap».
- Введите имя для вашего Zap вместе с его описанием, затем нажмите «Опубликовать».
Теперь вы подключили свой Календарь Google к Squarespace с помощью Zapier.
Присоединиться
Добавление календаря на ваш веб-сайт Squarespace — отличный способ сообщить вашим посетителям о предстоящих событиях. Процесс встраивания календаря Google довольно прост, как вы видели в этом руководстве. Наличие расписания мероприятий на вашем сайте заставит тех, кто его часто посещает, почувствовать себя более вовлеченными и частью сообщества.
Вы встроили Календарь Google в Squarespace? Каким был этот опыт для вас? Дайте нам знать в комментариях ниже.




