Webflow este comercializat pe scară largă ca o platformă de dezvoltare fără cod, ceea ce este văzut ca cel mai mare avantaj al său. Cu toate acestea, acest lucru nu înseamnă că nu puteți adăuga coduri la designul dvs.

În timp ce Webflow oferă o gamă largă de opțiuni de design, poate doriți să vă personalizați în continuare site-ul. Aici intră în joc codurile personalizate, deoarece adăugarea acestora permite mai multe funcționalități.
Continuați să citiți pentru a afla cum să adăugați un cod personalizat în Webflow.
Limitări la adăugarea codului personalizat
Înainte de a învăța cum să adăugați coduri personalizate în Webflow, este important să treceți peste câteva reguli de bază.
Rețineți că codurile personalizate sunt modificări avansate. Ca atare, acestea pot provoca conflicte cu funcționalitatea Webflow, rezultând un comportament neașteptat pe site-ul dvs. Prin urmare, nu există nicio garanție că fiecare cod personalizat va fi pe deplin compatibil sau funcțional.
În general, Webflow acceptă următoarele tipuri de coduri:
- HTML
- CSS
- JavaScript
Adăugarea de coduri JavaScript personalizate poate adăuga o mulțime de funcționalități site-ului dvs. Din acest motiv, Webflow este echipat și cu o versiune mai simplă de JavaScript numită jQuery. Îl puteți folosi împreună cu JavaScript pentru a ușura procesul de scriere.
Când importați jQuery, este esențial să acordați atenție versiunii sale. Versiunea ar trebui să se potrivească cu versiunea Webflow importată în prezent pentru a evita conflictele și comportamentul neașteptat. În plus, scripturile precum onClick și onHover care afectează evenimentele DOM pot provoca, de asemenea, un comportament neașteptat pe site-ul dvs.
Când integrați un cod personalizat, nu puteți utiliza nicio limbă de pe partea serverului, inclusiv:
- Perl
- Piton
- PHP
- Rubin
Un alt aspect critic de luat în considerare este lungimea codului personalizat. Webflow impune următoarele limitări de caractere:
- 10.000 de caractere pentru elementele încorporate
- 10.000 de caractere pentru coduri despre o singură pagină
- 20.000 de caractere pentru coduri despre întregul site
Dacă codul pe care doriți să îl încorporați depășește aceste limite de caractere, nu îl puteți încorpora direct. Cu toate acestea, puteți stoca codul pe alt server și apoi faceți referire la scriptul din codul dvs. Alternativ, puteți utiliza un instrument terță parte pentru a reduce codul personalizat.
Majoritatea codurilor personalizate nu vor afecta elementele din modul Designer pentru a evita orice comportament neașteptat. Prin urmare, veți vedea rezultatele numai după ce vă publicați site-ul.
Din păcate, dacă codul personalizat nu funcționează, echipa de asistență Webflow nu va fi de mare ajutor, deoarece codarea personalizată nu intră în domeniul de aplicare al acestora. Politica de asistență pentru clienți. Încercați să verificați codul dvs. și să vizitați Forumul Webflow pentru ajutor suplimentar, dacă este necesar.
Webflow Cum se adaugă un cod personalizat
Codurile personalizate vă permit să vă adaptați site-ul web la nevoile dvs. specifice. Webflow s-a asigurat că găzduiește o serie de scenarii, permițând utilizatorilor să adauge coduri personalizate la întregul site sau la pagini individuale. În plus, puteți personaliza și anumite postări. Cea mai bună parte este că puteți adăuga codul personalizat în câteva clicuri, indiferent de locație.
Cum să adăugați un cod personalizat la un întreg site web
Dacă codul personalizat trebuie să se aplice fiecărei pagini de pe site-ul dvs., „Setări site” este locul potrivit. Adăugarea codului personalizat acolo va asigura o experiență perfectă în toate elementele site-ului dvs.
Codurile despre întregul site web pot fi accesate în secțiunea de coduri Head sau Footer. Pentru a adăuga un cod personalizat în secțiunea Cod Head, procedați în felul următor:
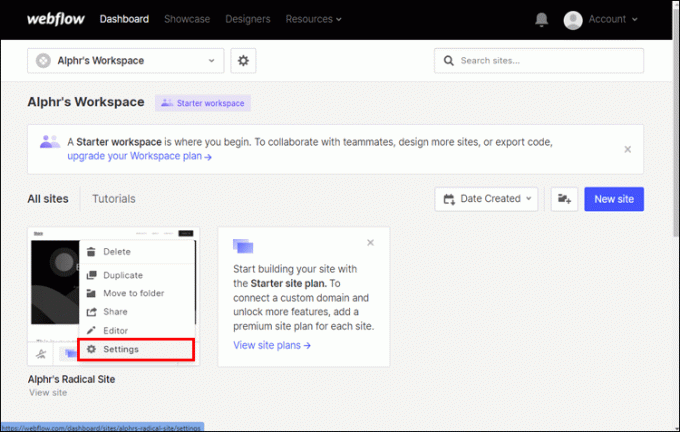
- Deschideți „Setări site”.

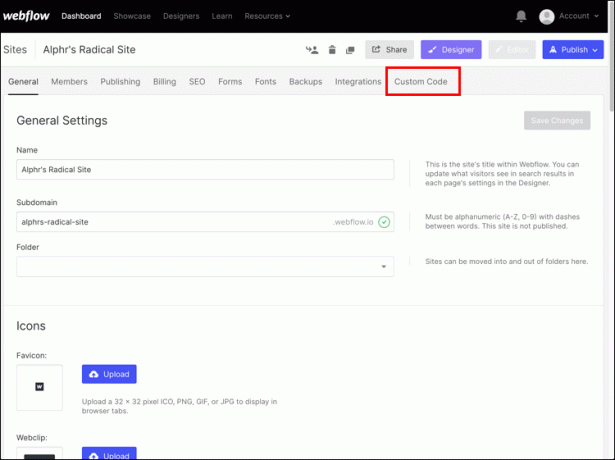
- Navigați la fila „Cod personalizat”.

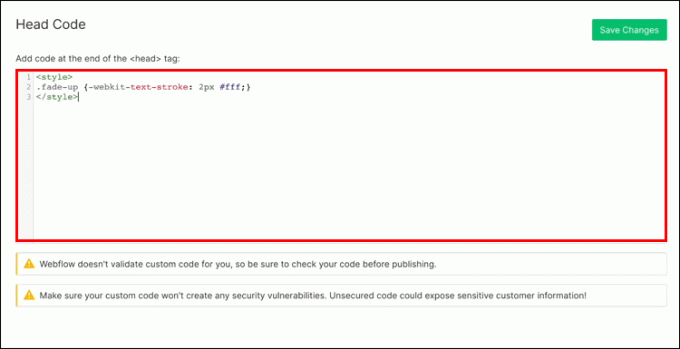
- Adăugați codul personalizat în câmpul „Cod principal”.

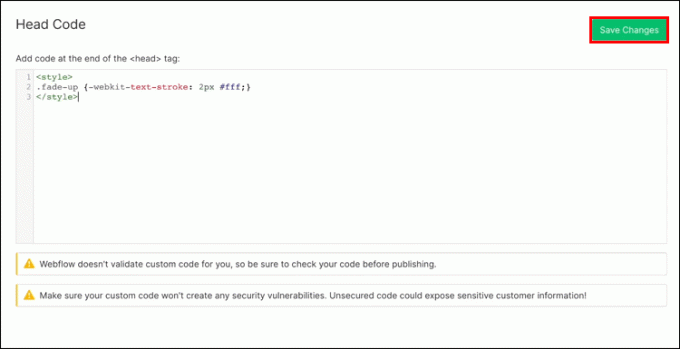
- Apăsați „Salvați modificările”.

Această secțiune vă permite să utilizați stiluri personalizate, să faceți link la resurse externe și să adăugați metadate.
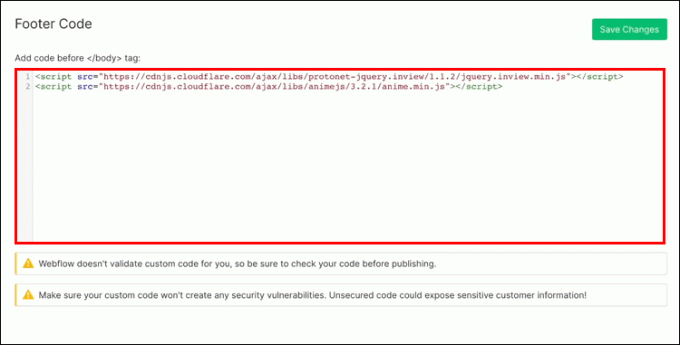
Dacă doriți să adăugați un cod personalizat la secțiunea Cod de subsol, accesați din nou fila „Cod personalizat” și apoi urmați acești pași:
- Adăugați codul personalizat în câmpul „Cod de subsol”.

- Atingeți „Salvați modificările”.

Cum să adăugați cod personalizat la o singură pagină
Uneori este posibil să doriți să personalizați doar una sau câteva pagini specifice de pe site-ul dvs. web. Webflow a făcut acest proces destul de simplu. După adăugarea codului, acesta va urma orice cod la nivelul întregului site din marcajul site-ului dvs.
Când adăugați un cod personalizat la o singură pagină, puteți alege unde să îl plasați.
Ar trebui să plasați întotdeauna codurile HTML și CSS în interiorul
etichetă. Cu toate acestea, codurile JavaScript ar trebui să intre în secțiunea tag, înainte de etichetă. De obicei, acest lucru va îmbunătăți performanța site-ului, așa cum


