CSS-ul încorporat al Bootstrap face foarte rapid și ușor să adăugați elemente de interfață curate și funcționale la pagina dvs. Ar trebui să vă cum să creați un meniu derulant pentru site-ul dvs. web.
Configurați Bootstrap

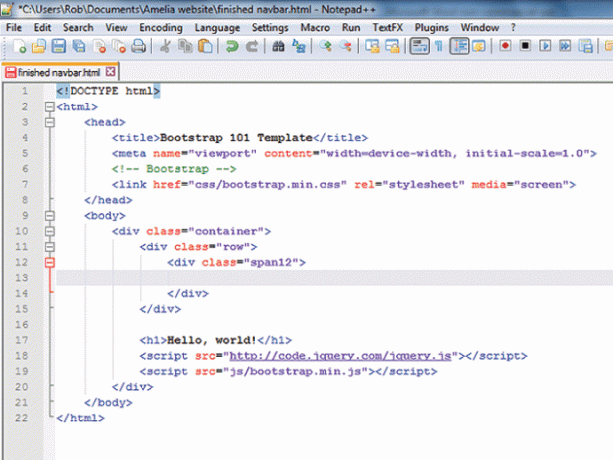
Configurați Bootstrap așa cum este descris în caracteristica noastră „Creați un site web cu Bootstrap”. Pentru simplitate, vom lucra cu un nou fișier HTML, lipit direct din șablonul de bază de pe site-ul web Bootstrap. Începeți prin a crea elemente container, rând și span în corpul HTML, așa cum se arată mai sus, asigurându-vă că închideți fiecare element.
Creați o bară de navigare

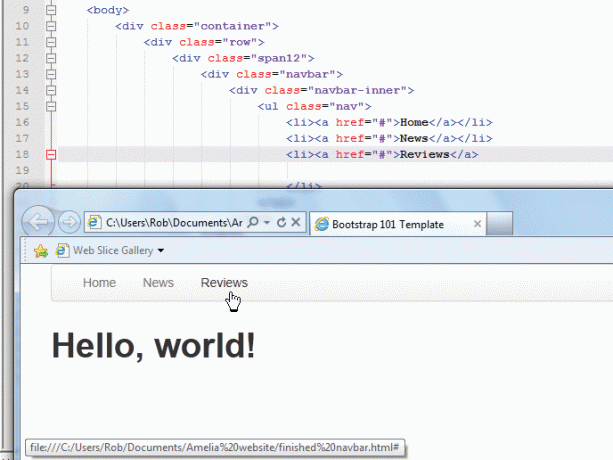
Veți vedea că am creat un div care se întinde pe toate cele 12 coloane. În acest div, adăugați două div-uri imbricate noi, așa cum se arată, folosind clasele navbar și navbar-inner. În interiorul div-ului din bara de navigare, creați o nouă listă neordonată din clasa nav specificând class="nav" așa cum se arată.
Creează-ți primul link

În primul li (element din listă), creați un link către adresa URL de destinație dorită - în scopurile noastre, am folosit etichete de ancorare ca substituenți. Dați un nume articolului din listă, cum ar fi Acasă, apoi închideți etichetele și creați mai multe elemente din listă, ca mai sus. Deschideți fișierul într-un browser pentru a vedea noua bară de navigare în acțiune.
Creați un element derulant

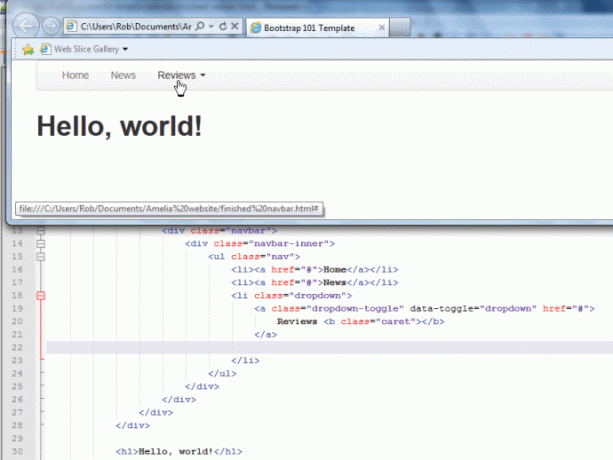
Acum să transformăm al treilea element de meniu (Recenzii) într-un meniu drop-down. Facem acest lucru setând clasa elementului din listă la dropdown, apoi creând meniul nostru folosind clasa dropdown-toggle, ca mai sus. De asemenea, am adăugat o pictogramă drop-down după elementul de meniu Reviews, specificând o etichetă b cu class="caret".
Testează-ți meniul

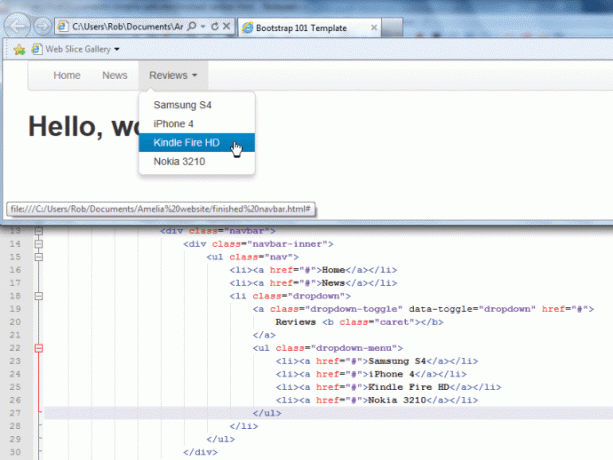
Articolele pentru meniul nostru derulant sunt introduse într-o nouă listă neordonată, încă în elementul din lista Recenzii, folosind clasa meniului drop-down. Din nou, folosim etichete de ancorare ca substituenți. Salvați acest cod și deschideți-l în browser pentru a vedea cum apar acum elementele drop-down când faceți clic pe antetul Recenzii.
Setați stilul potrivit

În cele din urmă, să modificăm stilul pentru a ajuta bara de navigare să iasă în evidență. Accesați div-ul care definește navbar și setați clasa la „navbar navbar-inverse”. Modificatorul setează bara să afișeze alb pe negru. De asemenea, am folosit o etichetă i cu class="icon-home icon-white" pentru a adăuga o pictogramă casă la butonul nostru Acasă.




