„Canva“ siūlo daugybę teksto redagavimo parinkčių, įskaitant galimybę pasukti tekstą vertikaliai. Tai leidžia pridėti tekstą prie įvairių tipų dizaino.

Bet kaip pasukti tekstą vertikaliai? Šiame straipsnyje paaiškinsime, kaip atlikti būtinus veiksmus, kad „Canva“ tekstas būtų vertikalus.
Kaip padaryti tekstą vertikalų „Canva“.
Nors „Canva“ galima padaryti vertikalų tekstą, procesas ne visada atrodo paprastas. Pirmasis būdas yra sutrumpinti tekstą į vieną pusę. Dėl to tekstas bus vertikalus, tačiau jis turi tam tikrų trūkumų. Padidinti teksto dydį bus sunku.
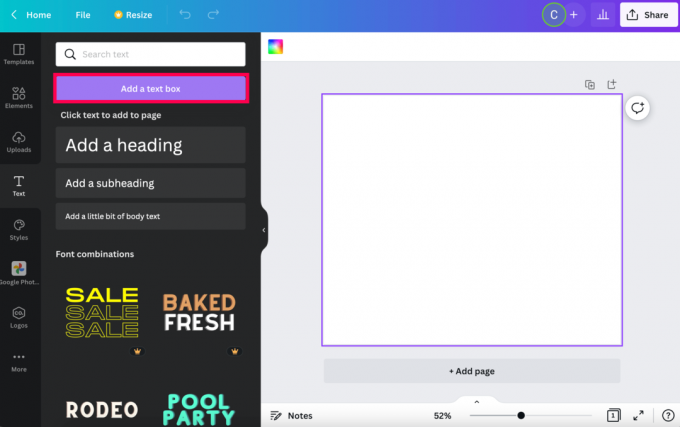
- Atidarykite naują projektą „Canva“ ir kairėje esančiame meniu spustelėkite parinktį „Tekstas“.

- Spustelėkite „Pridėti teksto laukelį“.

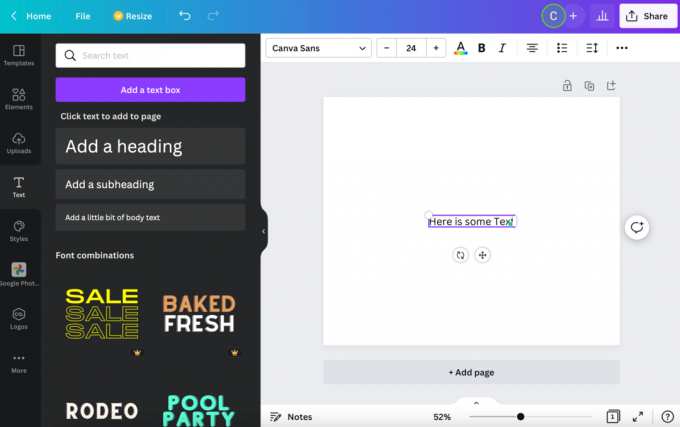
- Pridėkite tekstą prie savo dizaino.

- Spustelėkite, kad paimtumėte tekstą ir sutrauktumėte jį į vieną pusę, kol jis taps vertikalus. Tada paimkite teksto laukelį ir perkelkite jį ten, kur norite.

Jei pirmasis metodas riboja jūsų kūrybiškumą, galite pakeisti teksto laukelio dydį. Padarius aukštą, siaurą teksto laukelį, jūsų žodžiai atrodys vertikaliai. Štai ką daryti:
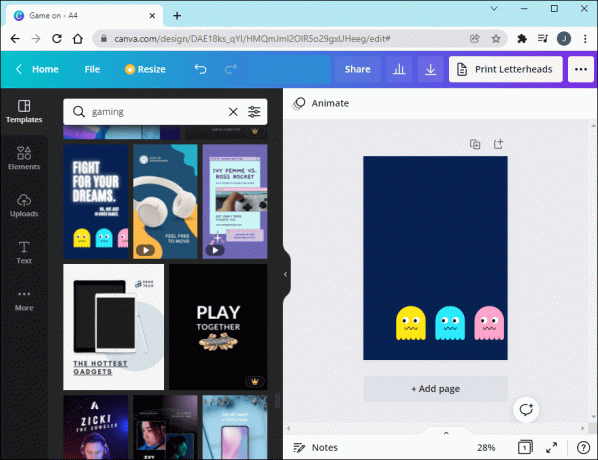
- Sukurkite naują dizainą arba atidarykite esamą puslapį.

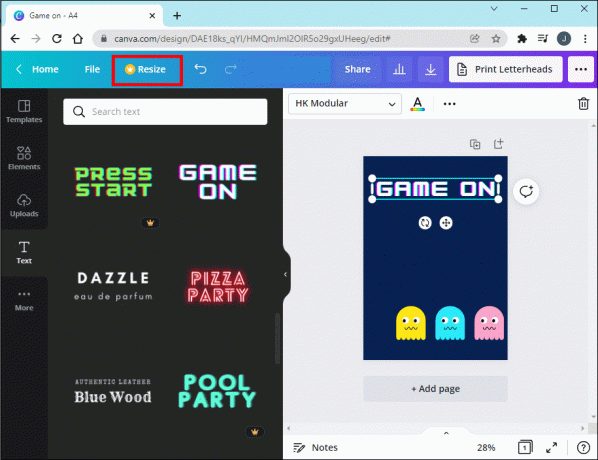
- Virš redaktoriaus spustelėkite „Keisti dydį“. Pagal numatytuosius nustatymus dizaino matmenys bus „Pasirinktinis dydis“.

- Pakeiskite aukščio ir pločio nustatymus, kad pakeistumėte puslapio orientaciją. Be to, galite pasirinkti iš iš anksto nustatytų alternatyvų.

- Nukopijuokite vaizdą ir pakeiskite jo dydį spustelėdami „Kopijuoti ir pakeisti dydį“.

Kitas būdas yra bakstelėti teksto laukelį. Atlikite šiuos veiksmus:
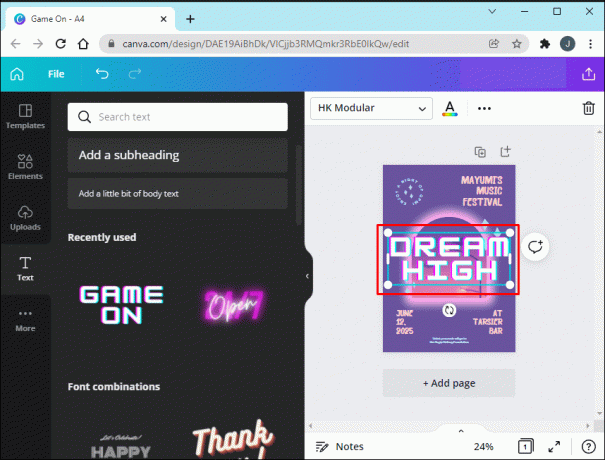
- Spustelėkite teksto laukelį, kad jį paryškintumėte.

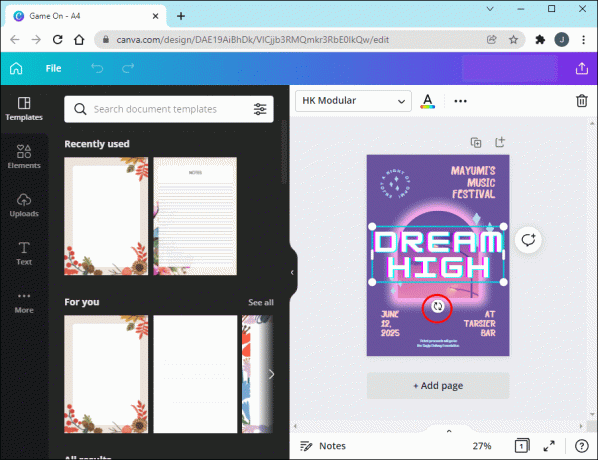
- Kai paryškinta, jį supa punktyrinė (dėžutė) linija. Atkreipkite dėmesį į apskritimo formos rodyklę po taškiniu langeliu.

- Užveskite pelės žymeklį ant apskritimo rodyklės ir paspauskite ir palaikykite kairįjį pelės mygtuką.

- Vilkite tekstą laikydami nuspaudę mygtuką – turėtumėte pamatyti, kad jis pradės suktis proporcingai jūsų judėjimui.

Galiausiai, kitas būdas yra pasukti tekstą vertikaliai už Canva ribų. Kai kuriems vartotojams tai gali būti sudėtingiau, nes tai apima tam tikrą kodavimą. Štai kaip:
Paprastai jums geriausia naudoti CSS rašymo režimą. „Internet Explorer“ filtro „BasicImage“ pasukimo ypatybė priima vieną iš keturių reikšmių: 0, 1, 2 arba 3, kurios pasuka elementą atitinkamai 0, 90, 180 arba 270 laipsnių. Kodo pavyzdys būtų toks:
CanvasRenderingContext2D.prototype.fillVerticalText =
funkcija (tekstas, x, y, vertikalių tarpų) {
for (var i = 0; i < tekstas.ilgis; i++) {
this.fillText (tekstas[i], x, y + i * verticalSpacing);
} }
Dažnai užduodami klausimai
„Canva“ yra vertingas šaltinis visiems, norintiems kurti logotipus, įrašus, reklamą ir dar daugiau! Bet jei jums liko klausimų, skaitykite atsakymus.
Ar galiu sukurti savo teksto kreivę?
absoliučiai! Galbūt kuriate apvalų dizainą ir norite, kad tekstas puikiai tiktų. Teksto kreivę galite sukurti naudodami „Canva“ efektų parinktį. Štai ką daryti:
1. Spustelėkite tris taškus viršutiniame dešiniajame kampe. Tada spustelėkite „Efektai“.

2. Kairėje esančio meniu apačioje spustelėkite laukelį „Išlenktas“.

3. Slinkite juosta, kad sureguliuotumėte savo kreivę, kol ji puikiai tiks jūsų dizainui.
Pasukite tekstą pagal savo norus
Paprastai žmonės galvoja apie vaizdus, o ne apie tekstą, kai išgirsta žodį „dizainas“. Nepaisant to, tekstas yra esminis daugelio dizaino komponentas.
Atrodo, kad tekstas nesulaukia tokio įvertinimo, kurio jis nusipelnė, galbūt dėl to, kad tai yra pasekmė arba dėl to, kad prioritetų sąraše jis yra žemiau. Tačiau nesunku atpažinti, koks svarbus tekstas yra logotipe, socialinės žiniasklaidos antraštėje arba tinklaraščio antraštėje, kurią norite sukurti, jei pažvelgsite į kitus žinomus pavyzdžius.
Be puikių grafinių funkcijų, „Canva“ tikrai turi puikių teksto redagavimo galimybių. Kai kurie iš jų yra sudėtingesni nei kiti, o kai kurie yra prieinami tik profesionalioje versijoje. Nepaisant to, galimos nemokamos versijos parinktys vis tiek atlieka darbą!



