Figma leidžia vartotojams kurti ir pritaikyti daugybę funkcijų. Viena iš funkcijų, kurias galite naudoti norėdami pagerinti vartotojo patirtį, yra užvedimo efektas. Mygtukų užvedimo efektas reiškia, kad perkeldami žymeklį link jo pamatysite skirtingą dizainą. Pats efektas gali skirtis – nuo standartinio, keičiančio spalvas iki sudėtingesnių metodų, tokių kaip kraštinės ar paryškinimų keitimas.

Skaitykite toliau, kad sužinotumėte, kaip pridėti pelės žymeklio efektą prie „Figma“ komponentų.
Užvedimo efekto kūrimas ant mygtukų
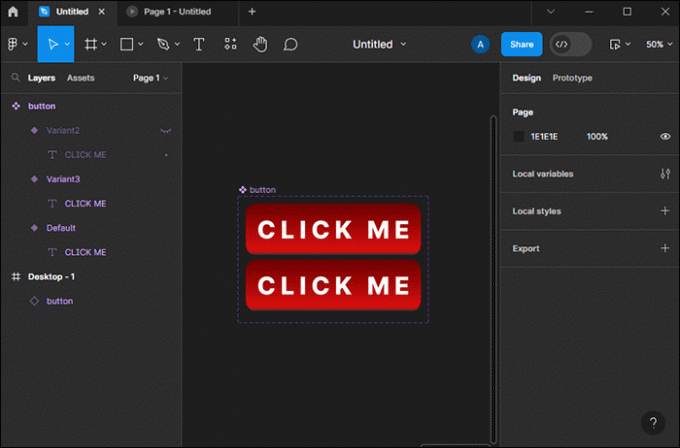
Galite nustatyti užvedimo efektą, jei norite, kad komponentas veiktų tam tikra sąveika ir perėjimas, kai užvedate pelės žymeklį virš jo. Paprasčiausias rezultatas, kurį galite sukurti, yra pakeisti mygtuko spalvą, kad būtų paryškintas spustelėjimas. Taip galite sukurti mygtuko komponento užvedimo efektą:
- Padarykite mygtuką.

- Kopijuokite jį ir perkelkite už kadro.

- Pakeiskite pasikartojančio mygtuko spalvą.

- Sukurkite komponentus dešiniuoju pelės mygtuku spustelėdami ir meniu pasirinkę „Sukurti komponentą“ arba klaviatūroje paspausdami „Ctrl + Alt + K“.

- Šoninėje juostoje spustelėkite skirtuką „Prototipas“.

- Prijunkite du mygtukų komponentus.

- Išskleidžiamajame meniu „Išsami sąveikos informacija“ pasirinkite „Užvedant pelės žymeklį“.

- Tame pačiame meniu spustelėkite parinktį „Atidaryti perdangą“ ir nustatykite perdangą į „Rankinis“.

Kai vartotojas užves pelės žymeklį virš pradinio mygtuko, jis bus pakeistas kitos spalvos mygtuku. Taip pat panašiu būdu galite pakeisti ant mygtuko rodomą tekstą.
Turėsite tai pakartoti kiekvienam mygtukui.
Užvedimo efekto kūrimas mygtukų kraštinėse
Kitas būdas panaudoti mygtuko komponentų užvedimo efektą yra sukurti kraštinę, kuri pasikeičia, kai žymeklį užvedate ant mygtuko. Štai kaip tai galite padaryti:
- Sukurkite mygtuką su bet kokiu tekstu.

- Pakartokite jį.

- Pridėkite brūkšnį prie dublikato, pašalinkite užpildą ir pakeiskite spalvą.

- Šoninėje juostoje spustelėkite skirtuką „Prototipas“.

- Prijunkite du mygtukų komponentus.

- Išskleidžiamajame meniu „Išsami sąveikos informacija“ pasirinkite „Užvedant pelės žymeklį“.

Dabar, kai peržiūrėsite mygtuko efektą ir užveskite pelės žymeklį ant jo, ant jo atsiras spalvotos kraštinės.
„Anima“ papildinio naudojimas „Figma“.
Kitas būdas pridėti užvedimo efektą „Figma“ yra naudoti dizaino į kodą įrankį „Anima“. Šis papildinys turi unikalių funkcijų, kurias galite įdiegti kurdami svetaines, programų piktogramas ar kitus žiniatinklio komponentus „Figma“. Jums tereikia pasirinkti, kurį komponentą norite animuoti, ir atitinkamai pakoreguoti nustatymus. Štai kaip tai padaryti:
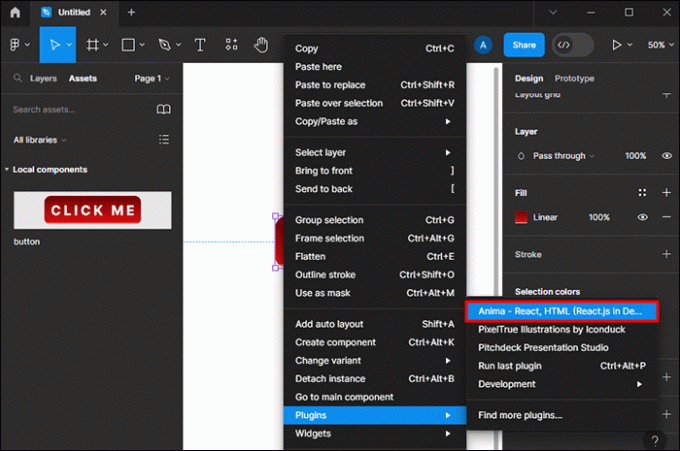
- Pasirinkite komponentą.

- Atidarykite Anima papildinį.

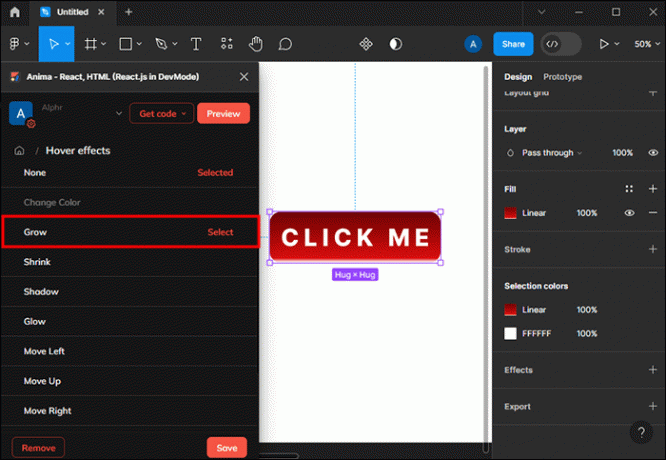
- Bakstelėkite parinktį „Hover Effect“.

- Pasirinkite efektą (augti, mažėti, švyti šešėliai ir kt.).

- Tinkinkite animacijos efektus, pvz., „Trukmė“ arba „Kreivė“.

- Norėdami pamatyti efektus, bakstelėkite mygtuką „Peržiūra“.

- Spustelėkite „Išsaugoti“.

Kita „Anime“ papildinio savybė yra ta, kad galite tinkinti CSS perėjimą. Su juo galite valdyti animacijos greitį ir pritaikyti jos nustatymus pagal savo pageidavimus arba padaryti juos natūralesnius.
Pasinaudokite Figma Hover Effect funkcija
Nesvarbu, ar esate profesionalus dizaineris, ar pradedantysis, „Figma“ turi daug funkcijų, kad sukurtumėte unikalų dizainą ir animaciją savo komponentams, piktogramoms ir objektams. Užvedimo efektas leidžia keisti tekstą arba pridėti paryškinimų, skirtingų spalvų, skirtingų kraštinių ir kt. Žinojimas, kaip sukurti šiuos efektus, yra nepaprastai svarbus norint, kad pirmoji svetainė būtų interaktyvi ir suteiktų jai asmeniškumo.
Kokį „Hover“ efektą naudojate savo „Figma“ komponentams? Praneškite mums toliau pateiktame komentarų skyriuje.




