1 vaizdas iš 3

„Bootstrap“ yra nemokamas įrankių rinkinys, kuris gali padėti sukurti gražiai atrodančius, standartus atitinkančius, interaktyvius tinklalapius. Kad išnaudotumėte visas galimybes, jums reikės pagrindinių žinių apie HTML ir CSS, taip pat kas yra „JavaScript“ ir kaip šie trys dalykai dera tarpusavyje; tačiau norint sukurti tai, kas atrodo profesionaliai ir gerai veikia, pažangių įgūdžių nereikia.
„Bootstrap“ iš pradžių sukūrė „Twitter“ darbuotojai Markas Otto ir Jacobas Thorntonas, kad padėtų „Twitter“ vidiniams kūrėjams sukurti prototipus ir sukurti analitinius bei administracinius įrankius. Dabartinė versija tapo daug lankstesnė ir dabar yra atvirojo kodo, kurią gali atsisiųsti visi.
Pamoka
Mūsų šešių žingsnių perėjimas parodo, kaip įdiegti išskleidžiamąjį meniu keliose HTML eilutėse naudojant Bootstrap.
Sukūrę svetainę naudodami „Bootstrap“, galite pasiekti didelę iš anksto sudaryto CSS bibliotekos stilių; „JavaScript“, skirta tvarkyti komponentus, tokius kaip išskleidžiamieji meniu, eigos juostos ir iššokantys langai; ir vaizdų rinkinys – tikrai piktogramos – kuriuos galima naudoti mygtukuose ir meniu. Tai padeda pasiekti vienodą išvaizdą ir jausmą bei garantuoja, kad puslapio elementai veiks įvairiose naršyklėse ir įrenginiuose.
Kadangi „Bootstrap“ sukurta naudojant standartines žiniatinklio technologijas, taip pat gana paprasta integruoti į nusistovėjusią kūrimo aplinką – taip pat su tokiomis platformomis kaip WordPress, Joomla ir Drupal – taigi, jei dirbate nusistovėjusioje svetainėje, tai neturi trikdyti jūsų darbo eigos ir praktikos.
Apskritai, nesvarbu, ar esate profesionalus interneto dizaineris, ar tiesiog entuziastas, kuriam trūksta kodavimo įgūdžių sukurti sudėtingą puslapį nuo nulio, „Bootstrap“ gali padėti. Viskas, ką jums reikia padaryti, tai įdiegti sistemą, tada pasiekti „Bootstrap“ stilius ir komponentus, jei reikia, tiesiai iš HTML šaltinio.
Atsisiųskite ir įdiekite „Bootstrap“.
Pagrindinį „Bootstrap“ paketą galite atsisiųsti iš „Bootstrap“ svetainės. Yra ir kitų atsisiuntimų, kurie leidžia tinkinti tai, kas įdiegta, ir kurie apima papildomą šaltinio kodą bei dokumentaciją, bet mums to nereikia.
„Bootstrap“ atsisiuntimas bus pateiktas kaip vienas suspaustas failas, kuriame yra poaplankis, vadinamas bootstrap. Ištraukite jį į patogų aplanką ir atidarykite. Viduje rasite tris aplankus: juose yra CSS failai, suteikiantys Bootstrap išskirtinę išvaizdą, piktogramų pasirinkimas ir du JavaScript failai.

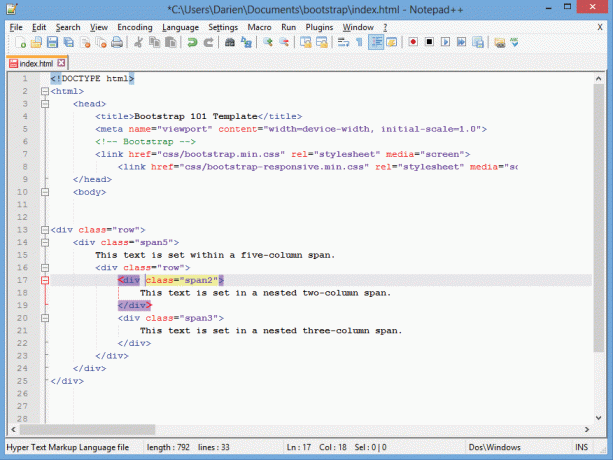
Tai viskas, ko mums reikia norint pradėti: kitas darbas yra pradėti kurti HTML, kuris remsis šiais ištekliais. Jei neturite pageidaujamo HTML rengyklės, rekomenduojame atsisiųsti nemokamą įrankį, pvz., Notepad++. Pagal numatytuosius nustatymus jis nustatytas kaip teksto rengyklė, bet atidarius arba įrašius failą su HTML arba HTM plėtiniu, jis persijungs į HTML sintaksės paryškinimą, kad būtų lengviau rašyti ir derinti kodą.
Pirmojo „Bootstrap“ puslapio kūrimas
Įdiegę „Notepad++“ (arba panašų redaktorių), esame pasirengę pradėti naudoti „Bootstrap“. Jei norite, galite patys sukurti HTML dokumentą nuo nulio. Tačiau norint užtikrinti, kad reikalingi „Bootstrap“ elementai būtų tinkamai įtraukti, pravartu pradėti nuo šablono iš „Bootstrap“ svetainės.