
1 vaizdas iš 3

Laikai, kai nereikėjote prašyti lankytojų naudoti viso ekrano naršykles, baigėsi. „Reaguojančių“ svetainių amžiuje kūrėjo pareiga yra nustatyti CSS su medijos užklausa. lūžio taškai – išmatuoti naršyklės plotį arba ekrano dydį telefono planšetiniame kompiuteryje – ir apibrėžti pritaikytus išdėstymus kiekvienam.
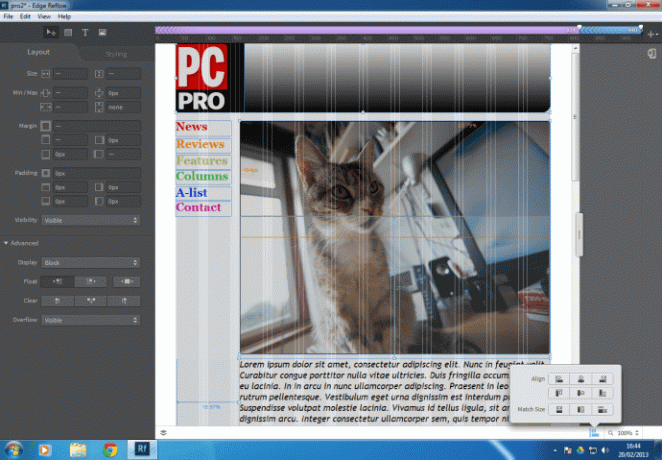
„Edge Reflow“, kaip nemokama beta versija „Creative Suite“ prenumeratoriams, sukurta taip, kad palengvintų šį procesą ir pagerintų „Dreamweaver CS6“ lūžio taško palaikymą.
Kiekvienas pertvarkymo dizainas prasideda kaip tuščias tinklelis, kuriam galima priskirti keletą stulpelių, kurių kraštai priverčia puslapio objektus (tekstą, grafiką ir pan.) užsifiksuoti į vietą. Naudojant „Reflow“ galima dirbti tik vizualiai – vilkti objektus ir keisti jų dydį vietoje, o jų matmenys atnaujinami įrankių patarimuose išilgai kraštų – arba naudokite šoninę juostą, kad įvestumėte skaičius vertybes.
Sąmoningai šoninė juosta yra jautri kontekstui, joje rodomi tik valdikliai, susiję su tuo, kas pasirinkta išdėstymo erdvėje. Tai leidžia lengvai rasti tai, ko jums reikia, nereikia medžioti.

Kol objektai dedami, tempiami ir keičiamas jų dydis, „Reflow“ užkoduoja tiesioginį CSS išdėstymą fone ir tai galima peržiūrėti iškart pasirinkus bet kurį įdėtą elementą ir spustelėjus jo žymą apačioje ekranas. Dar geriau, redagavimo sritis yra pagrįsta WebKit, todėl darbo aplinka iš tikrųjų yra pačios svetainės peržiūra.
Nors „WebKit“ neturi vietos „Internet Explorer“, šiuo metu yra „Chrome“ ir „Safari“ pagrindas ir bus visų būsimų „Opera“ naršyklių atvaizdavimo variklis. Jo naudojimas „Reflow“ reiškia, kad daug parengiamųjų darbų gali būti atlikta labai užtikrintai, prieš net svarstant galimybę jį peržiūrėti išorinėje naršyklėje.
Sutvarkius numatytąjį išdėstymą, laikas pradėti galvoti apie alternatyvius naršyklės dydžius. Nustatyti pertraukos tašką didesniems ar mažesniems ekranams tvarkyti yra paprastas dalykas, sukuriant naują išdėstymą – operaciją vienu spustelėjimu – ir nuvilkant dešiniąją paraštę į naują vietą.
Esami elementai keičiasi automatiškai, o vėliau galite juos tobulinti rankiniu būdu, sumažindami šrifto dydį, kad geriau panaudotumėte griežtesnį langas, galbūt, perjungiamas iš horizontalaus į vertikalų meniu arba sukraunami turinio langeliai vienas virš kito, o ne paleidžiami vienas šalia kito pusėje.
Kiekvienas lūžio taškas yra užkoduotas spalvomis, o visoje sąsajoje atkartojami aiškūs vaizdiniai ženklai, kad galėtumėte iš pirmo žvilgsnio peržiūrėti, kurie atributai taikomi tam tikram lango dydžiui. Taigi, spustelėkite žymą poraštės juostoje, kad patikrintumėte, pavyzdžiui, jos atributus, o spalvoti skirstytuvai, atitinkantys liniuotės juostos lūžio taško matmenis, juos atskirs.
Taip pat šoninėje juostoje nustatyti skaitmeniniai atributai naudoja spalvotą foną, kad parodytų, ar jų reikšmės yra būdingi šiuo metu aktyviam pertraukos taškui arba jei jie buvo perkelti iš vieno iš kitų. Visoje vartotojo sąsajoje yra tiek daug subtilių užuominų, todėl lengva sekti savo darbą ir akimirksniu pamatyti, kas kur pasirodo.

Tačiau keli pataisymai gali dar labiau paspartinti. Pavyzdžiui, nėra vilkimo parinkties šrifto dydžiui ar linijos aukščiui nustatyti; vietoj to turite įvesti reikšmę arba padidinti jas naudodami žymeklio klavišus. Ir nors „Reflow“ sukurtas kodas yra labai švarus, o medijos užklausos yra aiškiai pažymėtos, mes sveikiname galimybę pavadinti sluoksnius ir teksto stilius.
Be to, nors „Reflow“ visapusiškai išnaudoja plačius CSS formatavimo valdiklius, įskaitant suapvalintus kampus ir gradiento užpildymą, mūsų bandymuose jis taikė tik „WebKit“ specifines žymes gradientams. Tikimės, kad „Trident“ (IE) ir „Gecko“ („Mozilla“) maitinimas bus prioritetas toliau plėtojant.
„Reflow“ yra griežtai sutelktas išdėstymo įrankis. Tai neleidžia formuoti standartinių antraščių stiliaus, koreguoti nuorodų stilių ar apibrėžti sluoksnių ID. Visa tai turėtų būti padaryta naudojant išorinį kūrimo įrankį, pvz., „Dreamweaver“ arba „Edge Code“. Tačiau tai yra jo pranašumas, leidžiantis vartotojams sutelkti dėmesį į vieną konkrečią užduotį. Remiantis šiuo peržiūros leidimu, atrodo, kad jis įtvirtins „Creative Suite“ kaip būtiniausią profesionalių internetinių dizainerių aprangą.
Detalės | |
|---|---|
| Programinės įrangos subkategorija | Interneto kūrimas |
Operacinės sistemos palaikymas | |
| Palaikoma operacinė sistema Windows Vista? | ne |
| Palaikoma operacinė sistema Windows XP? | ne |
| Palaikoma operacinė sistema Linux? | ne |
| Palaikoma operacinė sistema Mac OS X? | taip |






