
이미지 1 7

우리는 더 이상 젊어지지 않습니다. 문자 그대로. 통계청에 따르면 1985년부터 2010년 사이 영국의 65세 이상 노인 인구는 20% 증가한 1,030만 명에 이르렀습니다. 16세 미만 비율이 감소했습니다.
시력을 위한 투쟁(Fight for Sight) 조직은 65세 이상 인구의 3분의 1이 “자기 생활에 어려움을 겪고 있다”고 추산합니다. RNIB는 영국에서 시력을 잃기 시작하는 사람의 수를 매년 100명으로 추산합니다. 낮.
180일 WebSight 서약
PC Pro는 RNIB(Royal National Institute of Blind People)와 힘을 합쳐 기업이 웹 사이트와 앱을 최소 표준으로 유지하도록 장려했습니다. 자세한 내용을 확인하고 서약을 하려면 여기를 클릭하세요.
나 자신도 최근 습성 황반변성을 앓고 있다는 진단을 받았고, 영국에서 치료법이 없는 시력 왜곡 질환을 앓고 있는 50만 명 중 한 명에 불과했습니다. 노령화되었지만 IT에 능숙한 인구와 시각 장애의 통계적 가능성을 결합하면 웹사이트와 앱이 코딩되는 방식의 결과가 명백해지기 시작합니다. 시각 장애가 반드시 완전한 실명을 의미하는 것은 아니며 제한된 시력은 IT를 사용할 때 완전 시각 장애인이 직면하는 문제와는 다른 문제를 나타냅니다. 그러나 화면 판독기 소프트웨어로 응용 프로그램에 액세스할 수 있는 한 개발자는 해당 응용 프로그램을 "모두가 액세스할 수 있는" 작업이 잘 수행된 것으로 간주하는 경우가 많습니다.
저시력 사용자의 요구 사항을 무시함으로써 개발자는 많은 수의 사람들을 효과적으로 차단하고 있으며 이미 언급했듯이 그 수는 슬프게도 계속 증가하고 있습니다. 저시력은 무시한다고 해결되는 문제는 아니지만, 개발자로서 저주받은 사람들의 삶을 변화시키고 잠재적인 사용자 기반을 늘리십시오. 같은 시간.
내 눈을 통해 보면
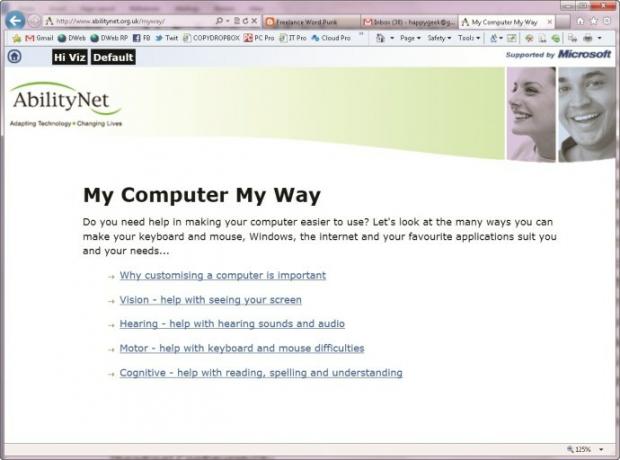
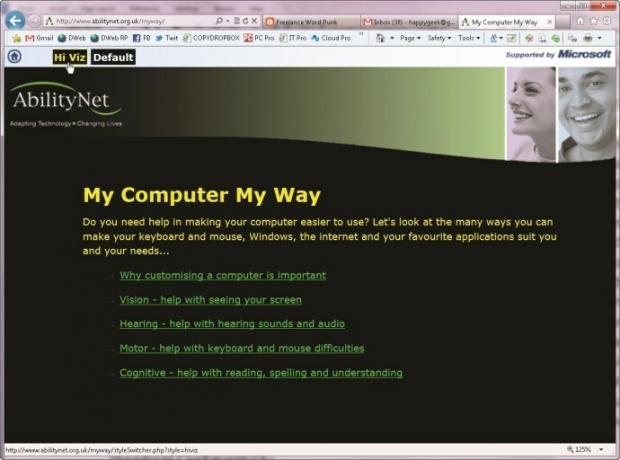
웹사이트나 앱의 사용성을 선의로 변경하기 전에 시력이 약한 사람들과도 대화를 나누도록 하세요. 그들을 대표하는 조직으로서 – 롤링하기 전에 동일한 유용성 그룹으로 결과를 테스트하는 것을 잊지 마십시오 밖으로. 시력이 낮은 사람이 일반적인 응용 프로그램을 사용하거나 일반적인 웹 사이트를 방문하는 것이 어떤 것인지 알아보세요. 시뮬레이터가 존재하기는 하지만 대부분은 색맹인 사람들에게 어려움을 보여주도록 설계되었습니다. 다양한 다른 질병을 앓고 있는 사람이 볼 수 있는 훌륭한 예를 보려면 여기와 여기를 클릭하세요.

이를 통해 사람들이 귀하의 작업을 보는 데 어려움을 겪을 수 있는 정도에 대한 느낌을 주고, 작업에 더 쉽게 접근할 수 있도록 만드는 방법에 대한 더 큰 이해를 제공할 것입니다. 또한 WebAIM 저시력에서 찾을 수 있는 다양한 탐색 작업을 완료해 보세요. 시뮬레이션 – 황반변성이 있는 사용자가 잘못 설계된 웹으로 인해 어떻게 좌절감을 느끼는지 표현 콘텐츠.
사용자 관점에 대해 이해했다면 이제 웹사이트, 앱 및 소프트웨어에 색상, 대비, 구성 가능성, 일관성 및 제어라는 5가지 C를 적용해야 합니다.
색상 및 대비
 저시력 사용자가 직면하는 가장 큰 문제 중 하나는 특정 색상을 구별하는 능력이 부족하다는 것입니다. 회색 배경에 검은색 텍스트 등 저시력 사용자가 읽기 거의 불가능한 색상 대비를 생각하기는 쉽지만, 문제가 있는 조합은 더 놀랍습니다. 흰색 배경에 검은색 텍스트가 있는 것은 최근 누군가가 나에게 정확하게 설명했듯이 "마차 위의 개미를 보는 것과 같을 수 있습니다." 전구".
저시력 사용자가 직면하는 가장 큰 문제 중 하나는 특정 색상을 구별하는 능력이 부족하다는 것입니다. 회색 배경에 검은색 텍스트 등 저시력 사용자가 읽기 거의 불가능한 색상 대비를 생각하기는 쉽지만, 문제가 있는 조합은 더 놀랍습니다. 흰색 배경에 검은색 텍스트가 있는 것은 최근 누군가가 나에게 정확하게 설명했듯이 "마차 위의 개미를 보는 것과 같을 수 있습니다." 전구".
 문제는 사람마다 최적의 대비 조합이 다르기 때문에(파란색 배경에 노란색 텍스트가 적합함) 여기에서는 사용자 구성 가능성이 핵심입니다. 즉, 저시력 사용자의 삶을 더 쉽게 만들기 위해 따를 수 있는 모범 사례 팁이 있습니다. 텍스트와 배경 간의 대비를 높이십시오. 최소 2개의 고대비 설정(어두운 곳은 밝음, 밝은 곳은 어두움)에 대한 지원을 추가하는 것을 고려하십시오. 텍스트를 오버레이할 때는 패턴이 있는 배경이 아닌 항상 단색을 사용하세요.
문제는 사람마다 최적의 대비 조합이 다르기 때문에(파란색 배경에 노란색 텍스트가 적합함) 여기에서는 사용자 구성 가능성이 핵심입니다. 즉, 저시력 사용자의 삶을 더 쉽게 만들기 위해 따를 수 있는 모범 사례 팁이 있습니다. 텍스트와 배경 간의 대비를 높이십시오. 최소 2개의 고대비 설정(어두운 곳은 밝음, 밝은 곳은 어두움)에 대한 지원을 추가하는 것을 고려하십시오. 텍스트를 오버레이할 때는 패턴이 있는 배경이 아닌 항상 단색을 사용하세요.
또한 W3C(World Wide Web Consortium) 접근성 지침은 웹 개발자에게 웹 사이트 디자인에서 기능적 의미를 전달하기 위해 페이지가 색상에만 의존해서는 안 된다는 점을 상기시킵니다. 그 이유는 다음과 같습니다. 저시력 사용자는 확대 비율과 함께 맞춤 색상을 조합하여 사용하는 경우가 많습니다. 화면의 작은 부분만 보면 탐색에 대한 상황별 디자인 단서가 제공됩니다. 잃어버린. 이는 기본 콘텐츠와 탐색 영역을 구분하기 위해 색상 변경이 사용되는 웹사이트에서 더욱 심화됩니다.










