완벽한 웹사이트를 만들려면 이미지를 표시하려는 위치로 정확하게 이동해야 합니다. Webflow의 다양한 디자인 도구를 사용하면 사진이 필요한 위치에 정확하게 원하는 웹사이트를 만들 수 있습니다. 마음대로 사용할 수 있는 도구가 너무 많아서 옵션은 무제한입니다. 웹사이트는 일반적으로 이미지를 사용하며 일부 이미지는 중앙에 위치할 때 가장 잘 보입니다.

이 기사에서는 이미지를 중앙에 배치하는 방법을 설명하고 Flexbox 도구를 사용하여 개체를 중앙에 배치하거나 사진을 이동하는 방법과 같은 일반적인 질문에 답합니다.
이미지를 중앙에 배치하는 방법
몇 번의 빠른 클릭이나 탭만으로 Webflow를 사용하여 이미지를 중앙에 배치할 수 있습니다. 복잡하지도 어렵지도 않습니다. “Flexbox” 도구를 사용해야 합니다. 그렇게 하려면 아래 설명된 단계를 따르십시오.
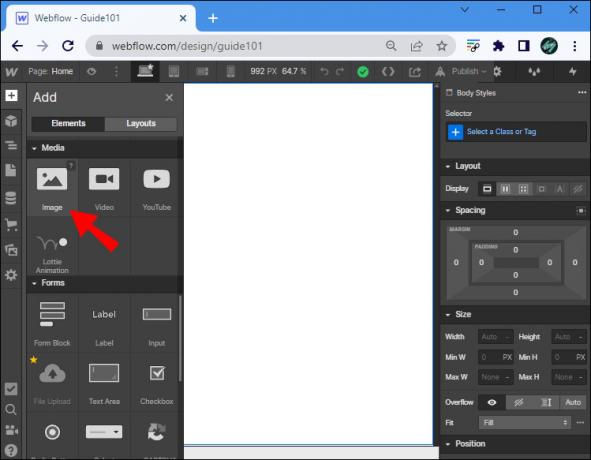
- 중앙에 두고 싶은 이미지를 추가하세요.

- 이미지를 선택하세요.

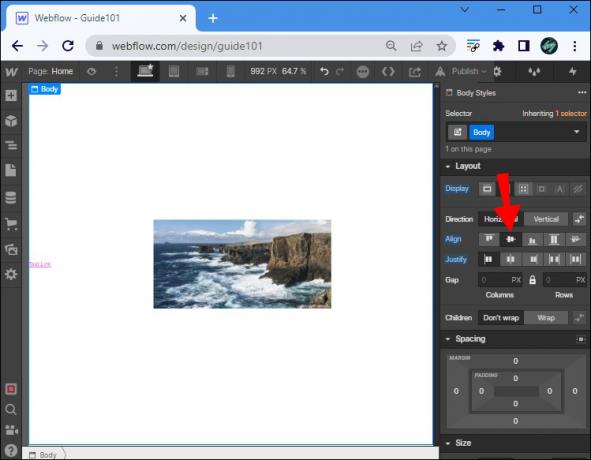
- 화면 오른쪽의 “Flexbox” 도구를 사용하여 “디스플레이 설정”을 “Flex”로 설정하세요.

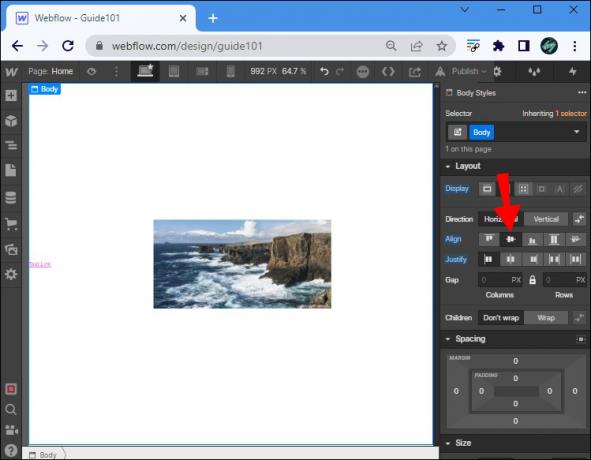
- Flexbox 하단에서 레이아웃 도구를 찾습니다.

- "정렬"하려면 가운데 아이콘(두 번째 상자)을 선택합니다.

- “Justify”의 경우 가운데 아이콘(두 번째 상자)을 선택합니다.

이제 이미지가 중앙에 배치되었습니다.
여러 이미지를 동시에 중앙에 배치하는 방법
한 번에 하나의 이미지만 이동할 수 있는 것은 아닙니다. Flexbox를 사용하면 여러 장의 사진을 동시에 이동할 수 있습니다. 그렇게 하려면 아래 단계를 따르십시오.
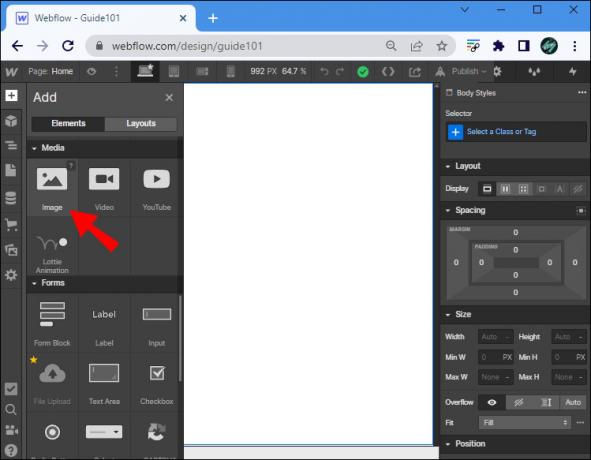
- 중앙에 배치하려는 모든 요소를 추가하세요.

- 이미지를 선택하세요.

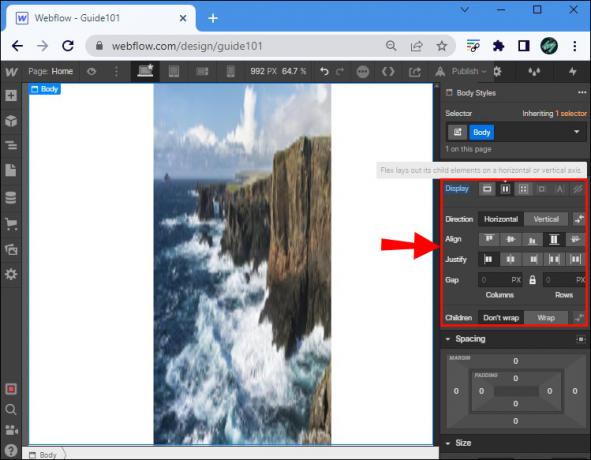
- 화면의 승차 쪽에 Flexbox 도구를 사용하여 "디스플레이 설정"을 "Flex"로 설정합니다.

- '세로'라는 단어를 선택합니다.

- '정렬'하려면 가운데 아이콘(두 번째 상자)을 탭하세요.

- '양쪽 맞춤'의 경우 중앙 아이콘(두 번째 상자)을 탭합니다.

이제 여러 이미지를 가로 및 세로로 중앙에 배치했습니다.
추가 FAQ
Webflow의 Flexbox란 무엇입니까?
Flexbox는 요소 내의 콘텐츠를 정확하게 정렬하고 쌓을 수 있는 기능을 제공하는 다목적 도구입니다. 이 도구는 이미지를 중앙에 배치하고 이미지와 개체를 다른 위치로 이동하는 데 유용합니다. 또한 Flexbox를 사용하여 요소를 정렬합니다. 개체와 요소를 다른 위치에 배치하기 위한 기본 도구입니다.
Webflow를 사용하여 이미지를 세로 중앙에 배치할 수 있나요?
Flexbox 도구를 사용하면 이미지 중앙 정렬에만 국한되지 않습니다. 이미지를 원하는 위치로 이동할 수 있습니다.
완벽한 모습을 위해 이미지를 중앙에 배치하세요
멋진 웹사이트를 디자인하려면 특정 위치에 이미지를 배치해야 합니다. Webflow에는 이를 수행하는 도구가 있으며 필요하다고 생각되는 곳 어디든 이미지를 빠르게 이동할 수 있습니다. 그뿐만 아니라 Flexbox 도구를 사용하여 여러 이미지를 동시에 이동할 수도 있습니다.
이미지를 중앙에 배치하는 방법을 배우는 것이 어려웠나요? 이 글에 설명된 것과 동일한 방법을 사용하셨나요? 아래 댓글 섹션을 통해 알려주시기 바랍니다.




