이 프로세스는 영국 회사 Xara(www.xara.co.uk), 다운로드 비용은 단 £39입니다. Xara는 몇 년 동안 빠르고 매끄러운 벡터 기반 디자인 도구를 구축해 왔습니다. 이 회사는 잠시 Corel에 인수되었지만 이후 독립성을 되찾았습니다. Web Designer는 벡터 디자인 프로그램의 모든 유연성을 활용하여 웹 페이지를 레이아웃할 수 있는 드래그 앤 드롭 환경을 제공합니다. 이러한 유연성은 슬프게도 대부분의 웹 개발 도구에는 부족하며, 이를 시도하는 도구는 테이블과 투명한 이미지가 엉망인 HTML을 생성하는 경우가 많습니다. Xara Designer는 테이블을 피하고 대신 스타일시트를 올바르게 사용하여 모든 주요 브라우저에서 동일하게 렌더링되어야 하는 표준 호환 페이지를 생성합니다.

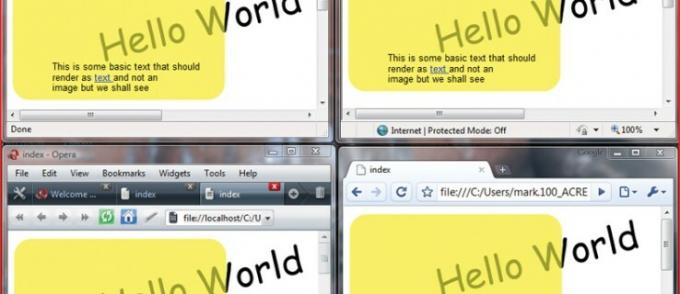
이를 사용하여 단일 페이지뿐만 아니라 모든 링크, 마우스 오버 이벤트, 애니메이션 및 기타 사용자 상호 작용을 포함하는 전체 사이트를 디자인할 수 있습니다. 다른 테마를 적용하여 전체 디자인의 모양을 변경할 수 있으며, 모든 관련 페이지를 라이브 웹 서버에 업로드하는 사용하기 쉬운 게시 기능이 있습니다. 나는 HTML과 스타일시트에서 달성하기 까다로운 몇 가지 항목으로 기본 웹 페이지를 구축하여 제품이 얼마나 좋은지 테스트하기로 결정했습니다. 나는 상자에 투명도를 적용하고 비스듬히 뒤에 일부 텍스트가 있는 둥근 모서리가 있는 상자를 배치했습니다. 이런 종류의 작업은 일반적으로 그래픽으로 수행되며 Web Designer는 필요할 때 바로 이 작업을 수행합니다. 스크린샷을 살펴보고 반대편 코드를 살펴보세요.
HTML 버전의 렌더링은 디자인 보기와 끔찍할 정도로 동일합니다. Xara 직원이 실제로 해냈습니다. 이 제품으로 숙제를 하고, 이 가격에 디자인하는 사람이라면 누구나 꼭 가지고 있어야 할 도구 상자입니다. 웹사이트. 물론 스타일을 정리하고 싶을 수도 있지만 그렇게 하면 디자인을 빠르게 개발할 수 있습니다.
다중 성격 테스터
웹 디자인의 다음 단계는 다른 브라우저에서 테스트하는 것입니다. 여기서 문제는 이전 버전의 브라우저를 동일한 시스템에 설치할 수 없다는 Microsoft의 주장입니다. 이 문제를 해결하기 위해 SuperPreview(Mix09에서도 발표됨)를 사용하면 IE8, 7 또는 6에서 동일한 페이지를 나란히 표시할 수 있으므로 이러한 문제가 있는 스타일을 훨씬 쉽게 발견할 수 있습니다. 다른 브라우저를 지원할 계획이 있다고 믿으며, 이것이 Expressions 웹 디자이너에 통합되어 마침내 웹 디자인 도구 내에서 정확한 미리보기를 얻을 수 있을 것이라고 확신합니다.
가상에서 다시 현실로
저는 웹 기반 인터페이스뿐만 아니라 사용자와의 모든 상호 작용에 매료되었습니다. 애플리케이션, 운영 체제, 심지어 가전제품이나 자동차 등 즐거운 사용자 경험을 만드는 것은 무엇입니까? 작은 세부 사항이 큰 차이를 만들 수 있습니다. 자동차의 경우 문이 닫히는 소리가 만족스러우며, iPhone의 경우 손가락 움직임에 반응하는 디스플레이가 부드럽습니다. 한 제품이 다른 제품보다 우수하다는 점을 정의할 수 없는 경우가 종종 있습니다. 하이파이를 사용하면 거의 모든 사람이 언제 더 나은 사운드를 듣게 되는지 알지만, 왜 더 좋은 사운드인지 말할 수 있는 사람은 거의 없습니다.
이러한 고려 사항으로 인해 개발 상자에 대해 생각하게 되었습니다. 저는 8GB RAM이 장착된 Mac Pro 쿼드 코어를 사용하고 있으며 Parallels 또는 VMware의 가상 머신에서 Windows Vista가 설치된 OS X를 실행하고 있습니다. 이 설정은 모든 버전의 주요 브라우저가 설치된 하나의 상자를 갖는 것과 같은 모든 종류의 이점을 제공합니다(OS X에서 IE6을 실행할 수도 있습니다). 업무에 가장 적합한 프로그램을 선택할 수 있었고 마침내 단일 제조업체 운영 체제의 제약에서 해방되었습니다!



