나는 이전에 괜찮은 HTML5 편집 및 디자인 도구가 부족하다는 문제를 제기한 적이 있습니다. Dreamweaver와 같은 응용 프로그램은 코드 힌트를 지원하고 대부분의 항목에 대한 미리 보기 기능을 표시합니다. HTML5 및 CSS3 구문이 있지만 추가 기능을 활용하려는 경우 사용할 수 있는 도움말이 아직 없습니다. 능력.

우리는 여전히 브라우저에서 코드 작성/저장/미리보기라는 전통적인 주기에 갇혀 있습니다. 이는 개발 속도가 느리다는 것을 의미합니다. Microsoft의 Expression Web은 일부 CSS3 개선 사항을 더 잘 지원하며, 유용하게도 이러한 기능이 모든 브라우저에서 지원되는 것은 아니라는 점을 경고합니다.
우리는 여전히 브라우저에서 코드 작성/저장/미리보기라는 전통적인 주기에 갇혀 있습니다. 이는 개발 속도가 느리다는 것을 의미합니다.
나는 오랫동안 개편이 늦어진 우리 사이트 중 하나를 HTML5로 변환하기로 결정했습니다.
나는 이 사이트를 최신 브라우저에서도 훌륭하게 보이도록 재설계하고 이전 브라우저에서도 사용할 수 있도록 믿을 수 있는 Expression Web 사본을 손에 들고 출발했습니다.
과정은 놀라울 정도로 쉬웠습니다. 테두리가 구부러진 상자가 나타나고, 그래픽을 사용하지 않고 만든 탭 메뉴가 확장되었으며, 매우 만족스러운 디자인 실험이 되었습니다.
텍스트 상자 테스트
다음으로 HTML5가 제공하는 광범위한 입력 텍스트 상자를 사용하여 몇 가지 테스트를 수행했습니다.
나는 이 기능이 웹 개발자에게 유용할 것이며 많이 이야기되었지만 제한적인 새로운 "비디오" 태그보다 더 많은 작업 시간을 절약할 것이라고 믿습니다.
이제 HTML의 "type" 매개변수 값에 따라 간단한 텍스트 상자를 정의하여 모든 항목처럼 작동하도록 할 수 있습니다. 다른 코드를 요구하지 않고 팝업 달력이 있는 날짜 선택기에 검색 상자를 추가합니다(현재 Opera에서만 이 마지막 기능을 지원하지만 옵션).
HTML5 입력 태그의 새로운 유형은 다음과 같습니다.
• 자동 초점: 페이지에서의 위치에 관계없이 텍스트 상자에 초점이 맞춰집니다.
• 색상: 색상 선택기를 표시합니다.
• 날짜: 선택한 날짜에 대한 팝업 달력 컨트롤을 표시합니다.
• 날짜/시간: 날짜 옵션과 유사합니다.
• 이메일: 유효한 이메일 주소 구문에 대한 기본 검사를 제공합니다.
• 월: 날짜 옵션과 유사
• 숫자: 숫자 선택을 위한 스핀 상자를 표시합니다.
• 자리표시자: 회색으로 표시된 텍스트 줄을 표시하여 사용자에게 필요한 입력을 요청합니다.
• 범위: 숫자 선택을 위한 슬라이더를 표시합니다.
• 검색: 상자를 지울 수 있는 버튼이 있는 텍스트 상자를 표시합니다.
• 시간: 날짜 옵션과 유사
• URL: 유효한 URL 구문에 대한 기본 검사를 제공합니다.
• 주: 날짜 옵션과 유사
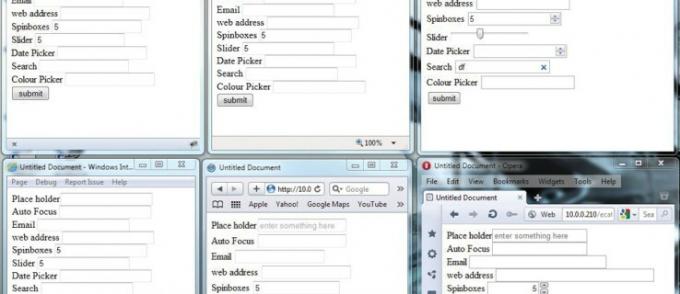
다양한 브라우저에서 이러한 구성 요소의 효과를 보려면 여러 브라우저에 열려 있는 입력 상자를 보여주는 아래 스크린샷을 살펴보세요.

페이지가 각각 크게 다르게 보이지만 사용할 수 없을 정도로 손상되지는 않았으며 페이지 전체는 여전히 작동하며 이는 주요 고려 사항입니다.
이러한 테스트가 완료되면서 나는 이전 사이트를 HTML5로 전환하기 시작할 만큼 충분한 자신감을 갖게 되었지만 여전히 적절한 결과를 기대하고 있었습니다. 구현하고 싶은 좀 더 복잡한 효과, 특히 별도의 작업 없이 애니메이션을 제작하는 방법에 도움이 될 수 있는 디자인 도구 플래시.




