სურათი 1 of 4

ფერების სრული გამის წარმოდგენის ერთ-ერთი გზაა ფერის ბორბლის სახით.
მუშაობს თუ არა ორი ფერი ერთად, მათი პოზიციიდან ჩანს: საპირისპირო ფერები „შემავსებელია“, ამიტომ ისინი ქმნიან მაქსიმალური კონტრასტი და ბალანსი ერთად გამოყენებისას, ხოლო ერთმანეთთან ახლოს მყოფი ფერები "ანალოგურია", რაც უფრო მოდუნებულს იძლევა გრძნობენ.
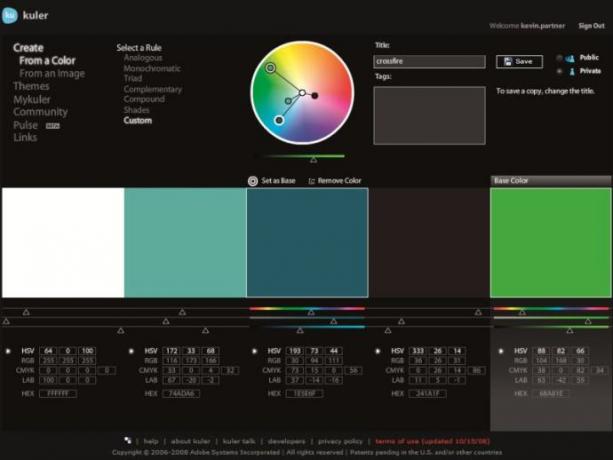
შეგიძლიათ გამოიყენოთ Adobe-ის უფასო ონლაინ ინსტრუმენტი, კულერი, ფერთა სქემის გენერირებისთვის, როგორც ეს ნაჩვენებია ქვემოთ.

ყველაფერი რაც თქვენ გჭირდებათ ამის გამოსაყენებლად არის Adobe ანგარიში, რომლის შექმნა უფასოა, თუ უკვე არ გაქვთ. მას შემდეგ რაც შეხვალთ, აირჩიეთ Mykuler და შექმენით ახალი სქემა.
შუა ფერი მწკრივში განისაზღვრება, როგორც ძირითადი ფერი. ქვემოთ, ნომრები წარმოადგენს სხვადასხვა გზით აღწერილ ფერთა მნიშვნელობებს. თუ თქვენ გაქვთ მხედველობაში ფერი, შეიყვანეთ მისი მნიშვნელობები ერთ-ერთ მოწოდებულ სივრცეში, შემდეგ დააწკაპუნეთ დააწკაპუნეთ როგორც ბაზაზე.
Kuler გაძლევთ საშუალებას გამოიყენოთ ნებისმიერი რიგი წესებიდან ახალი ფერების პალიტრის შესაქმნელად. თუ ახლა კულერს მიჰყვებით, დიაპაზონი, რომელსაც ალბათ ხედავთ, არის ანალოგური, რომელიც არჩევს ფერების სერიას საჭეზე ერთმანეთის გვერდით.
ექსპერიმენტი წესების გადართვით, სანამ არ მიიღებთ თქვენთვის სასურველ პალიტრას
ეფექტი არის დახვეწილი ცვლილება მარცხნიდან მარჯვნივ. სცადეთ წესების გადართვა მანამ, სანამ არ მიიღებთ თქვენთვის სასურველ პალიტრას: ეს გიზოგავთ სირთულეს იმის გარკვევაში, თუ რომელი ფერები შეესაბამება ერთმანეთს.
მიუხედავად იმისა, რომ მათ უწოდებენ "წესებს", ისინი მხოლოდ სახელმძღვანელოა. თუ თქვენ არადიზაინერი ხართ, გირჩევთ, თქვენი დიზაინი დააფუძნოთ "მონოქრომატულ" ან "ჩრდილების" ფერთა სქემაზე, შემდეგ კი დაამატოთ დამატებითი ფერი მის გასანათებლად.
ერთი ცერი წესია, რომ რაც უფრო მეტ ფოტოს (ან სხვა ფერად სურათს) იყენებთ, მით ნაკლები ფერები უნდა გქონდეთ დიზაინში.
საიტების უმეტესობა იყენებს თეთრს მათი ძირითადი შინაარსის ზონისთვის და შავი ფერის ტექსტის ტექსტისთვის, ამიტომ თქვენ მიერ არჩეული ფერები ყველაზე ხშირად გამოყენებული იქნება შინაარსის არეალის გარეთ არსებული სივრცისთვის (ტილო ან ფონი) და გრაფიკისთვის ელემენტები.
ზოგიერთი საიტი ცვლის ამას და იყენებს შავ ფერს თეთრი ტექსტით შიგთავსისთვის (როგორიცაა kuler) და ეს კარგია: მთავარია იხილოთ კონტრასტი შიგთავსსა და ფონს შორის.
შრიფტები
წესი ნომერი პირველი: არ გამოიყენოთ Comic Sans. ოდესმე. არა, მართლა. როდესაც დესკტოპის გამოქვეყნება დაიწყო, მოულოდნელად ადგილობრივ ვიკარს ჰქონდა წვდომა, ოჰ, ათობით შრიფტზე და იგრძნო, რომ უნდა გამოეყენებინა ისინი. ყველა გვერდზე.
ძალიან ბევრი ვებსაიტი იყენებს იგივე მიდგომას და მთავრდება როგორც სამოყვარულო არეულობა. სიტუაცია შეიძლება მხოლოდ გაუარესდეს, თუ აირჩევთ შრიფტებს, როგორიცაა Comic Sans, რომლებიც არ არის შემუშავებული რაიმე ჩვეულებრივის მიხედვით პრინციპები და, შესაბამისად, არ გამოხატავს ავტორიტეტის ან პროფესიონალიზმის გრძნობას და, დიდი რაოდენობით, მტკივნეულია წაიკითხეთ.
Ისე, წესი ნომერი ორი: შეზღუდეთ თქვენს მიერ გამოყენებული შრიფტების რაოდენობა. მე გთავაზობთ არაუმეტეს სამი გვერდს შორის. თქვენ შეგიძლიათ თავი დააღწიოთ ერთს, მაგრამ კარგად შემუშავებული საიტების უმეტესობა იყენებს ორ ან სამს.
ზოგადად რომ ვთქვათ, თქვენ გამოიყენებთ ერთ შრიფტს თქვენი ყველა სათაურისთვის და ერთს თქვენი ძირითადი ასლისთვის (აბზაცები). ნებისმიერი დამატებითი შრიფტი იქნება კონკრეტული მიზნებისთვის.
შრიფტები - ან, მკაცრად რომ ვთქვათ, შრიფტები, რომლებსაც ისინი განასახიერებენ - მოდის სამი სახის: serif, sans serif და დეკორატიული.
დეკორატიული შრიფტები უნდა იქნას გამოყენებული ძალიან იშვიათად, თუ საერთოდ.
სერიფები არის პატარა კაკვები ასოების ბოლოებზე; The Daily Telegraph იყენებს სერიფ შრიფტებს თავის სათაურებში, მაგალითად, კლასიკურ ელფერში მისაცემად.

Serif სახეებს შორისაა Times New Roman და Georgia, ეს უკანასკნელი სამართლიანად პოპულარულია ინტერნეტში, რადგან ადვილად იკითხება და კარგად გამოიყურება სხვადასხვა ზომებში.
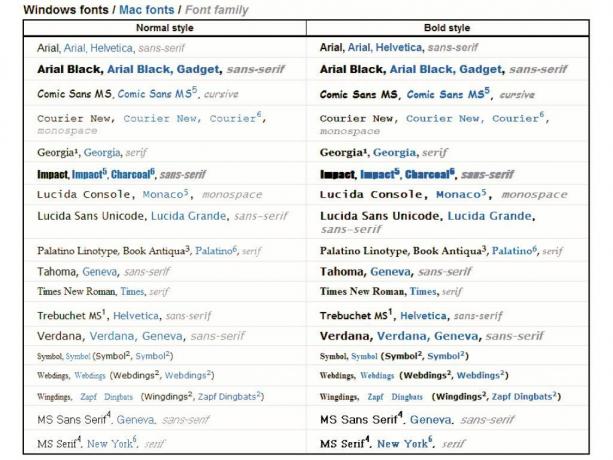
ბეჭდვის დიზაინერებს შეუძლიათ აირჩიონ ათასობით შრიფტიდან, მაგრამ როდესაც მომხმარებელი ეწვევა თქვენს ვებ გვერდს, ისინი დაინახავენ მხოლოდ თქვენ მიერ მითითებულ შრიფტებს, თუ ეს შრიფტები უკვე დაინსტალირებულია მათ კომპიუტერში.
მათთა სია, რომლებზეც შეგიძლიათ დაეყრდნოთ, არის Ampsoft.net.
ზოგიერთი მათგანი დეკორატიულია, ერთი არის Comic Sans (არა!) და ზოგიერთი გამოუსადეგარი სისტემური შრიფტია, რის გამოც მცირე რაოდენობას ტოვებს უსაფრთხო და კარგი ან სულ მცირე ტოლერანტული.