I temi di Visual Studio (VS) Code rappresentano una risorsa eccellente per la maggior parte degli sviluppatori. Sono utili per regolare l'aspetto dell'interfaccia dell'editor di codice. Dato che la maggior parte dei programmatori tende a lavorare per molte ore, è essenziale ridurre al minimo l’affaticamento degli occhi. I temi chiari sono ideali per gli sviluppatori che lavorano in ambienti luminosi.

Questo articolo condivide alcuni dei migliori temi luminosi in VS Code.
Temi VS Code Light più votati
Gli sviluppatori di software che lavorano durante il giorno preferiscono utilizzare comunemente temi chiari. Sono più piacevoli per gli occhi in ambienti più luminosi. Ma può essere difficile trovare una combinazione di colori che si adatti perfettamente al tuo stile. Di seguito sono riportati alcuni dei migliori temi luminosi in VS Code.
Atomo Uno Luce
Atomo Uno Luce presenta uno dei più alti numeri di installazioni in VS Code. Si ispira all'editor di codice Atom, ormai fuori produzione. Il tema imposta uno sfondo bianco brillante sulla tua interfaccia e può essere modificato per adattarlo al tuo stile.

Luce elegante
Se desideri uno spazio di lavoro luminoso con un tocco moderno, allora il Luce elegante il tema è un'opzione eccellente. Offre colori precisi e nitidi che facilitano la lettura e la decifrazione del codice in condizioni di luce intensa. Evidenzia automaticamente parti di codice in base alla sua funzione. Tuttavia, potrebbero mancare alcune parti della sintassi nei linguaggi meno popolari.

Tema lento
Se hai mai utilizzato la piattaforma di messaggistica Slack e sei un fan, probabilmente adorerai questo tema. Si ispira all'aspetto dell'interfaccia utente dell'app (almeno fino a quando gli sviluppatori non cambieranno nuovamente il tema di base di Slack). IL Tema lento accentua il viola e il blu per un look più contrastante.

Tema Luce Bluloco
IL Tema Luce Bluloco offre un'elegante combinazione di colori composta da uno sfondo grigio e diversi colori tenui per il testo codificato. Come la luce elegante, è dotato anche di icone di cartelle e file per aiutarti a garantire che il tuo spazio di lavoro rimanga ordinato. Il tema è un fork del tema One Light ed è stato realizzato per integrare meglio la modalità Nightshift di Apple, consentendole di funzionare meglio in condizioni di scarsa illuminazione.

Ayu
Questo tema presenta un design semplicistico perfetto per i minimalisti. La sua combinazione di colori si concentra su colori tenui con uno sfondo bianco brillante. Sebbene abbia tre versioni (chiara, scura e da qualche parte nel mezzo), la versione chiara di Ayu il tema è ideale per i programmatori diurni.

Staffe Light Pro
Gli sviluppatori che preferiscono spazi di lavoro ordinati probabilmente adoreranno questo tema. Vanta un design pulito e minimalista con cui è facile lavorare, anche per i principianti. Utilizza colori con contrasto inferiore per evidenziare la sintassi, rendendoli facili da leggere. IL Staffe Light Pro adotta un'impostazione di sfondo grigio chiaro.

Luce blu
La caratteristica principale di questo tema sono le doppie opzioni predefinite e corsivo che offre. IL Luce blu la combinazione di colori è personalizzabile, rendendolo divertente da usare. Utilizza principalmente tonalità blu. L'unica eccezione è il rosso, che aiuta a evidenziare gli errori all'interno dell'interfaccia del codice. Le tonalità di colore leggermente simili si completano bene a vicenda e, di conseguenza, aiutano a ridurre l'affaticamento degli occhi. Le sue icone specializzate facilitano anche la navigazione nell'interfaccia VS Code.

Luce del luppolo
È interessante notare che il Luce del luppolo Il tema vanta un tono tenue, cosa non comune per le combinazioni di colori chiari. Lo sfondo bianco sporco, tuttavia, aiuta ad alleviare l'affaticamento degli occhi. Il suo design è molto minimalista e semplifica la navigazione.

Installazione di temi in VS Code
L'utilizzo della combinazione di colori integrata nell'app è il modo più rapido per migliorare il tuo spazio di lavoro in VS Code. Se stai cercando un modo per personalizzare il tuo editor di codice, i passaggi seguenti ti guideranno attraverso il processo di installazione.
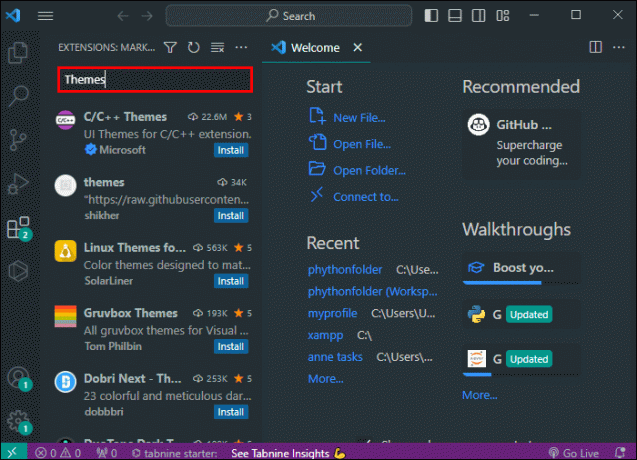
- Vai su "Estensioni" sul lato sinistro della barra degli strumenti. Puoi anche premere "Ctrl + Maiusc + X" se usi Windows e "CMD + Maiusc + X" per gli utenti Mac.

- Inserisci "Temi" nella barra di ricerca del pannello "Estensioni" e premi "Invio".

- Scorri le opzioni del tema e seleziona quello che desideri aggiungere.

- Scegli "Installa".

- Vai su "Tema colore" e scegli la combinazione di colori desiderata per attivare il motivo installato.

Non esitate a sperimentare le diverse combinazioni di colori. VS Code semplifica il passaggio da uno all'altro, così potrai trovarne uno che funzioni con il tuo ambiente di codifica.
Suggerimenti per l'utilizzo dei temi VS Code
Esistono alcune misure che puoi seguire per semplificare l'applicazione dei temi all'interfaccia del codice. Attenersi a queste pratiche ti aiuterà a selezionare i motivi migliori. Di seguito sono riportati alcuni suggerimenti da seguire durante l'installazione delle combinazioni di colori VS Code.
- Utilizza Visual Studio Marketplace: questa è una strada con licenza ufficiale per l'installazione e il download di temi per il tuo editor di codice. Il suo utilizzo garantisce sicurezza poiché ti viene garantita l'autenticità di questi elementi.
- Controlla il numero di installazioni: questa cifra ti aiuterà a valutare se il tema è eccellente. Controllare le recensioni ti fornirà anche informazioni autentiche sulla combinazione di colori. Migliore è il design del tema, maggiore sarà il numero di installazioni e valutazioni.
- Visualizza sempre l'anteprima dei temi: la maggior parte dei motivi offre un'opzione di anteprima in cui puoi controllare la combinazione di colori prima di aggiungerla all'interfaccia dell'editor di codice. Ciò riduce al minimo le possibilità di scegliere un tema che non si adatta al tuo stile.
- Valuta il tuo ambiente di lavoro: i temi sono progettati per rendere le tue sessioni di programmazione comode e divertenti. È quindi fondamentale sceglierne uno che si adatti al tuo spazio di lavoro per evitare l’affaticamento degli occhi. Le combinazioni di colori chiari sono ideali per gli sviluppatori che lavorano in spazi molto illuminati o durante il giorno.
- Abbraccia la personalizzazione: sono disponibili vari temi personalizzabili in Visual Studio Marketplace. Esplorare queste opzioni ti aiuterà a modificare i colori e i caratteri secondo il tuo stile preferito. Sarai in grado di creare uno spazio di lavoro funzionale che sia anche esteticamente accattivante.
Domande frequenti
Perché dovresti usare un tema chiaro durante la codifica?
Avere un'interfaccia di codifica scura quando si lavora in un ambiente luminoso può stressare troppo gli occhi. Adattare lo spazio di lavoro all'ambiente aiuta a proteggere gli occhi riducendo al minimo l'affaticamento oculare.
Quale percentuale di programmatori utilizza la modalità luce?
Almeno il 30% degli ingegneri software utilizza temi VS Code Light. Tuttavia, ciò dipende da diversi fattori, come lo spazio di lavoro e la durata dell'esposizione dello schermo.
Qual è il miglior tema luce VS Code?
Atom One Light è attualmente uno dei migliori temi VS Code se si considerano i numeri di installazione.
Migliora la tua esperienza di codifica
Una delle migliori caratteristiche di VS Code è la flessibilità che offre ai suoi utenti nel modificare l'aspetto dell'interfaccia. Ciò ti aiuta a personalizzare il tuo spazio di lavoro in base alle tue esigenze, al tuo stile e alle tue preferenze. Selezionare il tema giusto può aiutarti a evitare l'affaticamento degli occhi e, di conseguenza, ad aumentare la tua produttività. Ora che disponi dei migliori temi luminosi VS Code, le tue sessioni di programmazione saranno sicuramente più divertenti.
Qual è il tuo tema luminoso preferito al momento? Come personalizzi i tuoi temi? Fatecelo sapere nella sezione commenti qui sotto.




