Figma consente agli utenti di progettare e personalizzare molte funzionalità. Una delle funzionalità che puoi utilizzare per migliorare l'esperienza dell'utente è l'effetto al passaggio del mouse. L'effetto al passaggio del mouse sui pulsanti significa che vedrai un design diverso quando sposti il cursore verso di esso. Questo effetto stesso può variare, da uno standard che cambia i colori a metodi più complicati come la modifica del bordo o delle luci.

Continua a leggere per scoprire come aggiungere un effetto hover ai tuoi componenti in Figma.
Creazione dell'effetto hover sui pulsanti
Puoi impostare un effetto al passaggio del mouse se desideri che il tuo componente abbia un'interazione e una transizione particolare quando passi il mouse sopra di esso. Il risultato più semplice che puoi creare è cambiare il colore del pulsante per evidenziarlo per fare clic. Ecco come puoi creare un effetto al passaggio del mouse su un componente pulsante:
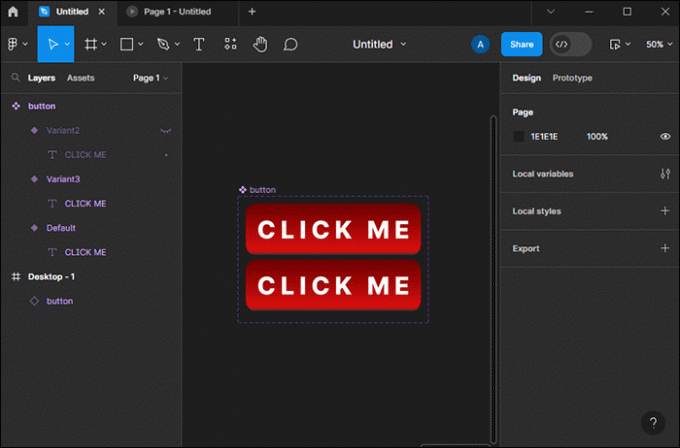
- Crea il pulsante.

- Duplicalo e spostalo fuori dalla cornice.

- Cambia il colore del pulsante duplicato.

- Crea componenti facendo clic con il pulsante destro del mouse e selezionando "Crea componente" dal menu o premendo "Ctrl + Alt + K" sulla tastiera.

- Fare clic sulla scheda "Prototipo" nella barra laterale.

- Collegare i due componenti del pulsante.

- Nel menu a discesa "Dettagli interazione", seleziona "Mentre hovering".

- Fai clic sull'opzione "Apri overlay" nello stesso menu e imposta l'overlay su "Manuale".

Quando l'utente passa con il mouse sul pulsante originale, verrà sostituito da quello con un colore diverso. Puoi anche modificare il testo visualizzato sul pulsante in modo simile.
Dovrai ripetere l'operazione per ogni pulsante.
Creazione dell'effetto al passaggio del mouse sui bordi dei pulsanti
Un altro modo per utilizzare l'effetto al passaggio del mouse sui componenti dei pulsanti è creare un bordo che cambia quando si passa con il cursore sul pulsante. Ecco come puoi farlo:
- Crea un pulsante con qualsiasi testo all'interno.

- Duplicalo.

- Aggiungi il tratto al duplicato, rimuovi il riempimento e cambia il colore.

- Fare clic sulla scheda "Prototipo" nella barra laterale.

- Collegare i due componenti del pulsante.

- Nel menu a discesa "Dettagli interazione", seleziona "Mentre hovering".

Ora quando visualizzi l'anteprima dell'effetto del pulsante e passi con il mouse sopra di esso, su di esso appariranno i bordi colorati.
Utilizzo del plugin Anima in Figma
Un altro modo per aggiungere un effetto al passaggio del mouse in Figma è utilizzare lo strumento di progettazione-codice Anima. Questo plugin ha funzionalità uniche che puoi implementare durante la creazione di siti Web, icone di app o altri componenti Web in Figma. Devi solo scegliere quale componente desideri animare e regolare le impostazioni di conseguenza. Ecco come farlo:
- Scegli il componente.

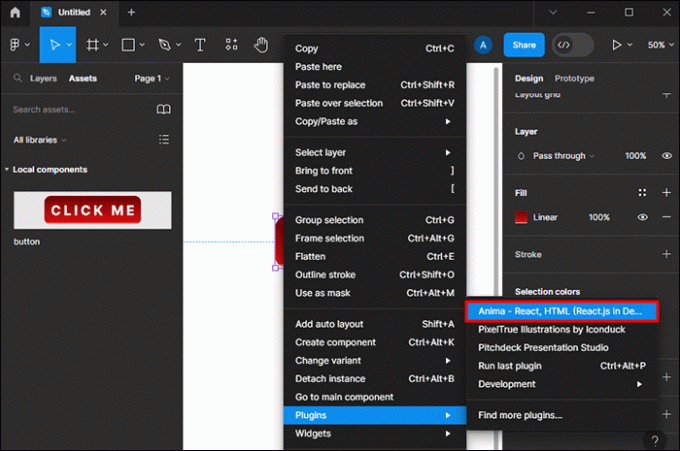
- Apri il plugin Anima.

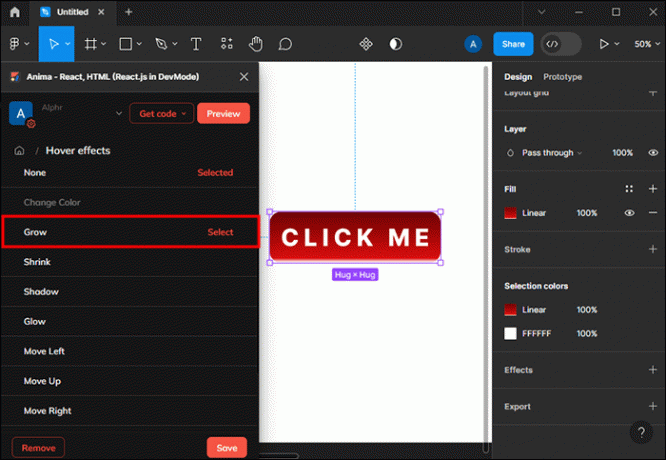
- Tocca l'opzione "Effetto passaggio al passaggio del mouse".

- Scegli l'effetto (ingrandimento, riduzione, bagliore dell'ombra e altro).

- Personalizza gli effetti di animazione come "Durata" o "Curva".

- Tocca il pulsante "Anteprima" per vedere gli effetti.

- Fare clic su "Salva".

Un'altra caratteristica del plugin Anime è che puoi personalizzare la transizione CSS. Con esso, puoi prendere il controllo della velocità dell'animazione e adattarne le impostazioni alle tue preferenze o renderle più naturali.
Approfitta della funzione effetto hover di Figma
Che tu sia un designer professionista o un principiante, in Figma hai molte funzionalità per creare design e animazioni unici per i tuoi componenti, icone e oggetti. L'effetto al passaggio del mouse ti consente di modificare il testo o aggiungere evidenziazioni, colori diversi, bordi diversi e altro ancora. Sapere come creare questi effetti è di fondamentale importanza per rendere interattivo il tuo primo sito web e aggiungervi un tocco personale.
Quale effetto hover implementi sui tuoi componenti in Figma? Fatecelo sapere nella sezione commenti qui sotto.



