Webflow è ampiamente commercializzato come piattaforma di sviluppo senza codice, che è visto come il suo più grande vantaggio. Tuttavia, ciò non significa che non puoi aggiungere codici al tuo progetto.

Sebbene Webflow offra una vasta gamma di opzioni di progettazione, potresti voler personalizzare ulteriormente il tuo sito web. È qui che entrano in gioco i codici personalizzati, poiché aggiungerli consente maggiori funzionalità.
Continua a leggere per scoprire come aggiungere un codice personalizzato in Webflow.
Limitazioni all'aggiunta di codice personalizzato
Prima di imparare come aggiungere codici personalizzati in Webflow, è importante esaminare alcune regole di base.
Tieni presente che i codici personalizzati sono modifiche avanzate. Pertanto, potrebbero causare conflitti con la funzionalità di Webflow, provocando comportamenti imprevisti sul tuo sito. Pertanto, non vi è alcuna garanzia che ogni codice personalizzato sia completamente compatibile o funzionante.
In generale, Webflow supporta i seguenti tipi di codici:
- HTML
- CSS
- JavaScript
L'aggiunta di codici JavaScript personalizzati può aggiungere molte funzionalità al tuo sito web. Per questo motivo Webflow è dotato anche di una versione più semplice di JavaScript chiamata jQuery. Puoi usarlo insieme a JavaScript per semplificare il processo di scrittura.
Quando si importa jQuery, è essenziale prestare attenzione alla sua versione. La versione deve corrispondere alla versione del flusso Web attualmente importata per evitare conflitti e comportamenti imprevisti. Inoltre, anche script come onClick e onHover che influenzano gli eventi DOM possono causare comportamenti imprevisti sul tuo sito.
Quando si integra un codice personalizzato, non è possibile utilizzare alcun linguaggio lato server, tra cui:
- Perl
- Pitone
- PHP
- Rubino
Un altro aspetto critico da considerare è la lunghezza del codice personalizzato. Webflow impone le seguenti limitazioni di caratteri:
- 10.000 caratteri per gli elementi incorporati
- 10.000 caratteri per codici relativi ad una singola pagina
- 20.000 caratteri per i codici dell'intero sito web
Se il codice che desideri incorporare supera questi limiti di caratteri, non puoi incorporarlo direttamente. Tuttavia, puoi archiviare il codice su un altro server e quindi fare riferimento allo script nel tuo codice. In alternativa, puoi utilizzare uno strumento di terze parti per minimizzare il tuo codice personalizzato.
La maggior parte dei codici personalizzati non influirà sugli elementi nella modalità Designer per evitare comportamenti imprevisti. Pertanto, vedrai i risultati solo dopo aver pubblicato il tuo sito web.
Sfortunatamente, se il tuo codice personalizzato non funziona, il team di supporto Webflow non sarà di grande aiuto perché il codice personalizzato non rientra nell'ambito del loro Politica di assistenza clienti. Prova a ricontrollare il tuo codice e a visitare il file Forum del flusso Web per ulteriore aiuto, se necessario.
Flusso Web Come aggiungere codice personalizzato
I codici personalizzati ti consentono di personalizzare il tuo sito web in base alle tue esigenze specifiche. Webflow si è assicurato di soddisfare una serie di scenari, consentendo agli utenti di aggiungere codici personalizzati all'intero sito o solo a singole pagine. Inoltre, puoi anche personalizzare post specifici. La parte migliore è che puoi aggiungere il tuo codice personalizzato in pochi clic, indipendentemente dalla posizione.
Come aggiungere codice personalizzato a un intero sito web
Se il tuo codice personalizzato deve essere applicato a ogni pagina del tuo sito web, "Impostazioni sito" è il posto giusto. L'aggiunta del codice personalizzato garantirà un'esperienza fluida in tutti gli elementi del tuo sito web.
I codici relativi all'intero sito Web possono essere inseriti nella sezione del codice Head o Footer. Per aggiungere un codice personalizzato nella sezione Codice testa, procedi come segue:
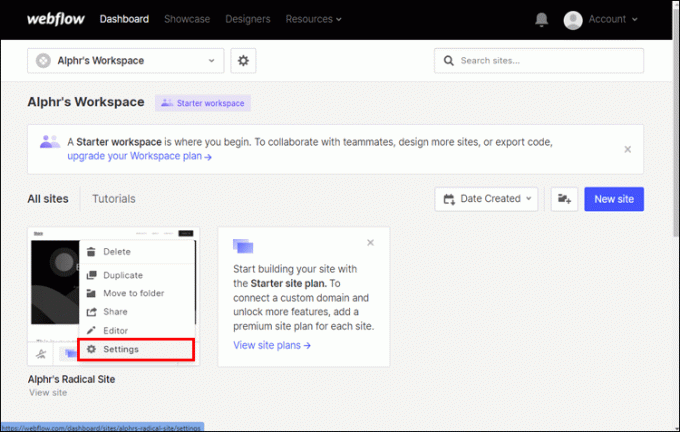
- Apri le "Impostazioni sito".

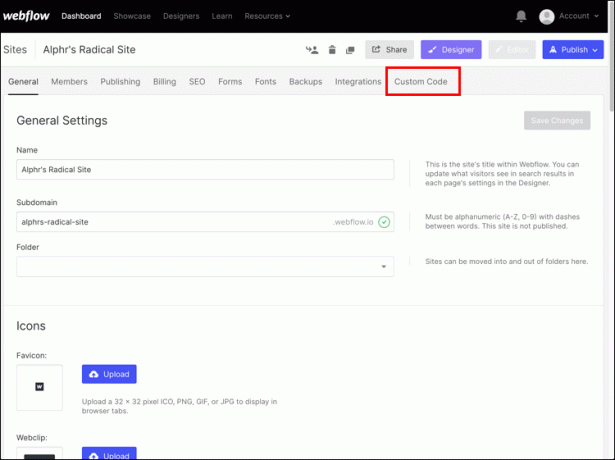
- Passare alla scheda "Codice personalizzato".

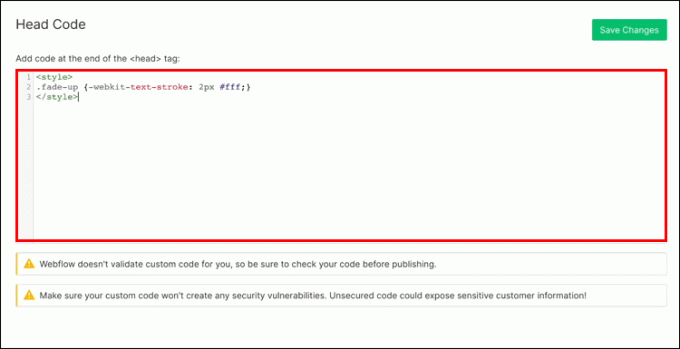
- Aggiungi il codice personalizzato nel campo "Codice testa".

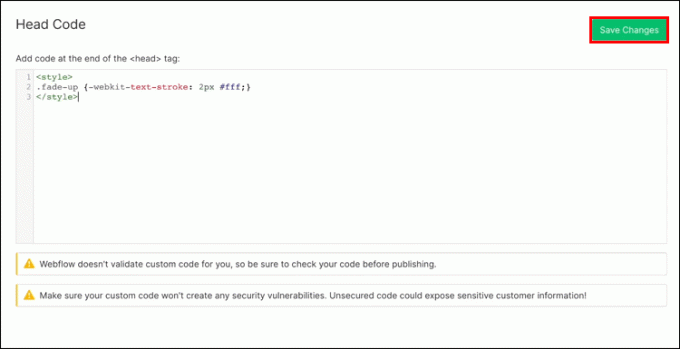
- Premi "Salva modifiche".

Questa sezione ti consente di utilizzare stili personalizzati, collegarti a risorse esterne e aggiungere metadati.
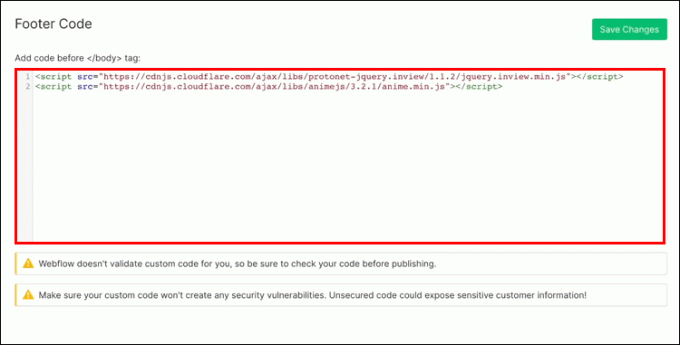
Se desideri aggiungere un codice personalizzato alla sezione Codice piè di pagina, vai nuovamente alla scheda "Codice personalizzato" e segui questi passaggi:
- Aggiungi il codice personalizzato nel campo "Codice piè di pagina".

- Tocca "Salva modifiche".

Come aggiungere codice personalizzato a una singola pagina
A volte potresti voler personalizzare solo una o poche pagine specifiche del tuo sito web. Webflow ha reso questo processo ragionevolmente semplice. Dopo aver aggiunto il codice, seguirà qualsiasi codice a livello di sito nel markup del tuo sito web.
Quando aggiungi un codice personalizzato a una singola pagina, puoi scegliere dove posizionarlo.
Dovresti sempre inserire i codici HTML e CSS all'interno del file
etichetta. Tuttavia, i codici JavaScript dovrebbero essere inseriti nel file sezione tag, prima del etichetta. In genere, ciò migliorerà le prestazioni del sito Web, come



