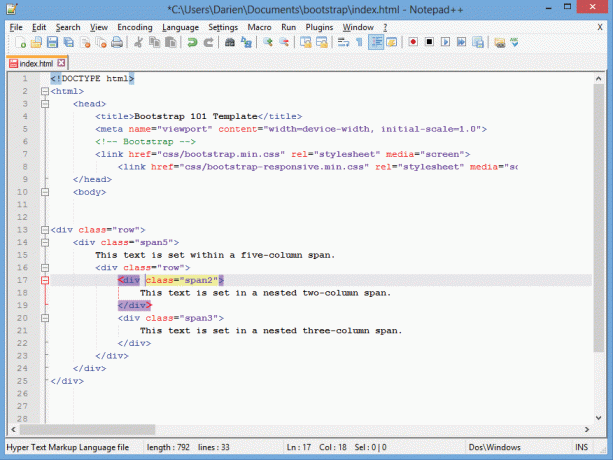
Immagine 1 di 3

Questo è solo l’inizio del potenziale di Bootstrap. Gruppi di pulsanti, schede, avvisi e barre di avanzamento possono essere tutti implementati con poche righe di codice. Il framework fornisce anche strumenti per creare tabelle sofisticate, moduli, aree di testo espandibili e molto altro. Troverai le descrizioni di tutti questi componenti ed esempi di come utilizzarli sul sito ufficiale Bootstrap. Se vuoi essere ancora più avventuroso, c'è una gamma di estensioni di terze parti per Bootstrap (vedi Snippet di terze parti, di seguito); poiché è tutto basato su tecnologie web standard, non c'è limite ai modi in cui Bootstrap può essere esteso e sviluppato.
Trovare ispirazione
Sebbene Bootstrap sia un ottimo strumento per i principianti, è abbastanza capace da alimentare tutti i tipi di siti Web e app tradizionali. IL Amore Bootstrap presenta siti professionali che funzionano su Bootstrap, tra cui Fender Guitars, StumbleUpon, Jamie Oliver e oltre 160 altri esempi. Troverai anche informazioni tecniche su quali componenti Bootstrap vengono utilizzati da quale sito, che possono aiutarti a trovare ispirazione per le tue creazioni.
Un secondo sito, Costruito con Bootstrap, mostra i siti più piccoli. Questi includono un creatore di sondaggi online gratuito Pollatore; Guarda questo account Twitter per me, che esegue la scansione di Twitter alla ricerca di account nominativi scaduti; E Informatore visivo, un aggregatore di feed di notizie.
Snippet di terze parti
Bootstrap viene fornito con numerosi componenti e stili utili e puoi estenderlo ulteriormente con stili, componenti e snippet di codice di terze parti disponibili gratuitamente.
Bootsnipp ospita 62 snippet HTML gratuiti per Bootstrap, che supportano funzionalità di facile utilizzo che vanno dai moduli di pagamento agli accessi, alle tabelle dei prezzi e ai caroselli. Ci piace particolarmente il sondaggio, che fa un uso creativo del componente della barra di avanzamento Bootstrap. Per usarlo, incolla semplicemente il codice in una pagina abilitata per Bootstrap e modifica le etichette di conseguenza.
Stivaliwatch si concentra maggiormente sull'estetica, offrendo una selezione di file CSS gratuiti per sostituire l'aspetto Bootstrap standard. Una selezione di temi Bootstrap è offerta anche su Bootstrap gratuito, che comprende cinque pagine tipiche; scarica uno dei temi, personalizza il contenuto e il gioco è fatto.
Se desideri che i pittogrammi aiutino i visitatori a navigare nel tuo sito, Font Awesome offre una raccolta di 249 icone - tutti i vettori, quindi hanno un bell'aspetto a qualsiasi dimensione - che possono essere stilizzate con colori e ombre utilizzando CSS. Fare clic sul collegamento Integrazione nella parte superiore del sito per istruzioni su come utilizzarli. Una volta configurato, utilizzare un'icona è facile come specificare un tag con la classe appropriata.
Altre risorse che vale la pena considerare includono un generatore CSS basato su slider per la produzione di pulsanti; un editor wysiwg per creare finestre di modifica del testo; e Fbootstrapp, un toolkit progettato per accelerare lo sviluppo delle app Facebook iFrame, che include tutti gli stili HTML e CSS per elementi come tipografia, pulsanti, moduli e tabelle.
Infine, hai voglia di ridere? Dai un'occhiata a Geo per Bootstrap e viaggia indietro negli anni Novanta. Questo tema ridefinisce gli stili visivi standard per creare una pagina retrò difficilmente riconoscibile come una creazione Bootstrap.