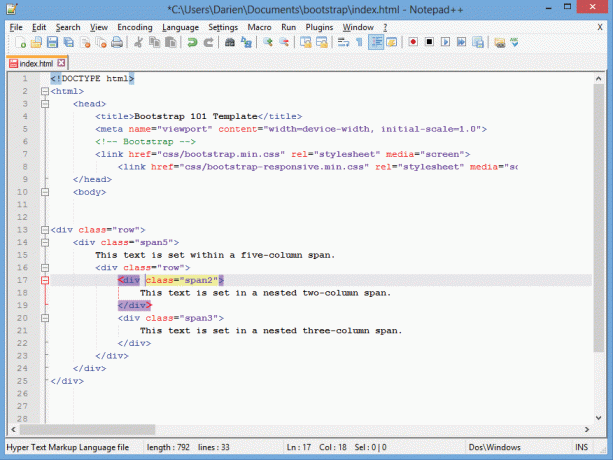
Immagine 1 di 3

Per trovare questo modello, visita la pagina principale di Bootstrap e fai clic sul collegamento Per iniziare in alto. Fai clic su Modello base dal menu a sinistra e vedrai un passaggio di HTML. Copialo e incollalo nel tuo editor HTML e salvalo nella cartella del sito web come index.html. Apri il file nel tuo browser per vedere la tua prima pagina Bootstrap.
Se sembra deludentemente ordinario, è perché non abbiamo ancora utilizzato alcun componente Bootstrap: il nostro “Hello world!” il messaggio utilizza semplicemente un tag di intestazione standard. Possiamo renderlo più interessante inserendolo in un div che utilizza la classe “well” di Bootstrap. Per fare ciò racchiudiamo semplicemente il nostro testo in tag div adatti come segue:
Salva le modifiche e ricarica la pagina: vedrai che l'intestazione è ora incassata in un pozzo con uno sfondo grigio. Puoi utilizzare questa classe ovunque desideri dare maggiore risalto agli elementi della pagina. Bootstrap fornisce anche due modificatori che possono essere utilizzati per specificare più o meno riempimento attorno ai bordi del tuo pozzo: potresti scrivere
class="beh bene-grande" O class="beh bene-piccolo".Cerchiamo di essere più ambiziosi: inseriamo la nostra intestazione in un pannello con del testo descrittivo e un pulsante di invito all'azione. Bootstrap la chiama “unità eroe”. Per implementarlo, sostituisci il corpo del tuo file HTML con questo codice:
Salvalo e caricalo nel tuo browser per vedere l'effetto. Vedrai che il pulsante risponde quando sposti il puntatore del mouse su di esso e fai clic su di esso, anche se non porta ancora da nessuna parte poiché non abbiamo collegato nulla ad esso.
Possiamo far risaltare maggiormente questo pulsante utilizzando i modificatori, proprio come con il pozzo. Per ingrandirlo e dargli un po' di colore, cambia la classe del tag a da “btn” A “btn btn-primario btn-grande”. Bootstrap supporta tutti i tipi di stili di pulsanti in diverse dimensioni, colori e disposizioni: la documentazione online descrive le varie proprietà che possono essere applicate.
Utilizzando la griglia
Il codice che abbiamo creato finora si estende su tutta la larghezza della finestra del browser. Concettualmente, però, Bootstrap divide l'area di lavoro in una griglia di 12 colonne, che misura 940 pixel di larghezza per impostazione predefinita. Ciò semplifica la creazione di layout più strutturati che abbiano un buon senso visivo, anche se non sei un designer.
Per vederlo in azione, creiamo una singola colonna con un'intestazione, testo e un pulsante standard. Aggiungi questo codice subito dopo la fine del div “hero unit”:
Caricalo nel tuo browser e vedrai che, ancora una volta, l'intestazione e il testo si estendono su tutto il browser. (Il codice HTML raquo produce un pratico simbolo di doppia freccia.) Questo perché abbiamo specificato il file “intervallo12” class, il che significa che il contenuto di questo div si estenderà su tutte le 12 colonne. Modifica “intervallo12” A “intervallo6”, ricarica la pagina e guarda cosa succede. L'intestazione e il testo ora occupano esattamente la metà della larghezza del browser.