Jika Anda menggunakan file HTML, PHP, atau JS, Anda mungkin ingin membukanya di browser dari Visual Studio Code. Namun, tidak ada opsi terintegrasi untuk melakukannya. Ini bisa membuat frustasi, terutama jika Anda ingin melihat sekilas hasil pengkodean Anda.

Untungnya, Anda dapat mengaktifkan fungsi "Buka di Browser" melalui metode lain. Artikel ini akan menunjukkan kepada Anda bagaimana melakukannya.
Cara Membuka di Browser di VS Code di PC Windows
Cara termudah untuk mendapatkan opsi Buka di Browser untuk Visual Studio Code di Windows adalah dengan menggunakan ekstensi. Menginstal ekstensi dalam Visual Studio Code relatif mudah, seperti menggunakannya untuk membuka file di browser.
- Buka file HTML Anda di Editor Kode Visual Studio.

- Di bilah alat vertikal paling kiri, klik "Ekstensi". Alternatifnya, Anda dapat menggunakan pintasan keyboard "Ctrl + Shift + X" untuk meluncurkan Ekstensi.

- Klik pada bilah pencarian untuk mengaktifkan penulisan.

- Masukkan "buka di browser." Pilih ekstensi yang cocok dengan istilah penelusuran Anda.

- Klik tombol "Instal".

- Muat ulang program.
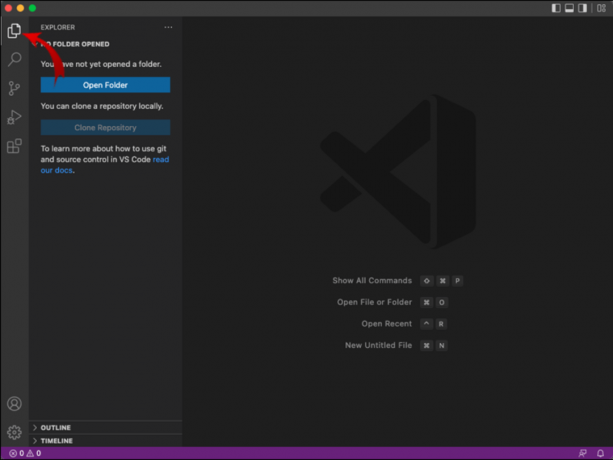
- Pilih Explorer dari toolbar kiri.

- Temukan file HTML Anda di Explorer dan klik kanan di atasnya. Pilih "Buka di Browser Default" atau "Buka di Browser Lain."

- Jika Anda memilih opsi "Buka di Browser Default", file HTML akan diluncurkan di browser apa pun yang disetel sebagai default. Jika Anda memilih "Buka di Peramban Lain", Anda harus menentukan peramban mana yang akan digunakan.
Anda dapat menemukan banyak ekstensi yang berguna di Pasar Visual Studio. Atau Anda bisa mendapatkan ekstensi Buka di Peramban dengan ulasan pengguna paling positif di sini: Ekstensi 1, Ekstensi 2, Ekstensi 3, Ekstensi 4.
Cara Membuka di Browser di VS Code di Mac
Kode Visual Studio dapat ditingkatkan menggunakan berbagai ekstensi yang meningkatkan fungsionalitas program. Satu jenis ekstensi dapat mengaktifkan pembukaan file HTML, PHP, atau JS di browser default atau lainnya. Inilah cara mengaktifkan opsi itu di Mac.
- Menggunakan Editor Kode Visual Studio, buka file yang diinginkan.

- Buka bilah alat di sebelah kiri dan pilih "Ekstensi".

- Klik bilah pencarian di panel Ekstensi dan tulis "buka di browser".

- Pilih ekstensi dan klik "Instal".

- Muat ulang perangkat lunak.
- Pergi ke toolbar kiri dan pilih Explorer.

- Temukan file yang ingin Anda buka di panel Explorer dan klik kanan di atasnya. Pilih "Buka di Peramban Default" atau "Buka di Peramban Lain".

- Opsi "Buka di Browser Default" akan meluncurkan file menggunakan browser yang dipilih sebelumnya. "Buka di Peramban Lain" akan memunculkan prompt di mana Anda dapat memilih salah satu peramban yang dipasang di mesin Anda.

Itu Pasar Visual Studio memiliki banyak pilihan ekstensi yang dapat menambahkan fungsi baru ke Visual Studio Code. Situs web ini layak untuk dijelajahi jika Anda ingin menyesuaikan program lebih lanjut. Dan jika Anda tertarik dengan ekstensi Buka di Peramban secara eksklusif, berikut beberapa sarannya: Ekstensi 1, Ekstensi 2, Ekstensi 3, Ekstensi 4.
Buka di Pintasan Browser
Hampir setiap ekstensi Open in Browser untuk Visual Studio Code dilengkapi dengan pintasan keyboard yang diaktifkan. Namun, pintasannya tidak seragam. Sebaliknya, setiap ekstensi memiliki kombinasi tombol tertentu yang akan mengaktifkan pembukaan file di browser Anda.
Berikut adalah pintasan keyboard untuk ekstensi yang disarankan di artikel ini.
- Ekstensi 1: "Ctrl + 1" di Windows, "Command + 1" di Mac.


- Ekstensi 2: "Ctrl + Alt + O" di Windows, "Command + Option (Alt) + O" di Mac.


- Ekstensi 3: "Ctrl + Shift + F9" di Windows, "Command + Shift + F9" di Mac.


- Ekstensi 4: "Ctrl + Shift + P" di Windows, "Command + Shift + P" di Mac.


Perhatikan bahwa pintasan ini hanya akan berfungsi pada ekstensi masing-masing yang ditautkan dalam artikel ini. Jika Anda memilih untuk memasang ekstensi lain, pintasan yang relevan kemungkinan besar akan dicantumkan di halaman Marketplace-nya.
Menjalankan HTML dalam Kode Visual Studio
Jika Anda tertarik untuk bekerja dengan HTML dalam Visual Studio Code, berikut adalah beberapa metode untuk menjalankan kode HTML di dalam program.
Metode pertama terdiri dari memuat file yang ingin Anda jalankan secara manual.
- Buka Visual Studio Code dan buat file HTML baru.

- Buka "File", lalu klik "Simpan".

- Menggunakan HTML: 5, aktifkan template untuk HTML. Kemudian, buka file yang Anda simpan di langkah 2.

- Gunakan ekstensi Buka di Browser yang Anda instal sebelumnya untuk meluncurkan file di browser Anda.
- Biarkan browser terbuka, kembali ke Visual Studio Code dan edit file HTML, simpan perubahan Anda.

- Kembali ke browser dan klik segarkan. Anda akan melihat perubahan halaman berdasarkan pengeditan Anda.

- Ulangi langkah 5 dan 6 untuk memeriksa kemajuan Anda saat melanjutkan pengeditan file HTML.
Metode manual dapat membantu melacak pekerjaan Anda. Namun, ada solusi yang lebih baik: pemuatan otomatis. Opsi ini mengharuskan Anda untuk menginstal ekstensi lain, tetapi harus sepadan dengan waktu.
- Dalam Kode Visual Studio, buka Ekstensi, yang terletak di bagian bawah bilah alat kiri.

- Di bilah pencarian Ekstensi, ketik "server langsung".

- Klik tombol "Instal" di sebelah ekstensi Live Server.

- Buat dan simpan file HTML baru.


- Di Visual Studio Code Explorer, klik kanan pada file baru Anda. Pilih "Buka Server Langsung."

- File HTML akan terbuka di browser. Setelah itu, cobalah untuk mengedit kode HTML. Simpan kemajuan Anda.


- Segera setelah Anda membuat perubahan pada kode dan menyimpannya, browser Anda akan disegarkan, menampilkan konten baru. Anda tidak perlu menyegarkan halaman secara manual dan sebagai gantinya akan dapat memperoleh konfirmasi visual dari perubahan secara real time.

Ekstensi HTML Kode Visual Studio Berguna Lainnya
Seperti yang disebutkan, Visual Studio Marketplace penuh dengan alat yang sangat baik, banyak di antaranya diarahkan ke HTML. Berikut adalah sepuluh ekstensi paling berguna dan berperingkat terbaik untuk HTML.
- lit-plugin: Alat yang menyoroti sintaks, memeriksa pengetikan, dan membantu Anda menyelesaikan kode tanpa kesalahan. Ekstensi ini memiliki aturan yang dapat disesuaikan.
- SCSS Dimana-mana: Ekstensi pelengkapan otomatis untuk definisi kelas untuk HTML, SCSS, Elixir, SASS, PHP, CSS, dan banyak jenis file lainnya.
- Cuplikan Sudut: Menambahkan potongan Angular agar mudah digunakan dalam HTML dan TypeScript. Ekstensi berfungsi dengan membuka cuplikan setelah diketik sebagian.
- HTML String ES6: Mengaktifkan dukungan kode string es6 untuk penyorotan sintaks. Bekerja dengan HTML, CSS, XML, GLSL, dan format lainnya.
- Pisahkan Atribut HTML: Ekstensi ini akan membagi atribut HTML, serta props dan directive Angular, Vue, dan React. Anda dapat menggunakannya pada tag pembuka dan penutup sendiri, serta pada banyak pilihan.
- Djaneiro – Cuplikan Django: Kumpulan cuplikan ekstensif untuk templat Django HTML. Menggunakan ekstensi ini secara signifikan akan mempersingkat waktu yang dihabiskan untuk mengetik.
- Pratinjau Langsung: Ekstensi Pratinjau Langsung dari Microsoft memungkinkan hosting server lokal. Jika Anda memiliki proyek yang tidak menggunakan Angular, React, atau alat server lainnya, ekstensi ini akan mengaktifkan pratinjau HTML reguler dan tersemat dengan penyegaran halaman secara waktu nyata.
- Oracle JET Core: Ekstensi yang dibuat oleh Oracle Corporation ini memberikan dukungan penuh untuk data HTML kustom Oracle JET. Cuplikan yang disertakan akan melengkapi atribut dan tag JET secara otomatis.
- Navigasi CSS: Mengaktifkan Buka Definisi untuk HTML ke CSS, HTML ke Kurang, dan HTML ke Sass. Perintah Peek Definition juga diaktifkan.
- Konverter karakter beraksen HTML: Dengan mulus mengganti karakter khusus dengan entitas HTML yang sesuai. Ekstensi ini membantu secara situasional, tetapi penting saat menangani string yang dapat dilokalkan.
Anda Dapat Menjalankan Kode Visual Studio Dari Browser Anda
Selain menjalankan file HTML di browser, Anda juga dapat menggunakan seluruh Kode Visual Studio secara online. Ini mengharuskan Anda meluncurkan versi tertentu dari program yang dikembangkan untuk penggunaan browser.
Perlu dicatat bahwa versi ini jauh lebih ringan dibandingkan dengan Visual Studio Code desktop. Namun, ini bisa menjadi solusi langsung untuk repositori dan navigasi file yang mudah, serta perubahan kode kecil.
Jika Anda ingin mencoba varian browser Visual Studio Code, Anda dapat langsung memulainya dengan mengklik di sini.
Aktifkan dan Jalankan File HTML Anda
Membuka file HTML di browser Anda menjadi mudah dengan ekstensi khusus untuk Visual Studio Code. Jika Anda memutuskan untuk menjelajahi penawaran luas ekstensi untuk alat pengkodean ini, fungsi Buka di Browser akan menjadi awal dari perjalanan Anda.
Apakah Anda berhasil membuka file HTML di browser pilihan Anda? Ekstensi mana yang Anda gunakan? Beri tahu kami di bagian komentar di bawah.




