Dalam beberapa tahun terakhir, Figma telah berkembang pesat dalam popularitas, dan itu tidak mengherankan. Perangkat lunak berbasis cloud yang bebas digunakan mudah diakses di semua perangkat dan tidak memerlukan cicilan atau unduhan apa pun. Dari mendesain antarmuka aplikasi seluler hingga membuat postingan media sosial, dengan Figma, Anda dapat bereksperimen dengan semua jenis fitur desain grafis dan memperluas keterampilan Anda.

Untuk lebih konsisten dalam desain Anda, Anda mungkin ingin mempertimbangkan untuk menggunakan komponen dalam pekerjaan Anda. Komponen adalah elemen antarmuka pengguna (UI) yang dapat digunakan di banyak file di Figma. Ini sering kali bisa menjadi tambahan yang kuat untuk desain Anda dan meningkatkan kualitasnya secara keseluruhan.
Apakah Anda baru mengenal Figma atau telah menggunakannya untuk sementara waktu dan tidak yakin bagaimana cara menggunakan komponen dengan sukses, kami siap membantu.
Dalam artikel ini, kita akan menjelajahi cara menggunakan komponen Figma dan bagaimana hal ini dapat membantu Anda meningkatkan pekerjaan Anda.
Jika Anda tertarik untuk mengetahui lebih lanjut, teruslah membaca.
Cara Menggunakan Komponen di Figma
Menguasai penggunaan komponen dapat membantu Anda dalam pengaturan dan konsistensi saat mengoperasikan Figma. Elemen UI ini dapat digunakan berulang kali pada berbagai proyek desain yang mungkin sedang Anda kerjakan. Komponen dapat dibuat dalam ikon, tombol, dan lainnya, bergantung pada proyek Anda.
Hal hebat tentang memperkenalkan komponen ke pengalaman Figma Anda adalah menghemat banyak waktu. Setiap perubahan yang mungkin Anda buat pada satu komponen secara otomatis diperbarui pada komponen lainnya. Ini mungkin sangat berguna jika Anda memiliki kerangka waktu yang ketat atau berkolaborasi dengan desainer lain dan ingin mempercepat alur kerja Anda.
Memulai, Anda akan melihat bahwa ada dua sidebar di setiap sisi kanvas utama yang Anda gunakan. Anda dapat menggunakan alat dari salah satu sidebar ini untuk mengedit proyek Anda.
Sidebar di sisi kanan memberi Anda akses ke pengaturan prototipe apa pun dan memungkinkan Anda menyesuaikan atau mengedit properti apa pun dari komponen Anda. Namun, sidebar di sebelah kiri menampilkan lapisan, aset, dan halaman yang digunakan dalam proyek Anda. Ini disebut sebagai "Panel Lapisan."
Komponen harus diperkenalkan pada pekerjaan Anda sejak dini. Mereka membantu Anda mempertahankan konsistensi dalam desain Anda dan memungkinkan Anda mempercepat laju perubahan di seluruh proyek Anda. Ada dua elemen kunci dari sebuah komponen:
- Komponen Master (atau Utama) (ikon berlian empat kali lipat)
- Komponen Instans (ikon berlian tunggal)
Komponen Utama
Sebelum hal lain, Anda harus terlebih dahulu membuat Komponen Master. Untuk melakukannya, ikuti langkah-langkah di bawah ini:
- Klik kanan pada layer, grup, atau bingkai Anda.

- Pilih "Buat Komponen."

- Di sisi kiri layar, Anda akan melihat menu tarik-turun yang bertuliskan "Komponen". Klik ini.

- Dari sini, Anda akan melihat menu tempat Anda dapat membuat perubahan pada komponen dan mendesain ulang gaya di seluruh proyek.

Cara lain untuk membuat Komponen Utama adalah dengan menggunakan pintasan:
- Opsi + Perintah + K untuk Mac
- Ctrl + Alt + K untuk Windows
Tentu saja, cara ini hanya berfungsi jika Anda menggunakan Figma di PC.
Komponen Instan
Komponen Instan adalah salinan dari Komponen Utama Anda. Saat Komponen Master diedit dengan cara apa pun, Mesin Virtual diperbarui secara otomatis agar sesuai dengan perubahan apa pun yang dilakukan. Jika Anda membuat situs web, alat ini bisa sangat berguna dan menghemat banyak waktu. Sebagai contoh, hilang akan menjadi hari-hari secara manual masuk ke semua komponen Anda untuk mengulangi pengeditan yang sama. Sebaliknya, Figma mengubah semuanya untuk Anda.
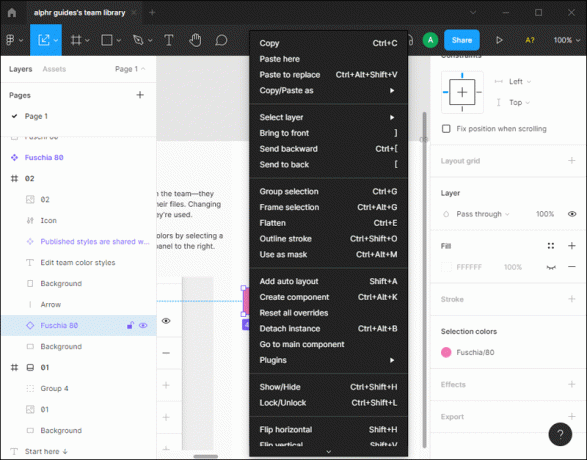
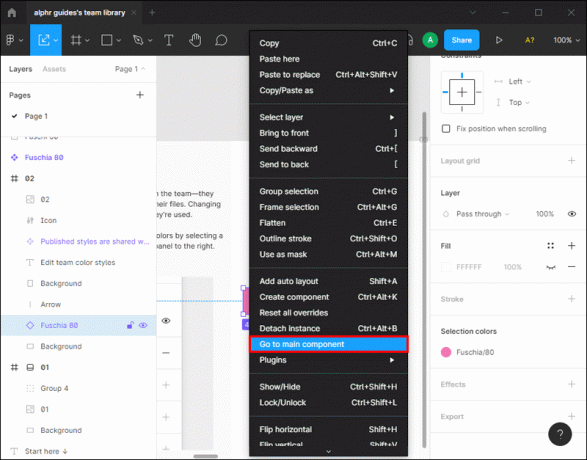
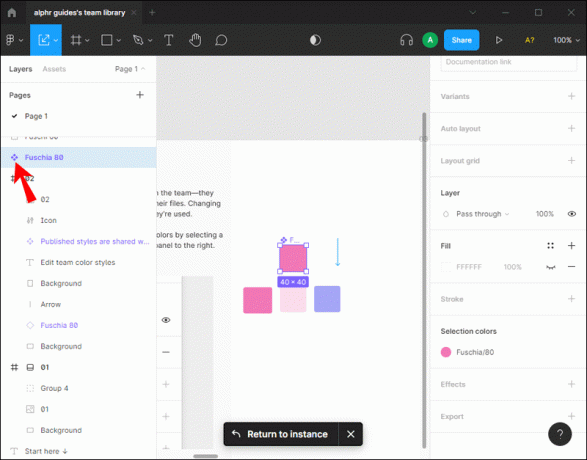
Mungkin akan tiba saatnya Anda telah membuat beberapa Mesin Virtual dan ingin kembali ke Komponen Utama sehingga Anda dapat membuat perubahan cepat pada semua komponen Anda. Untuk mengakses Komponen Utama Anda, lakukan hal berikut:
- Klik kanan pada Instans apa saja.

- Klik "Pergi ke Komponen Utama."

- Komponen Master akan muncul di sidebar di sisi kiri.

Sementara membuat komponen satu per satu relatif sederhana; Anda dapat mempercepatnya dengan membuatnya secara massal. Untuk melakukannya, ikuti langkah-langkah berikut:
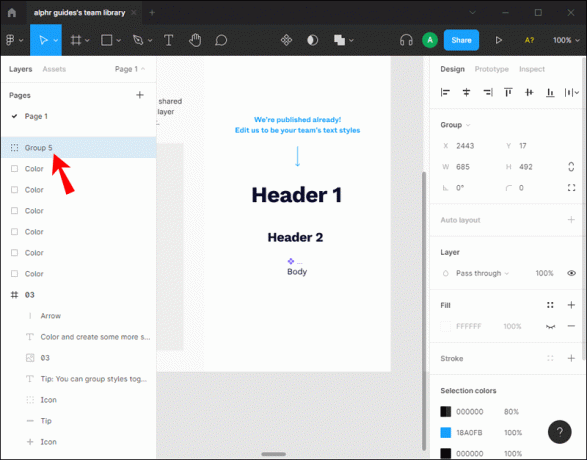
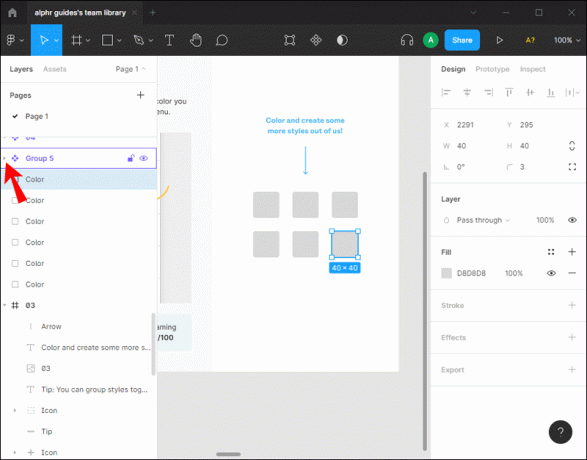
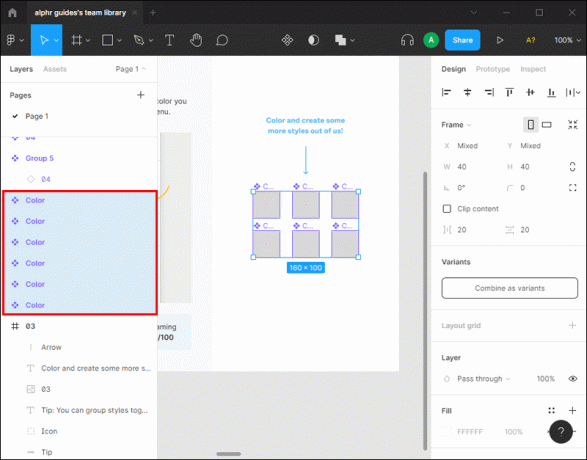
- Dari "Panel Lapisan" Anda, pilih lapisan tempat Anda ingin membuat komponen.

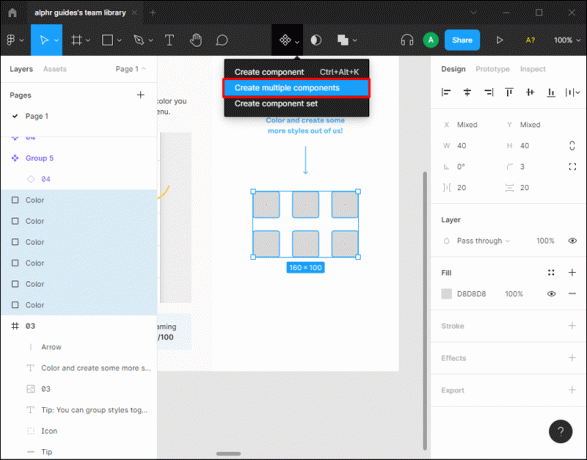
- Klik ikon panah menghadap ke bawah yang terletak di sebelah ikon Komponen Utama di dalam "Panel Lapisan".

- Pilih "Buat Banyak Komponen" dari opsi yang tersedia.

- Dari situ, Figma akan membuat komponen untuk setiap layer frame.

FAQ tambahan
Bagaimana Saya Menimpa atau Melepas Instance?
Ada kalanya Anda ingin melakukan perubahan pada properti Instans tertentu tanpa mengubah yang lainnya. Anda dapat membuat variasi dari berbagai komponen. Dalam Figma, ini disebut sebagai "overriding."
Setelah Anda mengganti Mesin Virtual, setiap perubahan yang dibuat di Komponen Master tidak akan memengaruhinya. Untuk melakukan ini, lihat langkah-langkah di bawah ini:
1. Klik pada Komponen Instans Anda.
2. Dari panel Properti di sisi kanan layar Anda, pilih "Komponen".
3. Dari menu drop-down yang muncul, pilih "Detach Instance".
Jika Anda ingin menghapus penimpaan, pilih komponen, lalu pilih "Atur Ulang Instans" dari bilah tengah atas di layar Anda.
Apa yang Harus Saya Lakukan jika Saya Secara Tidak Sengaja Menghapus Komponen Master Saya?
Saat Anda menghabiskan sepanjang hari untuk mengedit konten, terkadang Anda mungkin secara tidak sengaja membuat kesalahan dan menghapus sesuatu yang penting, seperti Komponen Utama Anda. Jangan takut, untuk mengembalikannya semudah 1-2-3. Cukup ikuti langkah-langkah dasar ini untuk mendapatkan kembali Komponen Utama yang hilang itu:
1. Buka salah satu Mesin Virtual komponen.
2. Di panel Properties di sisi kanan layar, pilih "Restore Master Component."
3. Komponen Master akan segera muncul.
Bagaimana Saya Menambahkan Deskripsi untuk Komponen Saya?
Saat membuat komponen, menambahkan deskripsi dan tautan dokumentasi ke masing-masing dapat membantu Anda menavigasi proyek dengan lebih baik. Ini juga berguna untuk semua kolaborator yang mungkin bekerja sama dengan Anda untuk memiliki akses ke catatan tambahan. Untuk menambahkan deskripsi, buka panel Properti di sisi kanan halaman dan pilih "Tambahkan Deskripsi".
Setelah Anda selesai melakukannya, pemirsa luar mana pun dapat mengakses informasi ini dengan membuka "Panel Inspeksi" di sidebar kanan.
Bagaimana Saya Mengimpor Komponen Ke Figma?
Anda dapat mengimpor semua jenis file ke dalam komponen Figma. Cara termudah untuk melakukannya adalah dari desktop Anda. Cukup ikuti langkah-langkah ini:
1. Di Figma, buka halaman tempat Anda ingin mengimpor file.
2. Dari file Anda, pilih file tertentu yang ingin Anda gunakan.
3. Seret dan jatuhkan file yang dipilih ke halaman Figma Anda.
4. Setelah Anda selesai melakukannya, klik "Selesai".
Jalan Menuju Sukses
Figma adalah alat yang hebat untuk digunakan apakah Anda baru dalam mendesain atau telah bermain game selama bertahun-tahun. Perangkat lunak ini menawarkan sistem pengeditan ramah-pemula di mana desainer dapat membuat konten dari awal atau menggunakan bantuan template jika diperlukan.
Memahami cara menggunakan komponen dengan sukses di Figma dapat menghemat banyak waktu Anda saat melakukan proyek desain. Dengan mempelajari cara membuat sistem komponen berkualitas tinggi, Anda akan dapat berkembang sebagai desainer. Tidak hanya itu, tetapi juga dapat membantu Anda mempertahankan alur kerja yang konsisten sepanjang perjalanan kreatif Anda dan memungkinkan kolaborator di masa mendatang untuk menemukan pekerjaan Anda dengan mudah.
Sudahkah Anda mencoba menggunakan Figma untuk proyek kreatif Anda? Bagaimana Anda menemukan menggunakan komponen? Beri tahu kami lebih banyak tentang pengalaman Anda di bagian komentar di bawah.




