Untuk membuat situs web yang sempurna, Anda perlu memindahkan gambar tepat ke tempat yang Anda inginkan untuk ditampilkan. Dengan menggunakan banyak alat desain Webflow, Anda dapat membuat situs web persis seperti yang Anda inginkan dengan hasil jepretan Anda tepat di tempat yang seharusnya. Dengan begitu banyak alat yang Anda inginkan, pilihan Anda tidak terbatas. Situs web biasanya menggunakan gambar, dan beberapa di antaranya terlihat paling baik jika berada di tengah.

Artikel ini akan menjelaskan cara memusatkan gambar dan menjawab pertanyaan umum seperti cara memusatkan objek atau memindahkan foto menggunakan alat flexbox.
Cara Memusatkan Gambar
Memusatkan gambar dengan Webflow dapat dilakukan dengan beberapa klik atau ketukan cepat. Ini tidak rumit atau sulit. Anda harus menggunakan alat "Flexbox". Untuk melakukannya, ikuti langkah-langkah yang diuraikan di bawah ini:
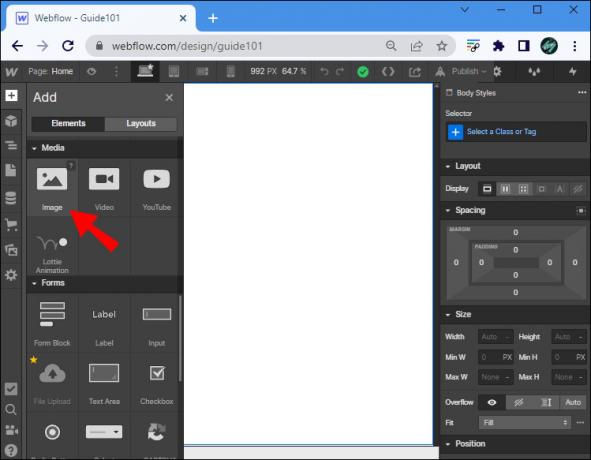
- Tambahkan gambar yang ingin Anda posisikan di tengah.

- Pilih gambar.

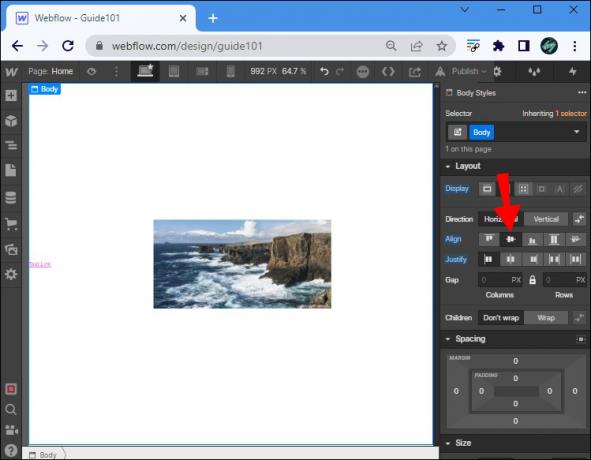
- Menggunakan alat “Flexbox” di sisi kanan layar, atur “Pengaturan Tampilan” ke “Flex.”

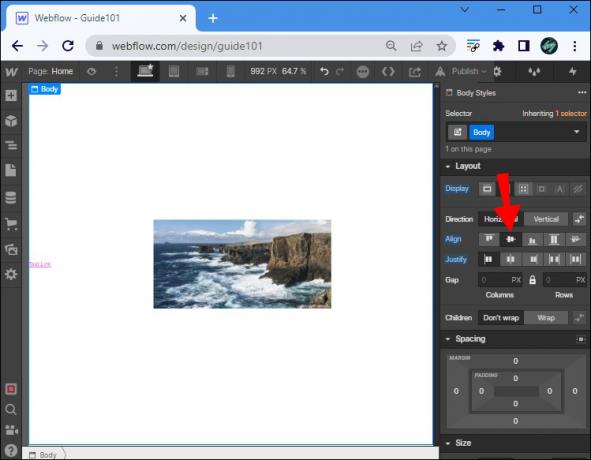
- Di bagian bawah Flexbox, temukan alat tata letak.

- Untuk “Sejajarkan”, pilih ikon tengah (kotak kedua).

- Untuk “Justify”, pilih ikon tengah (kotak kedua).

Gambar Anda sekarang berada di tengah.
Cara Memusatkan Banyak Gambar Secara Bersamaan
Anda tidak dibatasi hanya untuk memindahkan satu gambar dalam satu waktu. Dengan Flexbox, Anda dapat memindahkan banyak foto secara bersamaan. Untuk melakukannya, ikuti langkah-langkah di bawah ini:
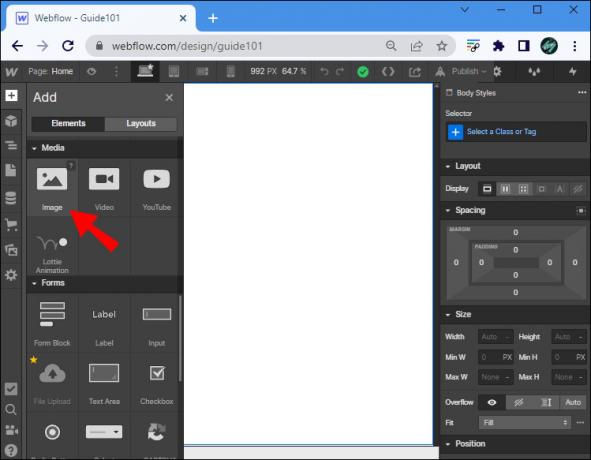
- Tambahkan semua elemen yang ingin Anda pusatkan.

- Pilih gambar.

- Dengan alat Flexbox di sisi pengendaraan layar, atur “Pengaturan Tampilan” ke “Flex.”

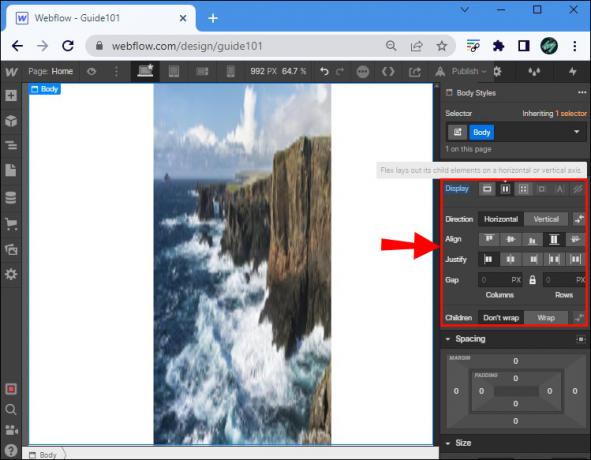
- Pilih kata “Vertikal.”

- Untuk “Sejajarkan”, ketuk ikon tengah (kotak kedua).

- Untuk “Justify”, ketuk ikon tengah (kotak kedua).

Anda sekarang telah memusatkan banyak gambar secara horizontal dan vertikal.
FAQ Tambahan
Apa itu Flexbox di Webflow?
Flexbox adalah alat serbaguna yang memberi Anda kemampuan untuk menyelaraskan dan menumpuk konten dalam suatu elemen dengan tepat. Alat ini berguna untuk memusatkan gambar dan memindahkan gambar dan objek ke lokasi berbeda. Anda juga akan menggunakan Flexbox untuk membenarkan elemen. Ini adalah alat utama untuk menempatkan objek dan elemen di lokasi lain.
Bisakah saya memusatkan gambar secara vertikal menggunakan Webflow?
Dengan menggunakan alat flexbox, Anda tidak dibatasi untuk memusatkan gambar. Anda dapat memindahkan gambar apa pun ke lokasi yang diinginkan.
Pusatkan Gambar Itu untuk Tampilan Sempurna
Untuk mendesain situs web yang tampak bagus, Anda perlu menempatkan gambar di lokasi tertentu. Webflow memiliki alat untuk mencapai hal ini, dan Anda dapat dengan cepat memindahkan gambar ke mana pun Anda merasa perlu. Dan tidak hanya itu, Anda juga dapat memindahkan banyak gambar secara bersamaan menggunakan alat Flexbox-nya.
Apakah Anda merasa kesulitan mempelajari cara memusatkan gambar? Apakah Anda menggunakan metode yang sama seperti yang dijelaskan dalam artikel ini? Silakan beri tahu kami di bagian komentar di bawah.



