Jika Anda seorang pengembang web atau memiliki bisnis online, Anda mungkin ingin tahu bagaimana tampilan situs seluler di desktop. Tampilan dan fungsionalitas situs seluler Anda bisa menjadi sangat penting karena lebih dari separuh lalu lintas Internet berasal dari ponsel. Pelanggan lebih cenderung bertahan di situs lebih lama atau membeli sesuatu jika menarik secara visual. Tampilan desktop juga dapat membantu Anda mengedit dan memperbaiki kemungkinan masalah lebih cepat.

Untungnya, ini adalah proses yang relatif mudah. Dalam artikel ini, kami akan menunjukkan kepada Anda cara melihat versi seluler situs web di berbagai perangkat dan browser.
Cara Melihat Versi Seluler Situs Web di Chrome di Mac
Di Chrome, Anda dapat menguji ujung depan dan melihat apakah semua komponen situs web beroperasi dengan baik menggunakan alat pengembang bawaan yang disebut DevTools. Karena menyediakan pilihan perangkat yang telah ditentukan sebelumnya, DevTools adalah cara terbaik bagi pengembang untuk mengalihkan tampilan dengan cepat dari desktop ke seluler dan sebaliknya tanpa ekstensi pengembang apa pun.
Anda juga dapat mengubah ukuran layar agar sesuai dengan kebutuhan Anda dan menyesuaikan lebar dan tinggi layar untuk melihat tampilan situs web Anda pada ukuran layar yang berbeda. Untuk melakukannya di Mac, ikuti langkah-langkah berikut:
- Luncurkan browser Google Chrome dan buka situs yang ingin Anda lihat.

- Tekan F12 di keyboard Anda untuk mengakses DevTools.

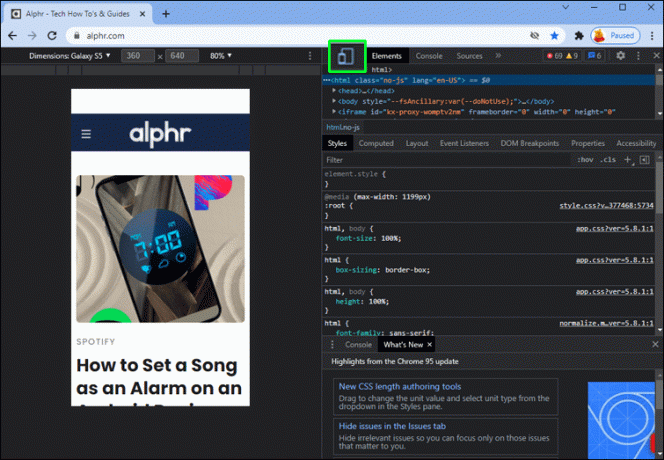
- Saat mode dihidupkan, klik ikon "Toggle Device Emulation".

- Anda dapat memilih dari daftar perangkat iOS dan Android untuk ditiru.

- Ini akan menampilkan situs web dalam bentuk seluler yang Anda pilih.

Setelah selesai, tutup saja jendela alat pengembang untuk menutup versi seluler situs web.
Cara Melihat Versi Seluler Situs Web di Chrome di PC Windows
Jika Anda ingin melihat versi seluler situs web di windows PC di Chrome, prosesnya cukup mirip:
- Buka browser Chrome.

- Di Chrome, buka situs web yang ingin Anda lihat di versi seluler.
- Klik kanan halaman web dan pilih "Periksa" dari menu.

- Untuk membuka Alat Pengembang, klik tab "Alat Lainnya" dan pilih "Alat Pengembang" atau tekan F12 untuk membuka DevTools.

- Jendela Alat Pengembang akan terbuka.
- Klik Ikon Toggle Perangkat untuk beralih ke Mode Tampilan Situs Seluler.

- Pilih perangkat seluler yang ingin Anda tiru (opsional).

- Anda sekarang dapat memodifikasi dimensi layar agar sesuai dengan kebutuhan Anda.
Cara Melihat Versi Seluler Situs Web di Chrome di Chromebook
Mengakses versi seluler situs web di Chrome menggunakan Chromebook sangat mirip dengan dua metode pertama.
- Buka browser web Google Chrome.

- Buka halaman web yang ingin Anda akses di perangkat seluler Anda.

- Untuk mengakses menu, klik ikon tiga titik vertikal.

- Seret mouse Anda ke item Alat Lainnya dalam daftar.

- Pilih "Alat Pengembang."

- Jendela Alat Pengembang di browser akan terbuka.

- Alihkan mode tampilan situs seluler dengan mengeklik ikon sakelar Perangkat.

Ini akan memunculkan antarmuka pengguna untuk situs seluler. Anda juga dapat memilih pengalaman perangkat yang disukai dengan memilih merek dan model dari kotak tarik-turun. Laman web akan disegarkan sebagai situs desktop setiap kali Anda menutup konsol alat pengembang.
Cara Melihat Versi Seluler Situs Web di Firefox di Mac
Anda dapat menggunakan browser web lain seperti Firefox untuk melihat situs seluler di desktop Mac. Mengubah ukuran jendela browser adalah salah satu metode yang digunakan sebagian besar pengembang web untuk mengevaluasi situs web desain responsif. Namun, sebagian besar waktu, alternatif ini tampaknya tidak dapat diterima.
Di situlah kemampuan pengembangan web browser Firefox berguna. Anda dapat menjelajahi halaman web Anda dalam berbagai resolusi jika Anda tahu cara mengakses situs web versi seluler di Firefox. Ikuti langkah ini:
- Buka versi seluler situs web yang ingin Anda lihat.
- Klik kanan pada halaman web dan pilih opsi "Periksa" dari menu.

- Pilih "Mode Desain Responsif."

- Pilih ukuran layar situs web.

Cara Melihat Versi Seluler Situs Web di Firefox pada PC Windows
PC Windows juga memiliki opsi untuk melihat versi seluler situs web menggunakan Firefox. Berikut cara melakukannya:
- Mulai Firefox di PC Anda.

- Buka situs web yang ingin Anda lihat sebagai versi seluler.

- Buka "Pengaturan" dengan mengklik ikon tiga baris horizontal.

- Anda akan melihat menu tarik-turun di mana Anda harus memilih opsi "Pengembang Web".

- Pilih "Mode Desain Responsif."

- Terakhir, Anda dapat memilih model ponsel cerdas untuk melihat tampilan situs Anda di perangkat tersebut.

Cara Melihat Versi Seluler Situs Web di Safari di Mac
Kami telah membahas cara melihat situs web seluler di desktop menggunakan Chrome dan Firefox. Tapi bagaimana dengan browser default yang disertakan dengan perangkat Mac, Safari? Untungnya, Anda juga dapat melihat versi seluler situs web di Safari.
- Luncurkan browser Safari.

- Buka situs web yang ingin Anda lihat sebagai versi seluler.

- Klik pada "Opsi" dan kemudian pada menu "Kembangkan".

- Dari menu Drop-Down, pilih "Enter Responsive Design Mode."

- Anda sekarang dapat melihat versi seluler situs web.

FAQ tambahan
Bisakah Saya Melihat Versi Desktop Situs Web di Ponsel Saya?
Jawabannya iya! Anda dapat beralih dari versi seluler ke versi desktop untuk memeriksanya tanpa menggunakan komputer. Langkah-langkah untuk menggeser versi seluler ke versi desktop di Chrome adalah sebagai berikut:
1. Buka situs web yang ingin Anda lihat di tampilan desktop.
2. Ketuk ikon tiga titik untuk mengakses menu.
3. Pilih opsi "Tampilan Desktop" sekarang.
Perlu diingat bahwa langkah-langkah ini dapat bervariasi tergantung pada ponsel yang Anda gunakan.
Membuat Perancangan Web Seluler Lebih Mudah
Alat pengembang sangat bagus untuk menganalisis dan memodifikasi versi seluler situs web di desktop tanpa berpindah perangkat. Anda dapat mengubah ukuran layar untuk mengamati bagaimana komponen berfungsi di berbagai perangkat. Anda dapat menyesuaikan berbagai komponen dan membuat situs web untuk berbagai ukuran layar menggunakan mode responsif.
Saat mendesain situs web, perancang harus selalu mengingat bagaimana ujung depan situs muncul di ponsel, tablet, dan desktop. Menggunakan metode yang dijelaskan dalam artikel juga dapat membantu pengembang melakukannya dan juga untuk mengidentifikasi komponen situs web mana yang membuat masalah untuk memperbaikinya.
Pernahkah Anda mencoba melihat situs versi seluler di desktop Anda? Browser mana yang Anda pilih untuk melakukannya? Beri tahu kami di bagian komentar di bawah.




