यदि आप एक वेब डेवलपर हैं या ऑनलाइन व्यवसाय के मालिक हैं, तो आप यह जानने के लिए उत्सुक हो सकते हैं कि एक मोबाइल साइट डेस्कटॉप पर कैसी दिखती है। आपकी मोबाइल साइट की उपस्थिति और कार्यक्षमता महत्वपूर्ण हो सकती है क्योंकि आधे से अधिक इंटरनेट ट्रैफ़िक फ़ोन से आता है। यदि साइट देखने में आकर्षक लगती है तो ग्राहकों द्वारा किसी साइट पर अधिक समय तक रुकने या कुछ खरीदने की संभावना अधिक होती है। एक डेस्कटॉप दृश्य आपको संपादन करने और संभावित समस्याओं को शीघ्र ठीक करने में भी मदद कर सकता है।

सौभाग्य से, यह अपेक्षाकृत सीधी प्रक्रिया है। इस लेख में, हम आपको दिखाएंगे कि विभिन्न उपकरणों और ब्राउज़रों पर किसी वेबसाइट का मोबाइल संस्करण कैसे देखें।
मैक पर क्रोम में किसी वेबसाइट का मोबाइल संस्करण कैसे देखें
क्रोम में, आप DevTools नामक अंतर्निहित डेवलपर टूल का उपयोग करके फ्रंट एंड का परीक्षण कर सकते हैं और देख सकते हैं कि वेबसाइट के सभी घटक ठीक से काम कर रहे हैं या नहीं। क्योंकि यह पूर्वनिर्धारित डिवाइस विकल्प प्रदान करता है, DevTools डेवलपर के लिए बिना किसी डेवलपर एक्सटेंशन के दृश्य को डेस्कटॉप से मोबाइल पर और इसके विपरीत तेजी से स्थानांतरित करने का सबसे अच्छा तरीका है।
आप अपनी आवश्यकताओं के अनुरूप स्क्रीन का आकार भी बदल सकते हैं और स्क्रीन की चौड़ाई और ऊंचाई को समायोजित करके देख सकते हैं कि आपकी वेबसाइट विभिन्न स्क्रीन आकारों पर कैसी दिखेगी। Mac पर ऐसा करने के लिए, इन चरणों का पालन करें:
- Google Chrome ब्राउज़र लॉन्च करें और उस साइट पर जाएं जिसे आप देखना चाहते हैं।

- DevTools तक पहुंचने के लिए अपने कीबोर्ड पर F12 दबाएं।

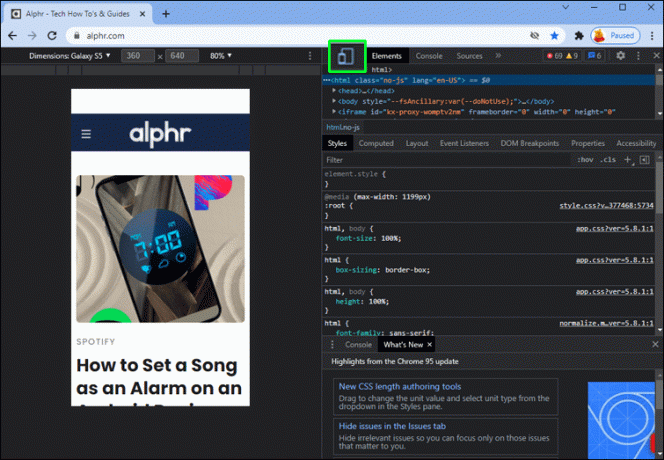
- जब मोड चालू हो, तो "टॉगल डिवाइस इम्यूलेशन" आइकन पर क्लिक करें।

- आप उनका अनुकरण करने के लिए iOS और Android उपकरणों की सूची में से चुन सकते हैं।

- यह आपके द्वारा चुने गए मोबाइल फॉर्म में वेबसाइट दिखाएगा।

जब आपका काम पूरा हो जाए, तो वेबसाइट का मोबाइल संस्करण बंद करने के लिए डेवलपर टूल विंडो बंद कर दें।
विंडोज़ पीसी पर क्रोम में किसी वेबसाइट का मोबाइल संस्करण कैसे देखें
यदि आप क्रोम में विंडोज़ पीसी पर किसी वेबसाइट का मोबाइल संस्करण देखना चाहते हैं, तो यह काफी समान प्रक्रिया है:
- क्रोम ब्राउज़र खोलें.

- Chrome में, उस वेबसाइट पर जाएं जिसे आप मोबाइल संस्करण में देखना चाहते हैं।
- वेबपेज पर राइट-क्लिक करें और मेनू से "निरीक्षण करें" चुनें।

- डेवलपर टूल्स पर जाने के लिए, "अधिक टूल्स" टैब पर क्लिक करें और "डेवलपर टूल्स" चुनें या DevTools खोलने के लिए F12 दबाएँ।

- डेवलपर टूल विंडो खुल जाएगी.
- मोबाइल साइट व्यू मोड पर स्विच करने के लिए डिवाइस टॉगल आइकन पर क्लिक करें।

- वह मोबाइल डिवाइस चुनें जिसका आप अनुकरण करना चाहते हैं (वैकल्पिक)।

- अब आप अपनी आवश्यकताओं के अनुरूप स्क्रीन के आयामों को संशोधित कर सकते हैं।
Chromebook पर Chrome में किसी वेबसाइट का मोबाइल संस्करण कैसे देखें
Chromebook का उपयोग करके Chrome में किसी वेबसाइट के मोबाइल संस्करण तक पहुँचना पहले दो तरीकों के समान ही है।
- Google Chrome वेब ब्राउज़र खोलें.

- वह वेबपेज खोलें जिसे आप अपने मोबाइल डिवाइस पर एक्सेस करना चाहते हैं।

- मेनू तक पहुंचने के लिए, लंबवत तीन बिंदु वाले आइकन पर क्लिक करें।

- सूची में अधिक टूल आइटम पर अपना माउस खींचें।

- "डेवलपर टूल्स" चुनें।

- ब्राउज़र में डेवलपर टूल विंडो खुल जाएगी.

- डिवाइस टॉगल आइकन पर क्लिक करके मोबाइल साइट व्यू मोड को टॉगल करें।

इससे मोबाइल साइट के लिए यूजर इंटरफ़ेस सामने आ जाएगा। आप ड्रॉपडाउन बॉक्स से मेक और मॉडल का चयन करके पसंदीदा डिवाइस अनुभव भी चुन सकते हैं। जब भी आप डेवलपर टूल कंसोल बंद करेंगे तो वेबपेज डेस्कटॉप साइट के रूप में रीफ्रेश हो जाएगा।
मैक पर फ़ायरफ़ॉक्स में किसी वेबसाइट का मोबाइल संस्करण कैसे देखें
मैक डेस्कटॉप पर मोबाइल साइट देखने के लिए आप फ़ायरफ़ॉक्स जैसे अन्य वेब ब्राउज़र का उपयोग कर सकते हैं। ब्राउज़र विंडो का आकार बदलना उन तरीकों में से एक है जिसका उपयोग अधिकांश वेब डेवलपर प्रतिक्रियाशील डिज़ाइन वेबसाइट का मूल्यांकन करने के लिए करते हैं। हालाँकि, अधिकांश समय, यह विकल्प स्वीकार्य नहीं लगेगा।
यहीं पर फ़ायरफ़ॉक्स ब्राउज़र की वेब विकास क्षमताएं काम आती हैं। यदि आप जानते हैं कि फ़ायरफ़ॉक्स में वेबसाइटों के मोबाइल संस्करणों तक कैसे पहुँचें, तो आप अपने वेब पेजों को कई रिज़ॉल्यूशन में ब्राउज़ कर सकते हैं। इन चरणों का पालन करें:
- जिस वेबसाइट को आप देखना चाहते हैं उसका मोबाइल संस्करण खोलें।
- वेबपेज पर राइट-क्लिक करें और मेनू से "निरीक्षण" विकल्प चुनें।

- "उत्तरदायी डिज़ाइन मोड" चुनें।

- वेबसाइट का स्क्रीन आकार चुनें.

विंडोज़ पीसी पर फ़ायरफ़ॉक्स में किसी वेबसाइट का मोबाइल संस्करण कैसे देखें
विंडोज़ पीसी में फ़ायरफ़ॉक्स का उपयोग करके वेबसाइटों के मोबाइल संस्करण देखने का विकल्प भी है। ऐसा कैसे करें यहां बताया गया है:
- अपने पीसी पर फ़ायरफ़ॉक्स प्रारंभ करें।

- उस वेबसाइट पर जाएँ जिसे आप मोबाइल संस्करण के रूप में देखना चाहते हैं।

- क्षैतिज तीन-बार आइकन पर क्लिक करके "सेटिंग्स" पर जाएं।

- आपको एक ड्रॉप-डाउन मेनू दिखाई देगा जहां आपको "वेब डेवलपर" विकल्प चुनना होगा।

- "उत्तरदायी डिज़ाइन मोड" चुनें।

- अंत में, आप यह देखने के लिए एक स्मार्टफोन मॉडल का चयन कर सकते हैं कि आपकी साइट उस डिवाइस पर कैसी दिखाई देगी।

Mac पर Safari में किसी वेबसाइट का मोबाइल संस्करण कैसे देखें
हमने क्रोम और फ़ायरफ़ॉक्स का उपयोग करके डेस्कटॉप पर मोबाइल वेबसाइट देखने का तरीका कवर किया है। लेकिन मैक डिवाइस, सफारी के साथ आने वाले डिफ़ॉल्ट ब्राउज़र के बारे में क्या? सौभाग्य से, Safari में किसी वेबसाइट का मोबाइल संस्करण भी देखना संभव है।
- सफ़ारी ब्राउज़र लॉन्च करें।

- उस वेबसाइट पर जाएँ जिसे आप मोबाइल संस्करण के रूप में देखना चाहते हैं।

- "विकल्प" पर क्लिक करें और फिर "विकसित करें" मेनू पर क्लिक करें।

- ड्रॉप-डाउन मेनू से, "उत्तरदायी डिज़ाइन मोड दर्ज करें" चुनें।

- अब आप वेबसाइट का मोबाइल संस्करण देख सकते हैं।

अतिरिक्त अक्सर पूछे जाने वाले प्रश्न
क्या मैं अपने फ़ोन पर किसी वेबसाइट का डेस्कटॉप संस्करण देख सकता हूँ?
उत्तर है, हाँ! आप कंप्यूटर का उपयोग किए बिना इसे जांचने के लिए मोबाइल संस्करण से डेस्कटॉप संस्करण पर स्विच कर सकते हैं। Chrome में मोबाइल संस्करण को डेस्कटॉप संस्करण में स्थानांतरित करने के चरण इस प्रकार हैं:
1. उस वेबसाइट पर जाएँ जिसे आप डेस्कटॉप दृश्य में देखना चाहते हैं।
2. मेनू तक पहुंचने के लिए तीन-बिंदु वाले आइकन पर टैप करें।
3. अब "डेस्कटॉप व्यू" विकल्प चुनें।
ध्यान रखें कि ये चरण आपके द्वारा उपयोग किए जा रहे फ़ोन के आधार पर भिन्न हो सकते हैं।
मोबाइल वेब डिज़ाइनिंग को आसान बनाना
डिवाइस स्विच किए बिना डेस्कटॉप पर किसी वेबसाइट के मोबाइल संस्करण का विश्लेषण और संशोधन करने के लिए डेवलपर टूल बहुत अच्छे हैं। विभिन्न उपकरणों पर घटक कैसे काम करते हैं, यह देखने के लिए आप स्क्रीन का आकार बदल सकते हैं। आप विभिन्न घटकों को समायोजित कर सकते हैं और रिस्पॉन्सिव मोड का उपयोग करके कई स्क्रीन आकारों के लिए वेबसाइट बना सकते हैं।
वेबसाइट डिज़ाइन करते समय, डिज़ाइनर को हमेशा यह ध्यान रखना चाहिए कि साइट का फ्रंट एंड फ़ोन, टैबलेट और डेस्कटॉप पर कैसा दिखता है। लेख में वर्णित तरीकों का उपयोग करने से डेवलपर को ऐसा करने में मदद मिल सकती है और यह पहचानने में भी मदद मिल सकती है कि वेबसाइट के कौन से घटक उन्हें ठीक करने में समस्याएं पैदा कर रहे हैं।
क्या आपने कभी अपने डेस्कटॉप पर किसी साइट का मोबाइल संस्करण देखने का प्रयास किया है? ऐसा करने के लिए आप किस ब्राउज़र का उपयोग करना पसंद करते हैं? नीचे टिप्पणी अनुभाग में हमें बताएं।




