Kuva 1 / 3

Liitä kopio tästä div: stä heti alle, niin saat kaksi saraketta, jotka niiden välissä täyttävät ruudukon täyden 940 pikselin leveyden. (Älä kopioi koko riviä uloimpien div-tunnisteiden määrittämänä, vaan vain sisempää jaettua div-merkkiä.) Luo koodista kolmas kopio ja aseta kunkin kopion luokka "span4", ja tuloksena on kolme tasaisin väliajoin sijoitettua saraketta, jotka ulottuvat ikkunan poikki.
Vaihtelee suunnittelua
Sivumme on tulossa yhteen – mutta jos täytämme sen kannettavilla elementeillä, se näyttää lopulta hyvin tungosta. Bootstrapissa voit lisätä joustavuutta lisäämällä sarakkeita vasemmasta marginaalista: luo div luokan kanssa "span4 offset3" tuottaa neljä saraketta leveä leikkaus, joka on sijoitettu kolme saraketta sisään vasemmalta. Voit myös sijoittaa sisäkkäisiä elementtejä seuraavasti:
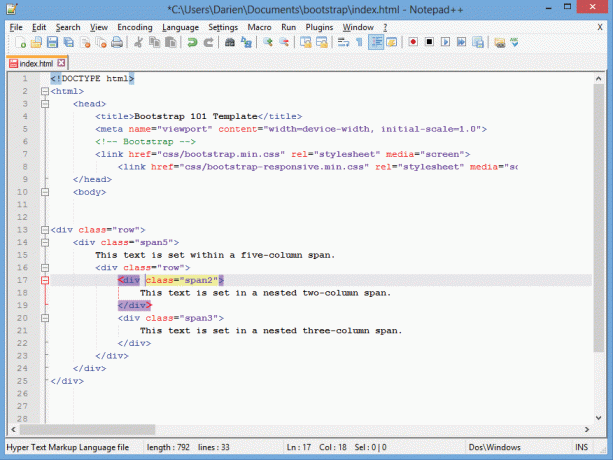
Tämä koodi sijoittaa kaksi jakoväliä, kaksi ja kolme saraketta, viiden sarakkeen väliin. Huomaa, että sisäkkäisten sarakkeiden on oltava sama määrä sarakkeita kuin niiden ylätason sarakkeet. Käyttämällä siirtymiä ja sisäkkäisiä sarakkeita harkiten, on suhteellisen helppoa luoda asetteluja, jotka näyttävät rennolta ja modernilta, mutta jotka itse asiassa sopivat kätevästi 12 sarakkeen ruudukkoon.
Näet, että nämä laajennetut elementit kulkevat suoraan selaimen kehyksen reunoille. Voimme luoda marginaalin lisäämällä div: n a: lla class=”kontti” attribuutti välittömästi sen jälkeen kehon -tunniste ja sulje se uudelleen lopussa, suoraan ennen kahta käsikirjoitus tunnisteet. Lisää nämä rivit ja lataa sivu uudelleen, niin näet, että kaikki on nyt mukavasti selaimessa: ruudukon jaot ovat kutistuneet, jotta sivun reunaan mahtuu mukava marginaali.
Viimeinen asia on otettava huomioon: kun pienennät ikkunaa, ruudukko pysyy samana, joten sisältö katoaa reunoista. Tämä on mahdollinen ongelma erityisesti niille, jotka selaavat mobiililaitteilla.
Onneksi Bootstrap sisältää kaiken tarvittavan CSS: n, jotta suunnittelu mukautuisi automaattisesti katsojan näytön kokoon – ja voimme toteuttaa sen yhdellä koodirivillä. Vieritä index.html-tiedoston yläosaan ja etsi rivi, joka linkittää Bootstrap CSS: n sivullemme:
Kopioi ja liitä tämä rivi alla olevalle riville ja muokkaa sitä sitten seuraavasti:
Tallenna tiedosto uudelleen ja lataa se uudelleen. Nyt kun muutat selainikkunan kokoa, kaikki näytön elementit järjestyvät automaattisesti uudelleen sopivaksi käytettävissä olevaan tilaan.
Lisäkomponentit
Saatavilla on kymmeniä muita Bootstrap-komponentteja, jotka auttavat sinua suunnittelemaan sivujasi ja toteuttamaan tapoja navigoida sivustollasi. Yksi ammattimaisen näköinen elementti, jota saatat haluta käyttää, on navigointipalkki, jossa on suoria linkkejä sivustosi eri sivuille ja avattavat valikot, jotka palvelevat useita kohteita. Tämän toteuttaminen Bootstrapissa on niin helppoa kuin toivot: katso vaiheittaiset ohjeet vastapäätä olevasta esittelystämme.