الصورة 1 من 3

الصق نسخة من هذا div أسفله مباشرة وسينتهي بك الأمر بعمودين يشغلان عرض الشبكة بالكامل وهو 940 بكسل. (لا تكرر الصف بأكمله، كما هو محدد بواسطة علامات div الخارجية، ولكن فقط div الداخلي الممتد.) قم بإنشاء نسخة ثالثة من التعليمات البرمجية، وقم بتعيين فئة كل نسخة على "span4"، وسينتهي بك الأمر بثلاثة أعمدة متباعدة بشكل متساوٍ تمتد عبر النافذة.
تنويع التصميم
تقترب صفحتنا من بعضها البعض - ولكن إذا ملأناها بعناصر ممتدة مثل هذه، فسوف تبدو مزدحمة للغاية. لمزيد من المرونة، يتيح لك Bootstrap إدراج الأعمدة من الهامش الأيسر: أنشئ div مع الفئة "إزاحة SPAN43" لإنتاج قسم بعرض أربعة أعمدة، مع وضع ثلاثة أعمدة من اليسار. يمكنك أيضًا دمج العناصر الممتدة، مثل هذا:
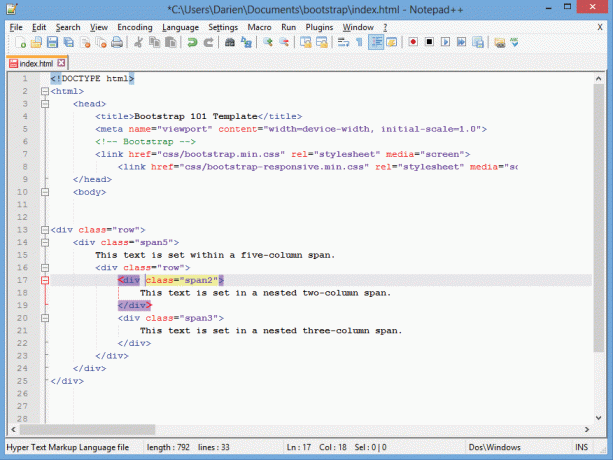
سيضع هذا الكود امتدادين، مكونين من عمودين وثلاثة أعمدة، داخل نطاق مكون من خمسة أعمدة. لاحظ أن الأعمدة المتداخلة يجب أن يصل مجموعها إلى نفس عدد الأعمدة الموجودة في الأصل. من خلال استخدام الإزاحات والأعمدة المتداخلة بشكل مدروس، من السهل نسبيًا إنتاج تخطيطات تبدو مريحة وحديثة، بينما تتلاءم فعليًا بشكل ملائم مع الشبكة المكونة من 12 عمودًا.
سترى أن هذه العناصر الممتدة تعمل مباشرة على حواف إطار المتصفح. يمكننا إنشاء هامش عن طريق إضافة div مع a
فئة = "حاوية" السمة مباشرة بعد جسم العلامة، وإغلاقها مرة أخرى في النهاية، مباشرة قبل الاثنين النصي العلامات. أضف هذه السطور وأعد تحميل الصفحة، وسترى أن كل شيء الآن يتموضع بشكل جيد في المتصفح: لقد تقلصت أقسام الشبكة لاستيعاب هامش مريح حول حافة الصفحة.هناك مسألة أخيرة يجب وضعها في الاعتبار: عندما تقوم بتصغير النافذة، تظل الشبكة بنفس الحجم، وبالتالي يتم فقدان المحتوى من الحواف. هذه مشكلة محتملة، خاصة لأولئك الذين يتصفحون على الأجهزة المحمولة.
لحسن الحظ، يشتمل Bootstrap على جميع CSS اللازمة لجعل التصميم يتكيف تلقائيًا مع حجم شاشة المشاهد - ويمكننا تنفيذه باستخدام سطر واحد من التعليمات البرمجية. قم بالتمرير إلى أعلى ملف Index.html وابحث عن السطر الذي يربط Bootstrap CSS بصفحتنا:
انسخ هذا السطر والصقه في السطر أدناه، ثم قم بتحريره ليصبح كما يلي:
احفظ الملف وأعد تحميله. الآن، عندما تقوم بتغيير حجم نافذة المتصفح، فإن أي عناصر على الشاشة تعيد ترتيب نفسها تلقائيًا لتناسب المساحة المتوفرة.
مكونات إضافية
هناك العشرات من مكونات Bootstrap الأخرى المتاحة لمساعدتك في تصميم صفحاتك وتنفيذ طرق للتنقل حول موقعك. أحد العناصر ذات المظهر الاحترافي التي قد ترغب في استخدامها هو شريط التنقل، مع روابط مباشرة إلى صفحات مختلفة داخل موقعك وقوائم منسدلة تخدم وجهات متعددة. يعد تنفيذ ذلك في Bootstrap أمرًا سهلاً كما تتمنى: راجع الإرشادات التفصيلية الخاصة بنا، على الجانب الآخر، للحصول على دليل خطوة بخطوة.